Top Web Builder
Just recently I had the chance spending time discovering a Third celebration Best Web Builder theme which bragged about having lots of blocks-- I counted nearly one hundred really-- and also today going back to the great golden indigenous Best Web Builder atmosphere I got reminded of something which took place to me a couple of years earlier. For a factor I had to go to and drive about in a city I hardly recognized with one more person's automobile a lot more recent and liked than mine at the time which choked as well as went off every single time I raised my foot off the gas. Returning from this unforgettable trip and also seeing my old auto parked in front of the block I practically wept embraced as well as kissed the point as a dearest friend. Well that's precisely the way I felt going back to the native Best Web Builder 2 theme after discovering Unicore as well as I'll inform you why.
Best Web Builder is dependable and consistent - if an element acts in a method in one block-- it acts the same method all over the location every single time. There is no such point as unforeseen behavior sidetracking and confusing you in the chase of the most effective look.
Best Web Builder is versatile-- one block can be established in countless means coming to be something entirely different at the end. Incorporated with the Custom Code Editor Extension the possibilities end up being nearly limitless. The only restrictions reach be your vision and imagination.
Best Web Builder evolves-- with every significant upgrade announced through the pop up window of the application we, the individuals obtain an increasing number of priceless and well believed tools fitting the expanding user needs. As an example merely a couple of months earlier you had to create your very own multilevel food selections and the idea of creating an on the internet store with Best Web Builder was simply unimaginable and now just a couple of versions later we already have the opportunity not just to sell everythings with our Best Web Builder sites but additionally to totally tailor the look as well as feeling of the process without composing a straightforward line of code-- completely from the Best Web Builder visuals user interface.
Best Web Builder is secure-- for the time I used the native Best Web Builder theme on my Windows 7 laptop I've never obtained the "Program should shut" message or lost the results of my job. It could be done in my creativity, however it appears the program reaches run a bit much faster with every next update.
Essentially these except for one are the factors in the current months the splendid Best Web Builder became my preferred and really major internet layout device.
The last but maybe most essential factor is the exceptional and subtle HTML as well as CSS finding out curve the software application offers. I'm not fairly sure it was purposefully established through this however it in fact functions each time:
Googling or hearing from a buddy you begin with Best Web Builder and also with practically no time invested finding out exactly how to use it you've already obtained something up and also running. Soon after you require to transform the appearance merely a little bit additional and attempt to break a block criterion uncovering the custom-made HTML area to alter a character or 2 ... This is just how it starts. As well as soon after one day you accidentally take a look at a snippet of code and also get stunned you recognize exactly what it suggests-- wow when did this occur?! Maybe that's the component concerning Best Web Builder I like most-- the liberty to progress with no pressure at all.
In this post we're visiting take a further check out the brand-new functions introduced in variation 2 and check out the multiple means they can benefit you in the creation of your next great looking absolutely receptive website. I'll likewise discuss some brand-new ideas as well as tricks I just recently uncovered to help you increase the Best Web Builder capabilities also additionally and also perhaps even take the primary step on the understanding contour we talked about.
Hello Incredible Icons!
For the past couple of years iconic typefaces took a terrific restaurant in the web material. They are easy meaningful, range well on all screen sizes considering that they are completely vector components and also take virtually no data transfer and also time for packing. These straightforward yet meaningful pictograms could efficiently assist you share the message you need in a laconic and also sophisticated way-- still a photo deserves a thousand words. I think for Best Web Builder Development group developing a module enabling you to openly insert web font style icons into felt kind of natural everything to do. So internet symbols component has been around for a while and offered us well.
Now with Best Web Builder 2 we currently have two extra symbol font style to take full advantage of in our layouts-- Linecons as well as Font Awesome. Linecons gives us the expressive and refined look of thorough graphics with a number of line sizes and also meticulously crafted contours and also Font Awesome offers vast (and I indicate vast) collection of symbols and also since it obtains filled all around our Best Web Builder jobs offers us the liberty accomplishing some cool styling results.
Where you can use the symbols from the Best Web Builder Icons expansion-- virtually anywhere in your job depending of the technique you take.
Exactly what you can use it for-- practically everything from including additional clarity as well as expression to your material and also embellishing your switches and also menu products to styling your bulleted listings, consisting of expressive imagery inline and also in the hover state of the thumbnails of the updated gallery block. You could even add some activity leveraging an additional constructed in Best Web Builder performance-- we'll speak about this later on.
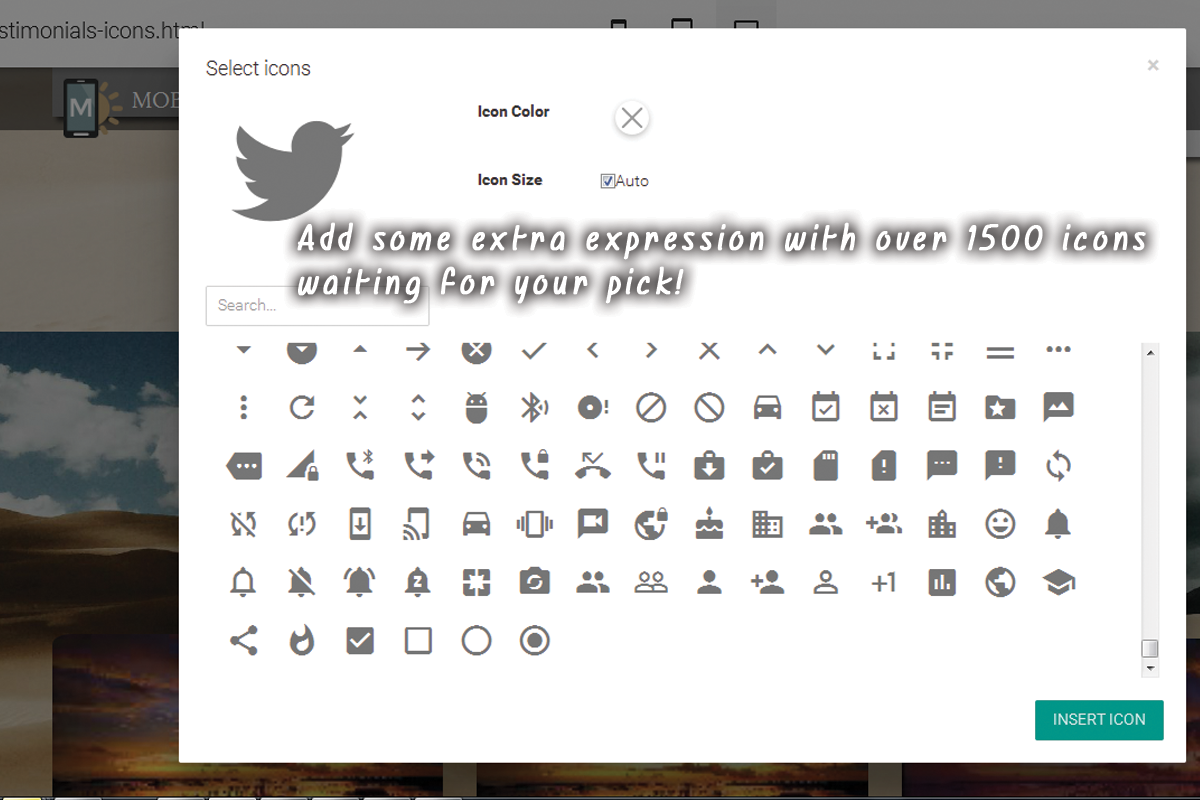
Adding symbols through the integrated in visuals user interface-- easy and tidy.
This is undoubtedly the easiest as well as fastest way which is among the factors we enjoy Best Web Builder-- we always obtain a simple means.
Via the symbols plugin you get the liberty putting symbols in the brand name block, all the switches and several of the media placeholders. Keep in mind that alongside with maintaining the default dimension as well as shade setups the Select Icons Panel allows you choose your values for these buildings. It additionally has a helpful search control aiding you to find faster the visual content you require rather than endlessly scrolling down as well as in some cases missing out on the right pick.
Another advantage of the newly added Font Awesome is it contains the brand name marks of nearly 200 preferred brand names as Google (and Gmail) Facebook, Tweeter, Pinterest and so forth-- ready and waiting if you need them.
Generally every crucial interactive component in the sites you are building with Best Web Builder is qualified of being expanded even more with including some attractive, light weight and completely scalable icon graphics. By doing this you are lining out your idea as well as since forms as well as symbols are much faster recognizable and also recognized-- making the material much more understandable and intuitive.
This is merely a component of all you could accomplish with the freshly included Icon Fonts in Best Web Builder.
Having Awesome Fun with CSS.
As I told you before the updated Icon Plugin offers us a great benefit-- it globally includes the Icon font styles in our Best Web Builder tasks. This behavior incorporated with the means Font Awesome classes are being designed provides us the freedom achieving some quite outstanding stuff with simply a few lines of customized CSS code put in the Code Editor.
Placing a Font Awesome Icon as a bullet in a list and providing it some life.
Have you ever before been a little bit frustrated by the minimal alternatives of bullets for your listings? With the freshly included in Best Web Builder Font Awesome nowadays end. It is actually takes merely a few easy steps:
- initially we obviously have to pick the symbol for the bullet we'll be making use of. To do so we'll utilize Font Awesome's Cheat Sheet which is found below:
it consists of all the symbols consisted of alongside with their CSS courses as well as & Unicode. Not that the & Unicode numbers are enclosed in square brackets-- see to it when coping the value you do not pick them-- it's a little bit tricky the very first couple of times.
Scroll down as well as take your time getting accustomed to your new toolbox of symbols and also at the same time grabbing the one you would find most suitable for a bullet for the checklist we're regarding to style. When you discover the one-- just duplicate the & Unicode value without the brackets.
Currently we have to convert this worth to in a manner the CSS will certainly recognize. We'll do this with the aid of an additional online tool situated right here:
paste the worth you've just replicated and struck Convert. Scroll down up until you discover the CSS area-- that's the worth we'll be needing soon.
If you occur to locate difficulties defining the color you require for your bullets simply close the Code editor, inspect the text shade HEX code through the Best Web Builder's integrated in color picker select/ define the color you require, replicate the worth and departure declining modifications. Currently all you should do is placing this value in the Custom CSS code you've produced in a minute. That's it!
Let's walk around some more!
One more trendy point you can accomplish with just a couple of lines of customized CSS and without yet opening the personalized HTML and also losing all the block Properties visual changes is adding some motion to all the icons you are capable of placing with the Icons Plugin. Utilize this electrical power with caution-- it's so simple you can soon get addicted and also a swamped with results site in some cases obtains hard to check out-- so utilize this with measure a having the total appearance and feel I mind.
Let's claim you intend to add a symbol to a switch which need to just be visible when the tip overcomes this switch. And considering that it's activity we're discussing, allow's make it move when it's noticeable. The custom-made code you would intend to utilize is:
, if you require some additional tweaks in the appearance merely fallow the comments ideas to readjust the numbers.. If needed, as well as of training course-- transform the animation type. If you require this impact constantly-- remove the ": float" component and uncomment "endless" making computer animation loophole for life not simply once when the website loads ant the control you've just styled may be unseen
This strategy can conveniently be increased to collaborate with all the placed Font Awesome icons in your Best Web Builder project. In order to apply to all the symbols put in a block, simply change
. btn: float >. fa with. fa: with.fa or hover making it permanent.
Remember to set animation loop for life if required.
Add some personality to the gallery.
One more simple as well as great styling treatment you get with the ability of attaining after the Best Web Builder 2 update and the inclusion of Font Awesome Icons in the project is eliminating the magnifying glass showing up on hover over a gallery thumbnail and changing it with any Font Awesome icon you discover ideal. The procedure is quite comparable to the one setting of the custom-made symbol bullets. First you need to pick the proper icon as well as convert its & Unicode number and that paste the fallowing code in the Custom CSS area of your gallery block and replace the value-- merely like in the previous instance.
The class specifying which icon is being positioned is the red one and also could be acquired for all the FA icons from the Cheat sheet we talked around. The blue courses are purely optional.fa-fw fixes the width of the icon and fa-spin makes it (certainly) spin. There is another native activity class-- fa-pulse, likewise obvious.
All the icons placed by doing this into your content could be freely stiled by the methods of the previous two examples, so all that's left for you is think about the very best usage for this outstanding newly introduced in Best Web Builder attribute and have some enjoyable try out it!