Easy Bootstrap Web Authoring Software
Recently I had the opportunity spending time checking out a Third celebration Web Building Software theme which extolled having tons of blocks-- I counted virtually one hundred really-- and today going back to the good gold native Web Building Software environment I got reminded of something which took place to me a few years back. For a reason I needed to go to and also drive around in a city I barely understood with one more individual's vehicle a lot newer and also liked compared to mine at the time which choked as well as went off each and every time I raised my foot off the gas. Returning from this unforgettable journey and seeing my old car parked in front of the block I nearly wept embraced as well as kissed the point as a dearest close friend. Well that's exactly the way I really felt returning to the indigenous Web Building Software 2 theme after checking out Unicore and I'll tell you why.
Web Building Software is consistent and also reputable - if a component acts in a manner in one block-- it acts the exact same way all over the restaurant every time. There is no such point as unforeseen actions distracting and puzzling you in the chase of the ideal look.
Web Building Software is versatile-- one block can be established in various methods coming to be something completely various at the end. Incorporated with the Custom Code Editor Extension the possibilities end up being virtually countless. The only limitations reach be your vision as well as creativity.
Web Building Software advances-- with every considerable update revealed through the appear home window of the application we, the customers obtain even more and more invaluable and well thought devices suitable the expanding individual demands. For instance merely a few months earlier you needed to create your own multilevel food selections as well as the concept of producing an on the internet store with Web Building Software was merely unthinkable as well as currently merely a few versions later on we currently have the possibility not just to market everythings through our Web Building Software sites but likewise to totally customize the feel and look of the process without creating a basic line of code-- entirely from the Web Building Software visuals interface.
Web Building Software is secure-- for the time I made use of the indigenous Web Building Software theme on my Windows 7 laptop I've never got the "Program requires to close" message or shed the results of my job. It could be all in my creativity, yet it appears the program reaches run a bit much faster with every following upgrade.
So essentially these other than for one are the factors in the recent months the wonderful Web Building Software became my really major and also favorite website design tool.
The last but maybe essential factor is the excellent and also subtle HTML and also CSS finding out contour the software program provides. I'm not fairly certain it was intentionally created in this manner but it really functions every single time:
Googling or hearing from a good friend you start with Web Building Software as well as with almost no time spent finding out exactly how to utilize it you've currently got something up and also running. Quickly after you require to change the look merely a little bit more as well as attempt to damage a block criterion uncovering the customized HTML section to alter a character or 2 ... This is how it starts. And quickly after one day you unintentionally take an appearance at a snippet of code and also obtain amazed you recognize what it indicates-- wow when did this occur?! Maybe that's the part about Web Building Software I like most-- the freedom to evolve with no pressure at all.
In this article we're visiting take a further appearance at the new functions introduced in variation 2 and check out the numerous methods they could function for you in the development of your next wonderful looking absolutely responsive web site. I'll also discuss some brand-new pointers and tricks I recently uncovered to help you expand the Web Building Software capabilities even additionally and maybe even take the initial step on the discovering contour we discussed.
Hello Incredible Icons!
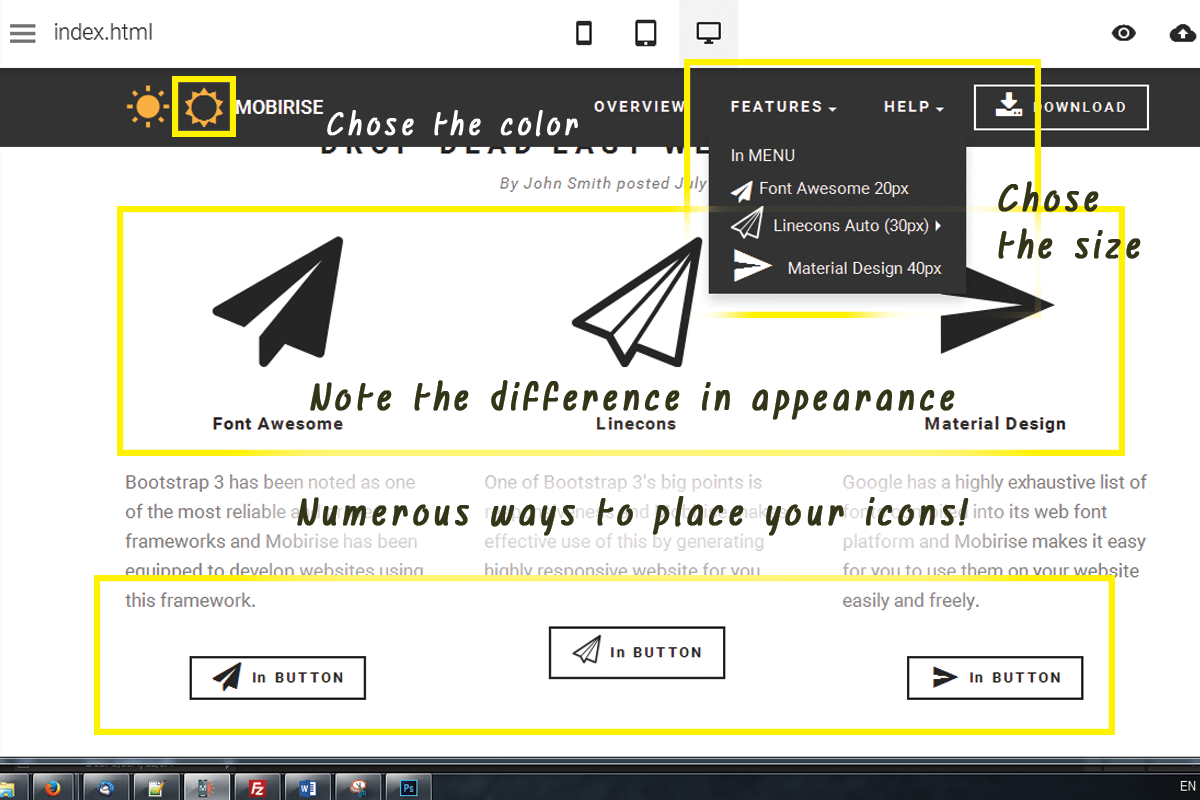
For the past couple of years famous typefaces took an excellent location in the web material. They are basic expressive, scale well on all display sizes considering that they are totally vector elements and also take virtually no transmission capacity and time for packing. These straightforward yet meaningful pictograms could efficiently assist you convey the message you require in a classy as well as laconic method-- still a photo deserves a thousand words. I think for Web Building Software Development team creating a module allowing you to freely insert internet font symbols into felt kind of organic everything to do. So web symbols component has actually been around for some time as well as offered us well.
Now with Web Building Software 2 we currently have two additional symbol font to take complete benefit of in our styles-- Linecons and Font Awesome. Linecons offers us the expressive as well as subtle look of in-depth graphics with multiple line sizes as well as carefully crafted contours as well as Font Awesome supplies huge (and I imply large) library of signs and considering that it gets packed all around our Web Building Software tasks offers us the flexibility accomplishing some great styling results.
Where you can utilize the symbols from the Web Building Software Icons expansion-- nearly anywhere in your job depending of the strategy you take.
Exactly what you could utilize it for-- nearly everything from adding extra clearness and also expression to your content and also enhancing your switches as well as food selection items to styling your bulleted listings, including meaningful imagery inline and in the hover state of the thumbnails of the upgraded gallery block. You could also add some movement leveraging one more created in Web Building Software performance-- we'll speak about this later on.
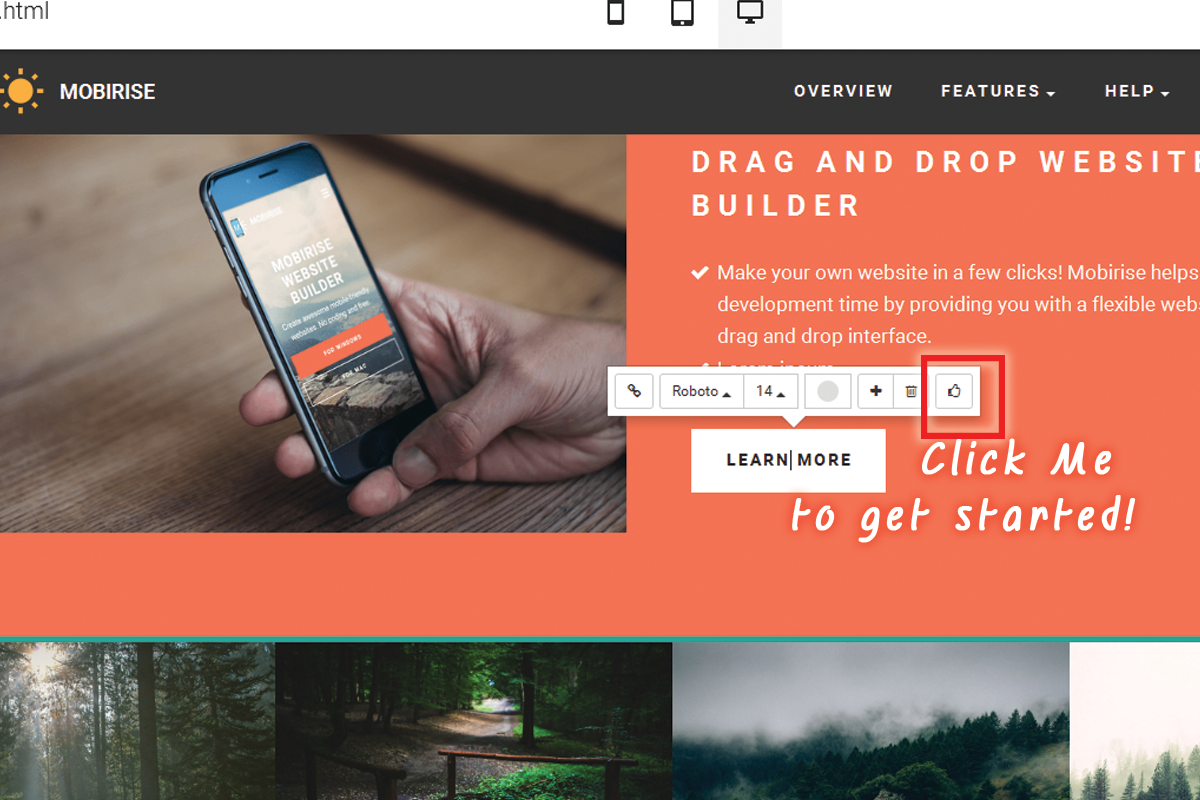
Adding icons through the integrated in visuals user interface-- tidy and simple.
This is clearly the most convenient and fastest way which is one of the factors we enjoy Web Building Software-- we constantly get a very easy method.
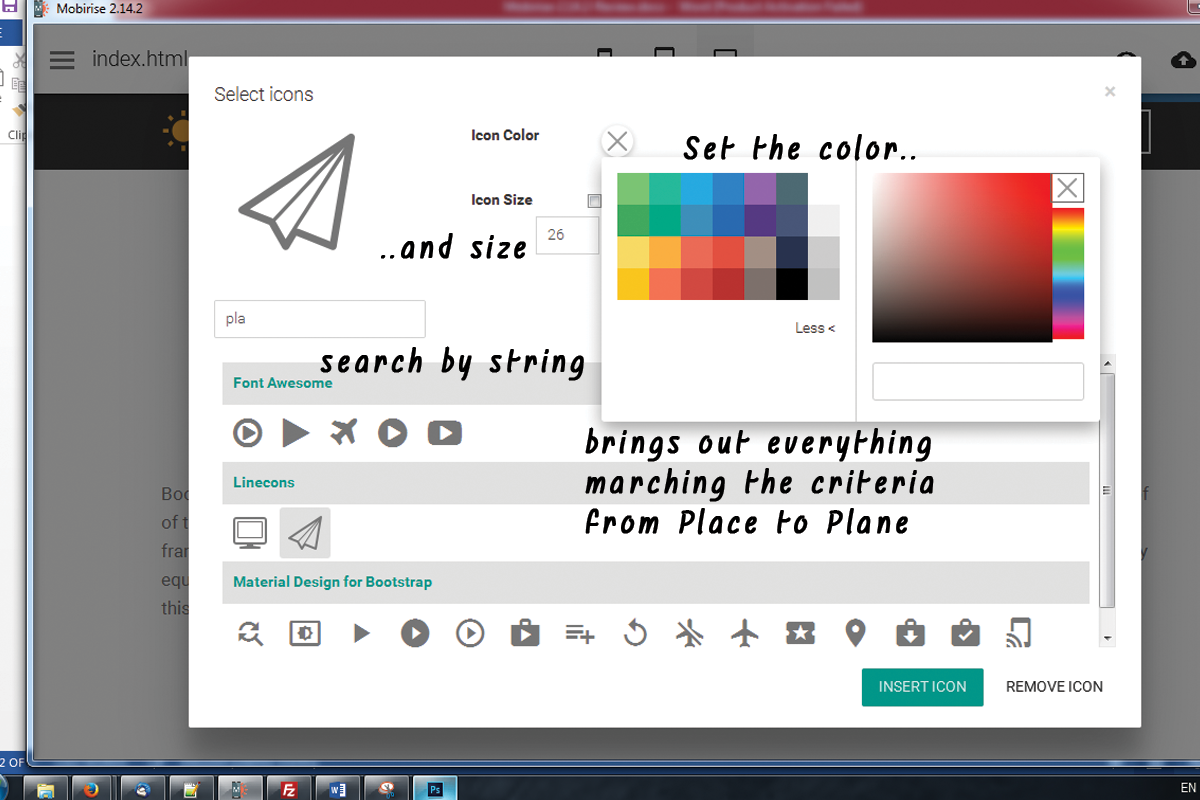
With the symbols plugin you obtain the flexibility placing symbols in the brand name block, all the buttons as well as several of the media placeholders. Note that alongside with keeping the default dimension and color settings the Select Icons Panel allows you select your worths for these buildings. It also has a valuable search control aiding you to discover faster the aesthetic material you need rather of constantly scrolling down and sometimes missing the ideal choice.
Another benefit of the newly added Font Awesome is it contains the brand name marks of nearly 200 popular brands as Google (and Gmail) Facebook, Tweeter, Pinterest and so forth-- all set as well as waiting if you require them.
Generally every crucial interactive element in the websites you are constructing with Web Building Software is capable of being broadened additionally with adding some attractive, light weight and also totally scalable symbol graphics. In this manner you are lining out your idea as well as since shapes and symbols are much quicker recognizable and understood-- making the content more instinctive as well as understandable.
Yet this is just a part of all you can accomplish with the newly added Icon Fonts in Web Building Software.
Having Awesome Fun with CSS.
As I informed you prior to the upgraded Icon Plugin gives us an excellent advantage-- it globally consists of the Icon font styles in our Web Building Software projects. This habits integrated with the method Font Awesome courses are being created provides us the flexibility achieving some pretty fantastic things with simply a few lines of personalized CSS code positioned in the Code Editor.
Placing a Font Awesome Icon as a bullet in a checklist as well as offering it some life.
Have you ever been a little bit frustrated by the restricted alternatives of bullets for your lists? With the newly included in Web Building Software Font Awesome these days more than. It is in fact takes just a few easy actions:
- initially we certainly need to choose the sign for the bullet we'll be using. To do so we'll use Font Awesome's Cheat Sheet which is situated here:
http://fontawesome.io/cheatsheet/
it includes all the icons included alongside with their CSS courses as well as & Unicode. Not that the & Unicode numbers are confined in square brackets-- ensure when dealing the value you do not select them-- it's a little bit challenging the very first couple of times.
Scroll down and also take your time obtaining accustomed to your new arsenal of symbols as well as at the very same time grabbing the one you would certainly find most suitable for a bullet for the checklist we're regarding to style. When you find the one-- merely copy the & Unicode value without the braces.
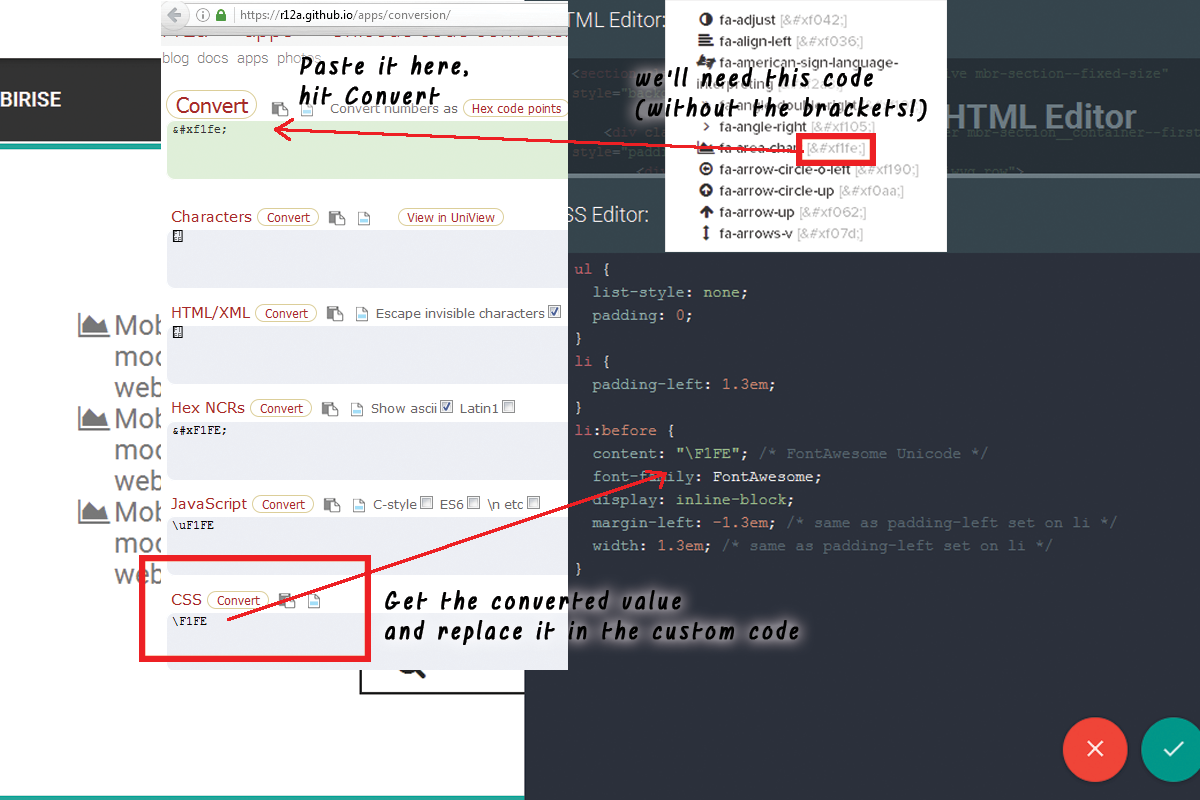
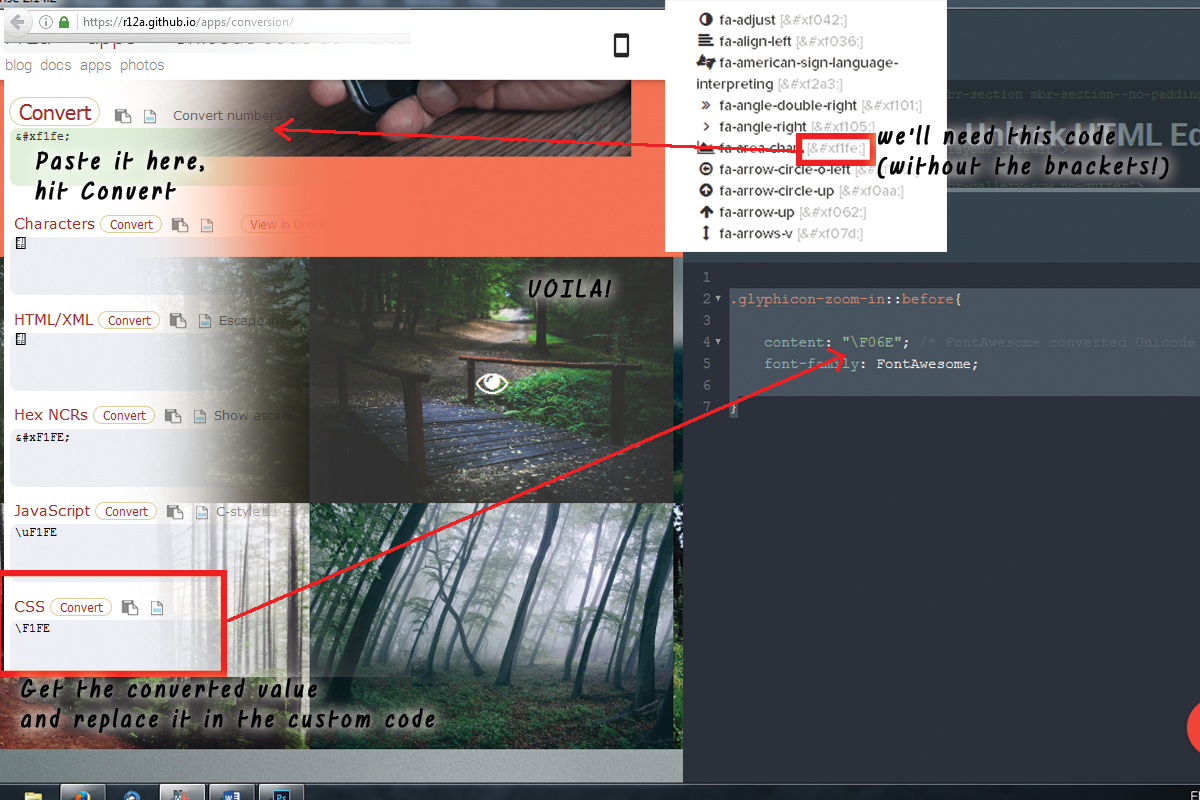
Currently we should convert this value to in a method the CSS will certainly comprehend. We'll do this with the help of another online tool situated below:
https://r12a.github.io/apps/conversion/
paste the worth you've simply copied and hit Convert. Scroll down up until you find the CSS area-- that's the value we'll be needing soon.
If you happen to find troubles defining the different colors you need for your bullets just shut the Code editor, examine the text color HEX code through the Web Building Software's developed in shade picker pick/ define the different colors you require, copy the worth and also departure decreasing changes. Currently all you have to do is placing this worth in the Custom CSS code you've produced soon. That's it!
Allow's move some even more!
An additional awesome everything you could achieve with just a few lines of custom CSS and also without yet uncovering the personalized HTML and also losing all the block Properties visual changes is including some movement to all the symbols you are qualified of placing with the Icons Plugin. Use this power with caution-- it's so simple you could quickly get addicted as well as a flooded with results site in some cases gets tough to check out-- so utilize this with procedure a having the total look as well as feel I mind.
Allow's state you intend to add a symbol to a switch which need to just be noticeable when the reminder gets over this switch. And also because it's motion we're speaking about, allow's make it relocate when it's noticeable. The custom code you would certainly intend to make use of is:
If you need some added tweaks in the look just fallow the remarks suggestions to readjust the numbers. If needed, as well as of course-- change the animation kind. If you need this effect constantly-- delete the ": hover" component and also uncomment "infinite" making computer animation loop for life not simply once when the website lots ant the control you've just styled may be concealed
This technique could easily be expanded to function with all the put Font Awesome icons in your Web Building Software job. In order to use to all the symbols inserted in a block, merely change
. btn: hover >. fa with. fa: float or with.fa to make it long-term.
If needed, bear in mind to set animation loophole for life.
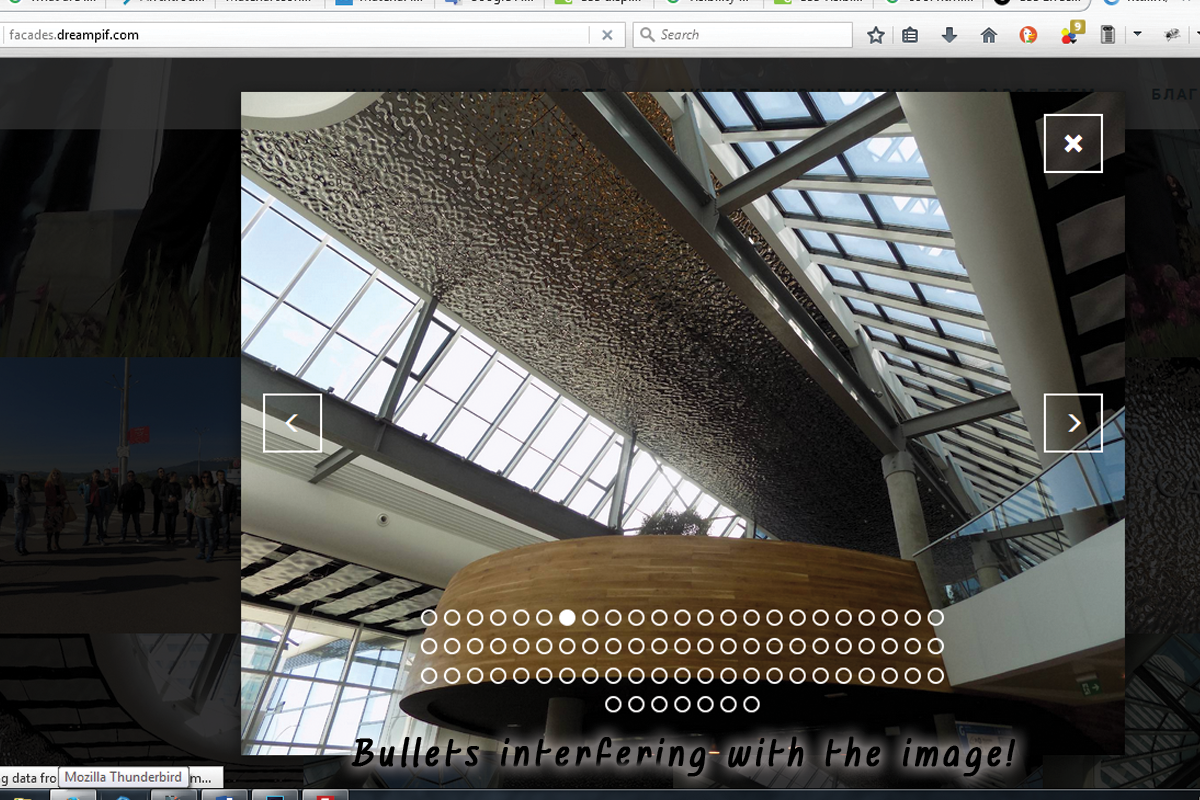
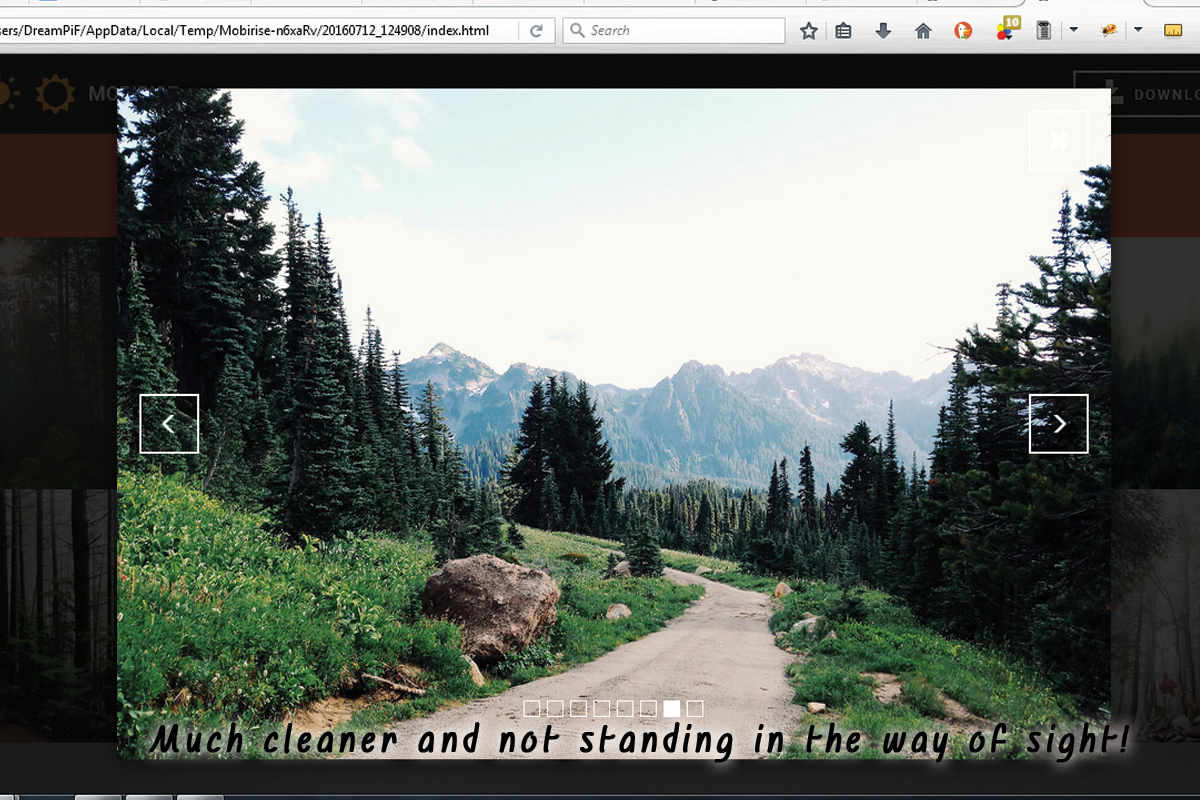
Include some personality to the gallery.
An additional simple as well as awesome styling intervention you obtain qualified of accomplishing after the Web Building Software 2 update and the addition of Font Awesome Icons in the task is eliminating the magnifying glass appearing on hover over a gallery thumbnail and also replacing it with any kind of Font Awesome icon you find appropriate. The treatment is fairly similar to the one setup of the personalized icon bullets. You require to pick the ideal icon and transform its & Unicode number as well as that paste the fallowing code in the Custom CSS section of your gallery block and also replace the value-- merely like in the previous instance.
Being Awesome everywhere.
And also now it's time to get a little a lot more radical and also speak concerning placing your symbol at any kind of placement in the text material of your website. Not a huge concern though since you can constantly set the preferred look originally and as a very last action insert the symbols at the desired areas in the code.
The course defining which icon is being positioned is the red one as well as can be acquired for all the FA icons from the Cheat sheet we talked about. The blue courses are totally optional.fa-fw solutions the width of the icon as well as fa-spin makes it (certainly) spin. There is another native motion course-- fa-pulse, additionally self-explanatory.
All the icons put through this right into your content can be openly stiled by the ways of the previous 2 instances, so all that's left for you is think of the most effective usage for this remarkable freshly introduced in Web Building Software feature and also have some fun exploring with it!