Bootstrap Grid Example
Overview
Bootstrap features a highly effective mobile-first flexbox grid solution for constructing layouts of all proportions and contours . It is simply built upon a 12 column style and provides various tiers, one for each and every media query variation. You can certainly work with it along with Sass mixins or else of the predefined classes.
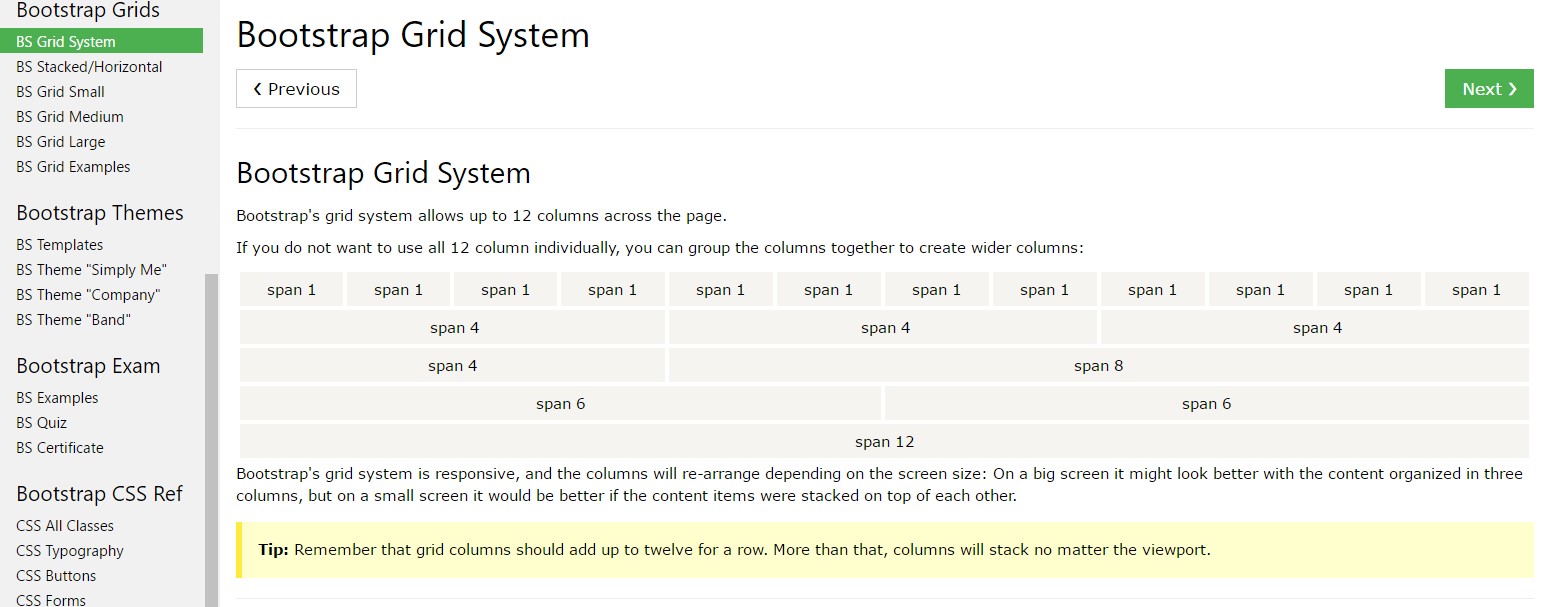
Among the most essential element of the Bootstrap framework letting us to produce responsive website page interactively transforming in order to always fit in the size of the display they become featured on yet looking wonderfully is the so called grid solution. Things that it basically handles is providing us the ability of generating tricky layouts combining row and also a special amount of column elements stored in it. Imagine that the viewable width of the display is separated in twelve identical elements vertically.
Exactly how to put into action the Bootstrap grid:
Bootstrap Grid Tutorial utilizes a number of columns, rows, and containers to layout and adjust content. It's set up having flexbox and is completely responsive. Below is an illustration and an in-depth take a look at how the grid comes together.
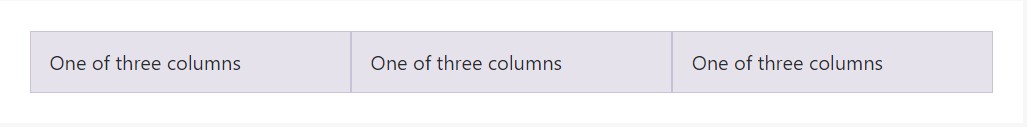
The aforementioned scenario develops three equal-width columns on small-sized, standard, big, and extra sizable devices working with our predefined grid classes. Those columns are centered in the page along with the parent
.containerHere is likely how it performs:
- Containers present a solution to focus your internet site's contents. Work with
.container.container-fluid- Rows are horizontal sets of columns which provide your columns are certainly arranged appropriately. We make use of the negative margin method on
.row- Web content has to be set inside of columns, also simply just columns may possibly be immediate children of rows.
- With the help of flexbox, grid columns with no a specified width is going to automatically layout having same widths. As an example, four instances of
.col-sm- Column classes reveal the amount of columns you need to utilize out of the potential 12 per row. { In such manner, in the event that you want three equal-width columns, you can absolutely use
.col-sm-4- Column
widths- Columns feature horizontal
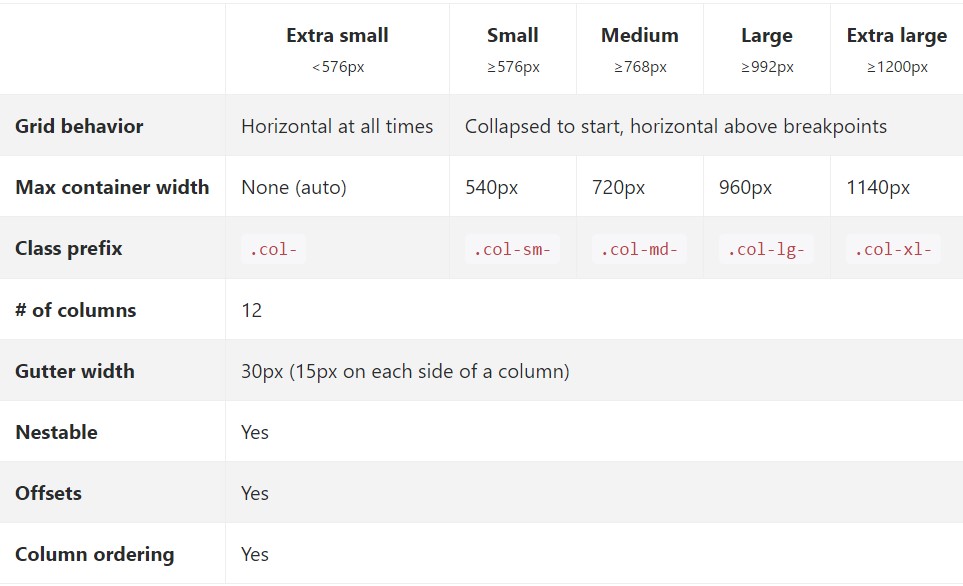
paddingmarginpadding.no-gutters.row- There are 5 grid tiers, one for each and every responsive breakpoint: all breakpoints (extra small), little, standard, large, and extra large size.
- Grid tiers are built on minimal widths, indicating they apply to that tier and all those above it (e.g.,
.col-sm-4- You may use predefined grid classes or else Sass mixins for more semantic markup.
Bear in mind the limitations plus failures around flexbox, such as the failure to work with certain HTML components as flex containers.
Looks pretty good? Great, let's go on to discovering all that during an example. (read this)
Bootstrap Grid Panel solutions
Basically the column classes are simply something like that
.col- ~ grid size-- two letters ~ - ~ width of the element in columns-- number from 1 to 12 ~.col-Once it goes to the Bootstrap Grid Example sizings-- all of the possible widths of the viewport ( or else the visual space on the display screen) have been simply separated to five selections just as follows:
Extra small-- sizes under 544px or 34em ( that appears to be the default measuring unit within Bootstrap 4
.col-xs-*Small – 544px (34em) and over until 768px( 48em )
.col-sm-*Medium – 768px (48em ) and over until 992px ( 62em )
.col-md-*Large – 992px ( 62em ) and over until 1200px ( 75em )
.col-lg-*Extra large-- 1200px (75em) and everything greater than it
.col-xl-*While Bootstrap applies
emrempxFind out the way in which parts of the Bootstrap grid system work across a number of tools having a useful table.

The various and updated from Bootstrap 3 here is one additional width range-- 34em-- 48em being assigned to the
xsAll of the aspects designated having a specific viewport width and columns take care of its overall size in width with regard to this viewport and all above it. The moment the width of the screen gets under the specified viewport size the elements stack above one another filling up all width of the view .
You can also assign an offset to an aspect by means of a specified number of columns in a certain display scale and on top of this is done with the classes
.offset- ~ size ~ - ~ columns ~.offset-lg-3.col- ~ size ~-offset- ~ columns ~A number of factors to take into consideration whenever constructing the markup-- the grids having rows and columns ought to be inserted into a
.container.container.container-fluidStraight heirs of the containers are the
.rowAuto format columns
Utilize breakpoint-specific column classes for equal-width columns. Bring in any variety of unit-less classes for each and every breakpoint you really need and each and every column will certainly be the equivalent width.
Identical size
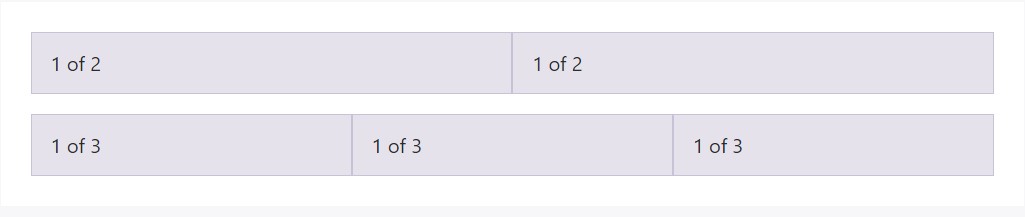
For instance, listed here are two grid styles that apply to each and every device and viewport, from
xs
<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Setting one column width
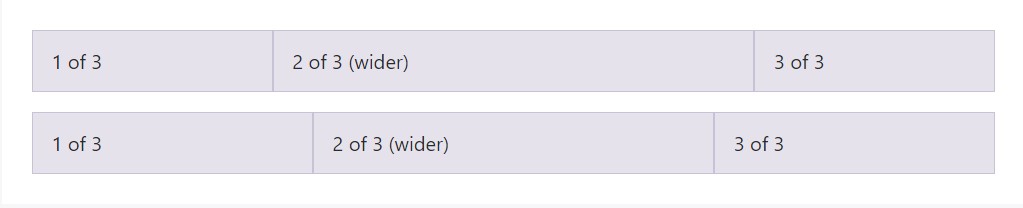
Auto-layout for the flexbox grid columns additionally shows you have the ability to establish the width of one column and the others are going to instantly resize around it. You may possibly work with predefined grid classes (as shown here), grid mixins, or else inline widths. Keep in mind that the other types of columns will resize despite the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
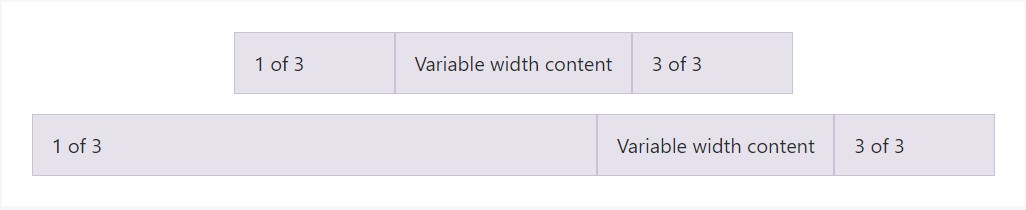
</div>Variable width information
Applying the
col- breakpoint -auto
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
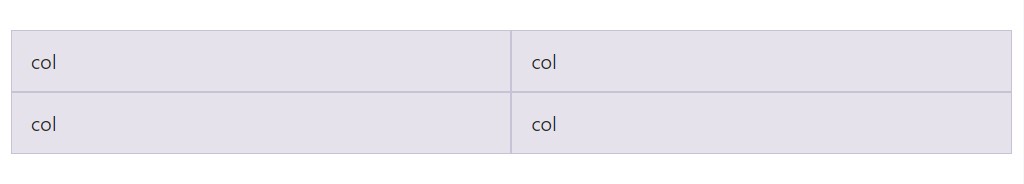
</div>Equal size multi-row
Make equal-width columns which stretch over multiple rows by fitting a
.w-100.w-100
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Responsive classes
Bootstrap's grid provides five tiers of predefined classes intended for building complex responsive styles. Modify the size of your columns on extra small, small, medium, large, or else extra large devices however you want.
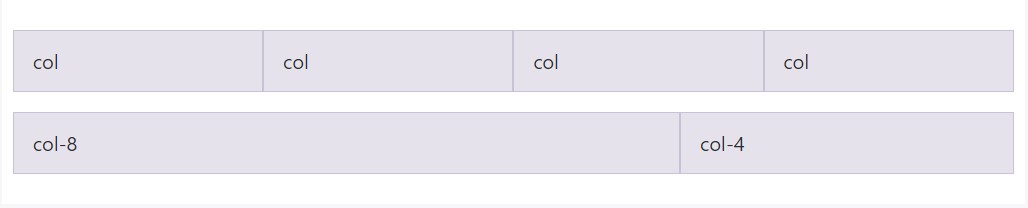
All breakpoints
For grids that are the same from the tiniest of gadgets to the largest sized, use the
.col.col-*.col
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
</div>
<div class="row">
<div class="col-8">col-8</div>
<div class="col-4">col-4</div>
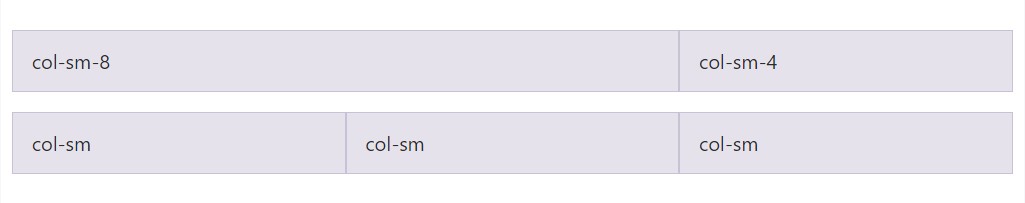
</div>Loaded to horizontal
Employing a single package of
.col-sm-*
<div class="row">
<div class="col-sm-8">col-sm-8</div>
<div class="col-sm-4">col-sm-4</div>
</div>
<div class="row">
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
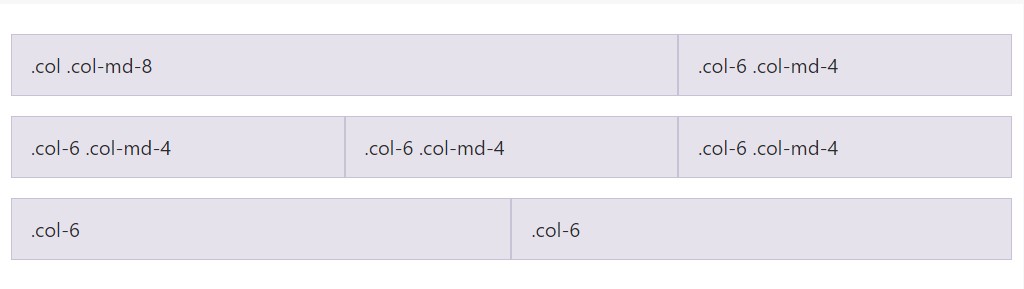
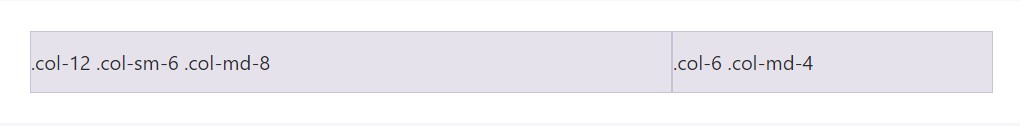
</div>Mix and fit
Don't desire your columns to simply pile in several grid tiers? Use a combo of several classes for each tier as required. View the situation listed here for a best idea of just how everything works.

<div class="row">
<div class="col col-md-8">.col .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns start at 50% wide on mobile and bump up to 33.3% wide on desktop -->
<div class="row">
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns are always 50% wide, on mobile and desktop -->
<div class="row">
<div class="col-6">.col-6</div>
<div class="col-6">.col-6</div>
</div>Alignment
Employ flexbox placement utilities to vertically and horizontally fix columns. ( helpful hints)
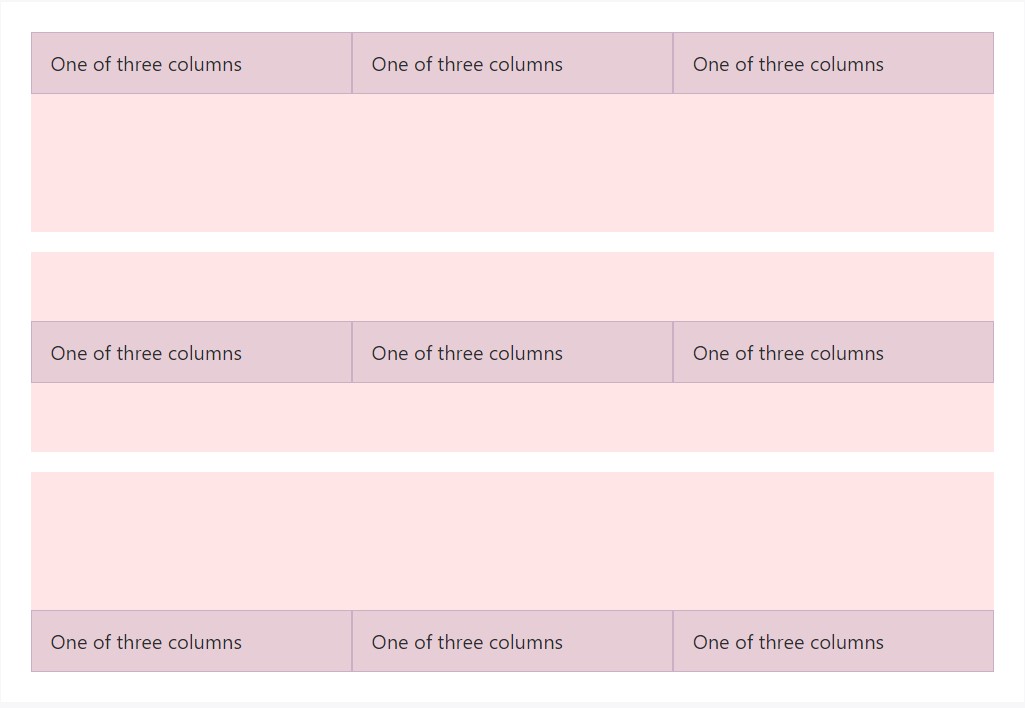
Vertical alignment

<div class="container">
<div class="row align-items-start">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-center">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-end">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
</div>
<div class="container">
<div class="row">
<div class="col align-self-start">
One of three columns
</div>
<div class="col align-self-center">
One of three columns
</div>
<div class="col align-self-end">
One of three columns
</div>
</div>
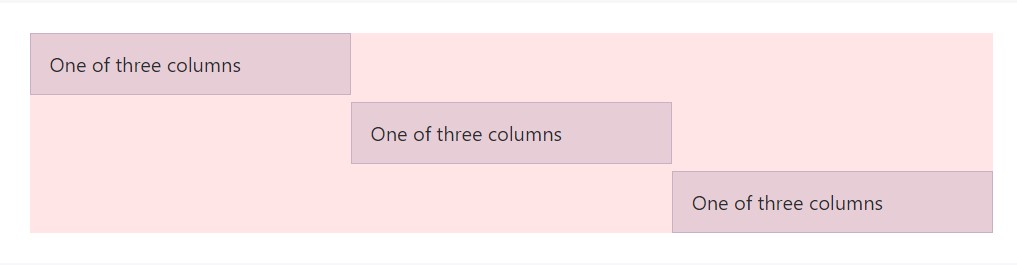
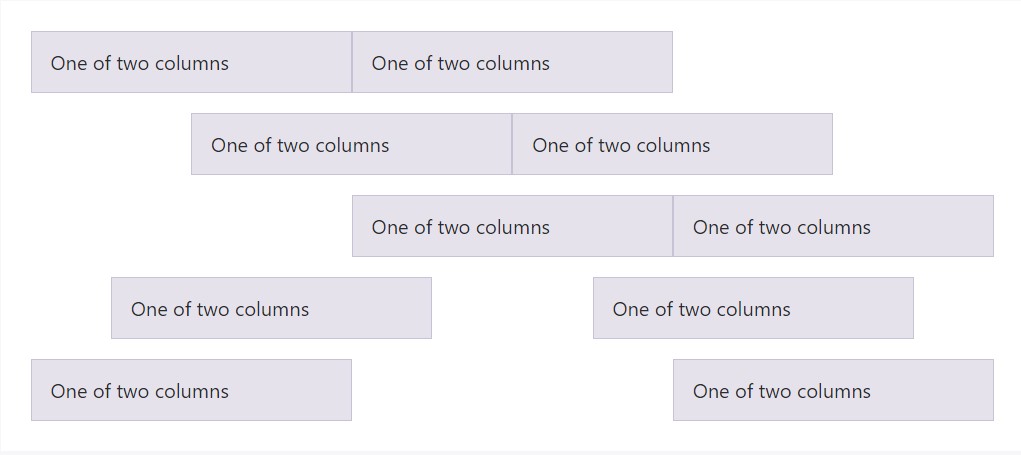
</div>Horizontal positioning

<div class="container">
<div class="row justify-content-start">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-center">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-end">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-around">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-between">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
</div>No gutters
The gutters around columns within our predefined grid classes may be removed with
.no-guttersmargin.rowpaddingHere is simply the origin code for building such varieties. Note that column overrides are scoped to only the original children columns and are actually intended by means of attribute selector. Although this creates a much more certain selector, column padding can easily still be extra customized along with spacing utilities.
.no-gutters
margin-right: 0;
margin-left: 0;
> .col,
> [class*="col-"]
padding-right: 0;
padding-left: 0;In practice, here's how it displays. Consider you are able to continue to make use of this with all of additional predefined grid classes ( featuring column widths, responsive tiers, reorders, and even more ).

<div class="row no-gutters">
<div class="col-12 col-sm-6 col-md-8">.col-12 .col-sm-6 .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
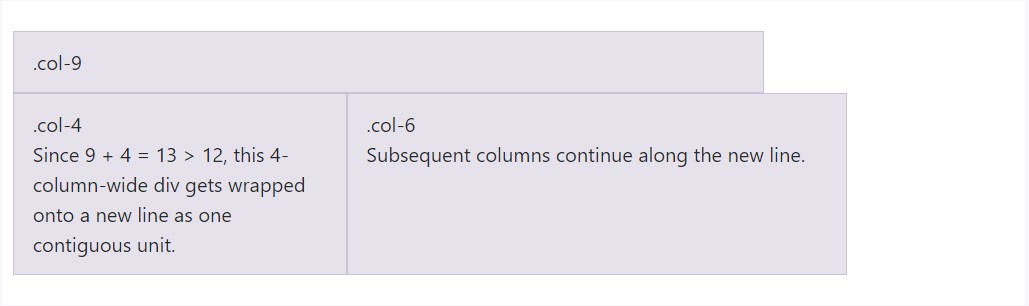
</div>Column wrapping
In the event that greater than 12 columns are inserted inside of a single row, each set of added columns will, as being one unit, wrap onto a new line.

<div class="row">
<div class="col-9">.col-9</div>
<div class="col-4">.col-4<br>Since 9 + 4 = 13 > 12, this 4-column-wide div gets wrapped onto a new line as one contiguous unit.</div>
<div class="col-6">.col-6<br>Subsequent columns continue along the new line.</div>
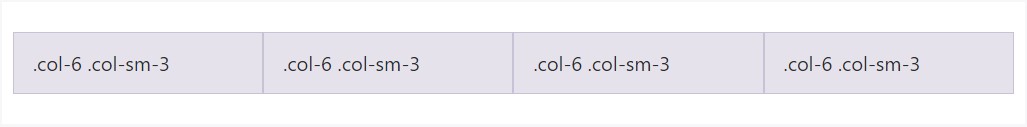
</div>Reseting of the columns
Having the selection of grid tiers accessible, you are actually expecteded to encounter complications where, at particular breakpoints, your columns do not clear pretty suitable being one is taller in comparison to the other. To resolve that, utilize a combination of a
.clearfix
<div class="row">
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<!-- Add the extra clearfix for only the required viewport -->
<div class="clearfix hidden-sm-up"></div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
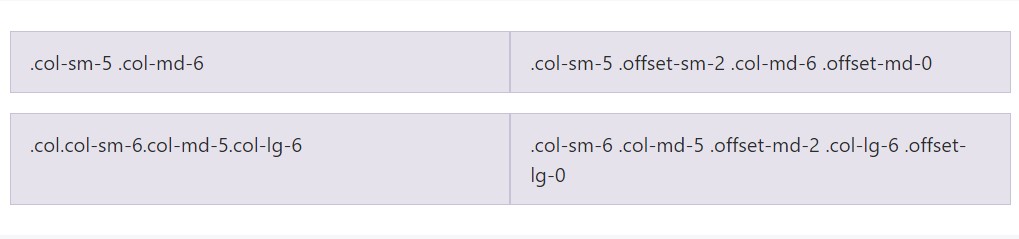
</div>Along with column clearing up at responsive breakpoints, you may likely ought to reset offsets, pushes, or pulls. Check out this practical in the grid sample.

<div class="row">
<div class="col-sm-5 col-md-6">.col-sm-5 .col-md-6</div>
<div class="col-sm-5 offset-sm-2 col-md-6 offset-md-0">.col-sm-5 .offset-sm-2 .col-md-6 .offset-md-0</div>
</div>
<div class="row">
<div class="col-sm-6 col-md-5 col-lg-6">.col.col-sm-6.col-md-5.col-lg-6</div>
<div class="col-sm-6 col-md-5 offset-md-2 col-lg-6 offset-lg-0">.col-sm-6 .col-md-5 .offset-md-2 .col-lg-6 .offset-lg-0</div>
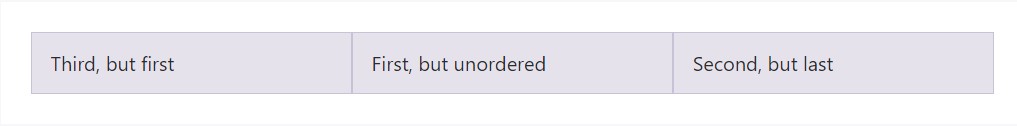
</div>Re-ordering
Flex purchase
Work with flexbox utilities for managing the visible disposition of your material.

<div class="container">
<div class="row">
<div class="col flex-unordered">
First, but unordered
</div>
<div class="col flex-last">
Second, but last
</div>
<div class="col flex-first">
Third, but first
</div>
</div>
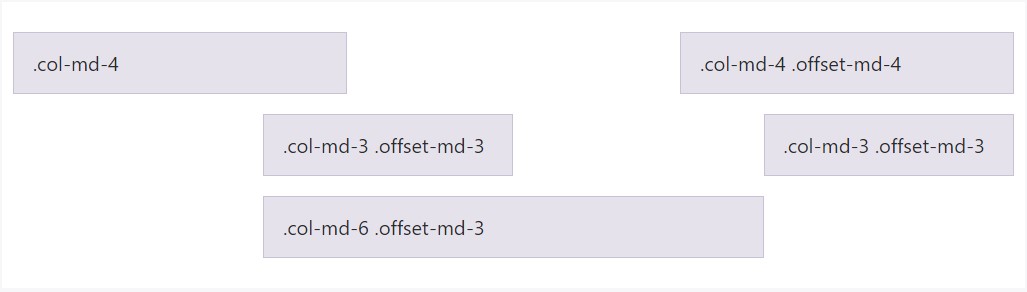
</div>Offsetting columns
Transport columns to the right employing
.offset-md-**.offset-md-4.col-md-4
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
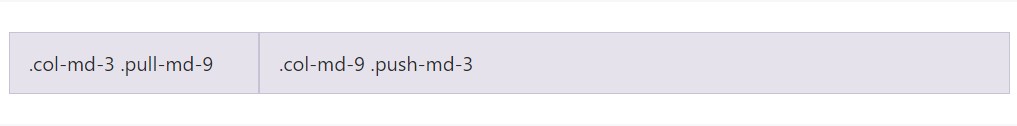
</div>Pushing and pulling
Simply switch the ordination of our integrated grid columns along with
.push-md-*.pull-md-*
<div class="row">
<div class="col-md-9 push-md-3">.col-md-9 .push-md-3</div>
<div class="col-md-3 pull-md-9">.col-md-3 .pull-md-9</div>
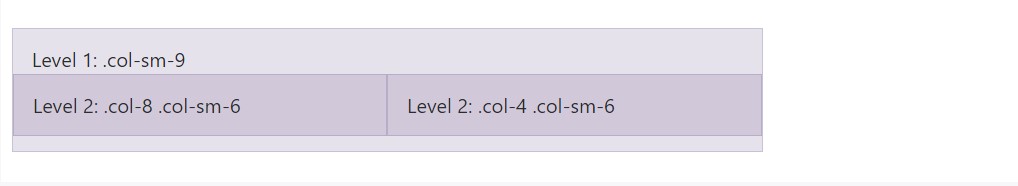
</div>Material posting
To den your web content along with the default grid, provide a brand new
.row.col-sm-*.col-sm-*
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>Making use of Bootstrap's source Sass files
Once utilizing Bootstrap's origin Sass files, you have the opportunity of utilizing Sass variables and mixins to set up custom, semantic, and responsive webpage styles. Our predefined grid classes work with these similar variables and mixins to deliver a whole suite of ready-to-use classes for quick responsive arrangements .
Solutions
Variables and maps control the variety of columns, the gutter size, and the media query factor. We employ these to generate the predefined grid classes reported just above, and also for the custom made mixins below.
$grid-columns: 12;
$grid-gutter-width-base: 30px;
$grid-gutter-widths: (
xs: $grid-gutter-width-base, // 30px
sm: $grid-gutter-width-base, // 30px
md: $grid-gutter-width-base, // 30px
lg: $grid-gutter-width-base, // 30px
xl: $grid-gutter-width-base // 30px
)
$grid-breakpoints: (
// Extra small screen / phone
xs: 0,
// Small screen / phone
sm: 576px,
// Medium screen / tablet
md: 768px,
// Large screen / desktop
lg: 992px,
// Extra large screen / wide desktop
xl: 1200px
);
$container-max-widths: (
sm: 540px,
md: 720px,
lg: 960px,
xl: 1140px
);Mixins
Mixins are employed in conjunction with the grid variables to create semantic CSS for specific grid columns.
@mixin make-row($gutters: $grid-gutter-widths)
display: flex;
flex-wrap: wrap;
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
margin-right: ($gutter / -2);
margin-left: ($gutter / -2);
// Make the element grid-ready (applying everything but the width)
@mixin make-col-ready($gutters: $grid-gutter-widths)
position: relative;
// Prevent columns from becoming too narrow when at smaller grid tiers by
// always setting `width: 100%;`. This works because we use `flex` values
// later on to override this initial width.
width: 100%;
min-height: 1px; // Prevent collapsing
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
padding-right: ($gutter / 2);
padding-left: ($gutter / 2);
@mixin make-col($size, $columns: $grid-columns)
flex: 0 0 percentage($size / $columns);
width: percentage($size / $columns);
// Add a `max-width` to ensure content within each column does not blow out
// the width of the column. Applies to IE10+ and Firefox. Chrome and Safari
// do not appear to require this.
max-width: percentage($size / $columns);
// Get fancy by offsetting, or changing the sort order
@mixin make-col-offset($size, $columns: $grid-columns)
margin-left: percentage($size / $columns);
@mixin make-col-push($size, $columns: $grid-columns)
left: if($size > 0, percentage($size / $columns), auto);
@mixin make-col-pull($size, $columns: $grid-columns)
right: if($size > 0, percentage($size / $columns), auto);Some example utilization
You can certainly reshape the variables to your personal customized values, or else just work with the mixins having their default values. Here is simply an instance of applying the default settings to build a two-column configuration having a divide in between.
View it at work here in this provided case.
.container
max-width: 60em;
@include make-container();
.row
@include make-row();
.content-main
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(8);
.content-secondary
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(4);<div class="container">
<div class="row">
<div class="content-main">...</div>
<div class="content-secondary">...</div>
</div>
</div>Individualizing the grid
Working with our integral grid Sass variables and maps , it is certainly achievable to entirely customise the predefined grid classes. Shift the amount of tiers, the media query dimensions, and the container widths-- and then recompile.
Columns and gutters
The amount of grid columns and also their horizontal padding (aka, gutters) can be modified by means of Sass variables.
$grid-columns$grid-gutter-widthspadding-leftpadding-right$grid-columns: 12 !default;
$grid-gutter-width-base: 30px !default;
$grid-gutter-widths: (
xs: $grid-gutter-width-base,
sm: $grid-gutter-width-base,
md: $grid-gutter-width-base,
lg: $grid-gutter-width-base,
xl: $grid-gutter-width-base
) !default;Options of grids
Moving further than the columns themselves, you can in addition modify the number of grid tiers. Assuming that you preferred simply three grid tiers, you 'd update the
$ grid-breakpoints$ container-max-widths$grid-breakpoints: (
sm: 480px,
md: 768px,
lg: 1024px
);
$container-max-widths: (
sm: 420px,
md: 720px,
lg: 960px
);The instant creating any sort of changes to the Sass variables or maps , you'll need to save your developments and recompile. Doing this will out a brand new group of predefined grid classes for column widths, offsets, pushes, and pulls. Responsive visibility utilities are going to additionally be up-dated to apply the custom breakpoints.
Conclusions
These are basically the undeveloped column grids in the framework. Employing specific classes we can tell the individual elements to span a determined number of columns depending on the actual width in pixels of the visible place in which the webpage gets displayed. And since there are actually a several classes determining the column width of the components instead of reviewing each one it is certainly more effective to try to find out specifically how they in fact become built-- it's quite simple to remember featuring simply a handful of things in mind.
Check a couple of online video guide about Bootstrap grid
Connected topics:
Bootstrap grid approved documentation

W3schools:Bootstrap grid tutorial

Bootstrap Grid column