Bootstrap Image Template
Overview
Pick your pics into responsive behavior (so they definitely not turn into bigger than their parent features) and also provide light-weight formats to them-- all by means of classes.
Despite exactly how efficient is the text message display inside of our pages no doubt we need to have certain as effective images to back it up helping make the web content actually shine. And given that we are certainly within the mobile phones generation we also require those illustrations working out correctly for them to present absolute best at any sort of screen scale given that no one wants pinching and panning around to be able to certainly notice just what a Bootstrap Image Gallery stands up to show.
The guys behind the Bootstrap framework are perfectly aware of that and directly from its opening some of the most famous responsive framework has been offering uncomplicated and powerful equipments for finest look and responsive behaviour of our picture elements. Here is the way it work out in recent version. ( more tips here)
Differences and changes
In contrast to its forerunner Bootstrap 3 the fourth version utilizes the class
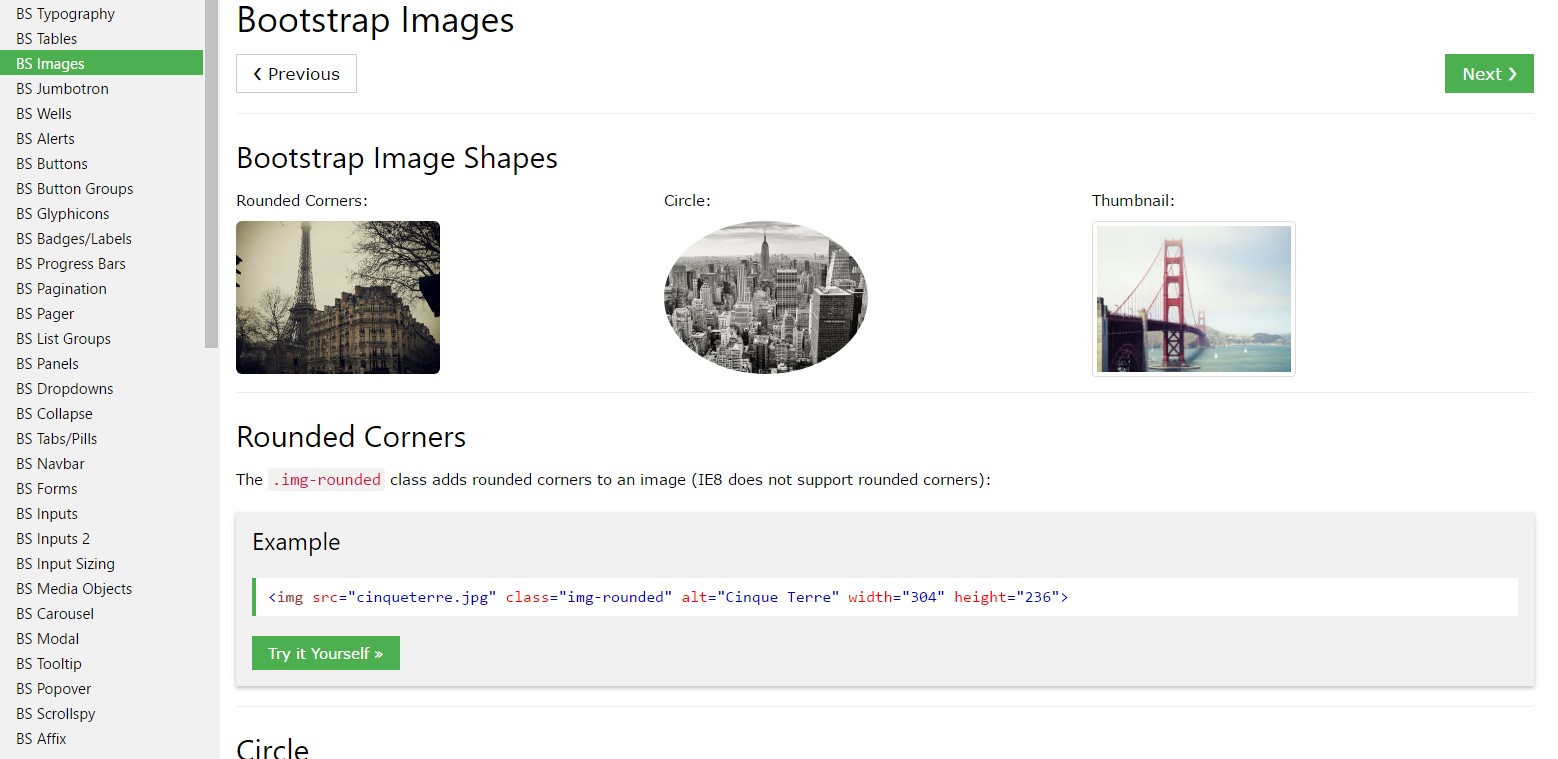
.img-fluid.img-responsive.img-fluid<div class="img"><img></div>You can likewise take advantage of the predefined styling classes creating a specific pic oval with the
.img-cicrle.img-thumbnail.img-roundedResponsive images
Illustrations in Bootstrap are actually established responsive with
.img-fluidmax-width: 100%;height: auto;<div class="img"><img src="..." class="img-fluid" alt="Responsive image"></div>SVG images and IE 9-10
Within Internet Explorer 9-10, SVG images having
.img-fluidwidth: 100% \ 9Image thumbnails
Besides our border-radius utilities , you may apply
.img-thumbnail
<div class="img"><img src="..." alt="..." class="img-thumbnail"></div>Aligning Bootstrap Image Template
Once it comes to arrangement you have the ability to benefit from a handful of quite efficient tools like the responsive float supporters, message positioning utilities and the
.m-x. autoThe responsive float tools could be taken to install an responsive pic floating right or left and improve this position baseding upon the dimensions of the current viewport.
This kind of classes have involved a few transformations-- from
.pull-left.pull-right.pull- ~ screen size ~ - left.pull- ~ screen size ~ - right.float-left.float-right.float-xs-left.float-xs-right-xs-.float- ~ screen sizes md and up ~ - lext/ rightCentering the pics inside of Bootstrap 3 used to take place using the
.center-block.m-x. auto.d-blockStraighten pictures having the helper float classes or text arrangement classes.
block.mx-auto
<div class="img"><img src="..." class="rounded float-left" alt="..."></div>
<div class="img"><img src="..." class="rounded float-right" alt="..."></div>
<div class="img"><img src="..." class="rounded mx-auto d-block" alt="..."></div>
<div class="text-center">
<div class="img"><img src="..." class="rounded" alt="..."></div>
</div>On top of that the text placement utilities could be chosen applying the
.text- ~ screen size ~-left.text- ~ screen size ~ -right.text- ~ screen size ~ - center<div class="img"><img></div>-xs-.text-centerConclusions
Generally that is simply the solution you can easily include just a number of easy classes to obtain from usual images a responsive ones by using the current build of the best popular framework for developing mobile friendly web pages. Right now all that is simply left for you is discovering the appropriate ones.
Check several online video tutorials about Bootstrap Images:
Related topics:
Bootstrap images main documents

W3schools:Bootstrap image training

Bootstrap Image issue - no responsive.