Bootstrap Toggle Button group
Intro
Nonetheless the appealing images wonderful performance and striking effects at the bottom line the web pages we develop purpose limits to sending several content to the website visitor and for that reason we may likely call the web the new variety of documentation container considering that an increasing number of details obtains released and accessed online instead as information on our local personal computers or the classic technique-- printed on a hard copy media. ( more tips here)
It all shortens to web content however in the conditions where the visitor focus becomes taken from almost everywhere simply just posting what we have to give is definitely not much enough-- it ought to be structured and presented through this that even a large quantities of completely dry informative simple text message search for a solution maintaining the website visitor's awareness and be straightforward for searching and finding simply just the desired part conveniently and quick-- if not the visitor might possibly get tired and even frustrated and look away nevertheless somewhere out there in the text message's body get concealed several precious treasures.
And so we need to have an element which takes less space achievable-- very long clear text zones move the visitor elsewhere-- and at some point some movement and interactivity would be likewise highly liked since the viewers became quite used to clicking on switches around.
Well the Bootstrap 4 system has exactly that-- handy collapsible panels capable of maintaining large amount of information displaying simply a heading line to help us more effective navigate and enlarging to display what is certainly needed upon clicking on the header. These are simply the accordion and toggle control panels which in turn function practically the very same having a special difference-- as the name proposes in the accordion section increasing a specific collapsible thing collapses all of the others while at the same time inside the toggle component you can easily have as lots of extended locations just as you require to-- it all depends on the particular material of the large text hidden within the collapsible panels and the way you're picturing the user will ultimately utilize it. ( useful source)
The way to apply the Bootstrap Toggle Menu:
The concrete execution of a toggle block is really simple in the latest version of the Bootstrap system-- it utilizes the newly offered
.cardid = " ~element's unique name ~ "The certain implementation of a Bootstrap Toggle Modal block is really easy in current edition of the Bootstrap system-- it applies the recently introduced
.cardid = " ~element's unique name ~ "Next it is simply moment for creating the certain button component-- we'll use the brilliant brand-new for Bootstrap 4
.card.card-header<h1>–<h6><a>href = " ~ the collapsed element ID here ~ "<a>data-parent = " ~ the main wrapper ID ~ "Presently once the trigger has been built it's time for creating the collapsing element-- to start produce a
<div>.collapsedid = " ~should match trigger's from above href ~ ".show.in.showLastly within the collapsing element we have to place a container for our content possessing the
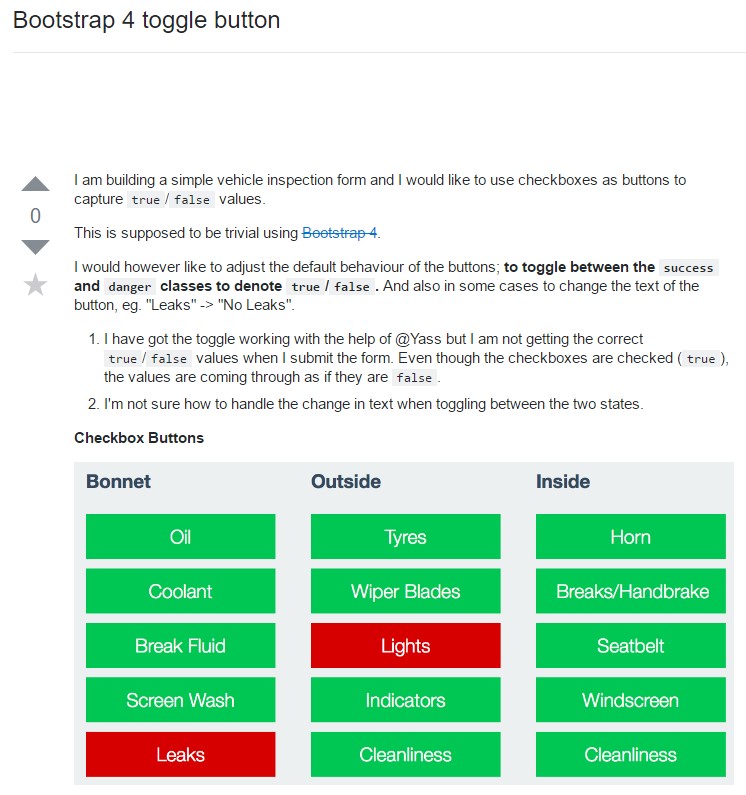
.card-blockRepresentation of toggle states
Bring in
data-toggle=" button"activeactive classaria-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Final thoughts
Basically that is certainly the way a single collapsible element becomes generated in Bootstrap 4. Just to set up the whole panel you need to repeat the steps from above creating as lots of
.cardTake a look at some youtube video tutorials relating to Bootstrap toggle:
Linked topics:
Bootstrap toggle main documents

Bootstrap toogle problem

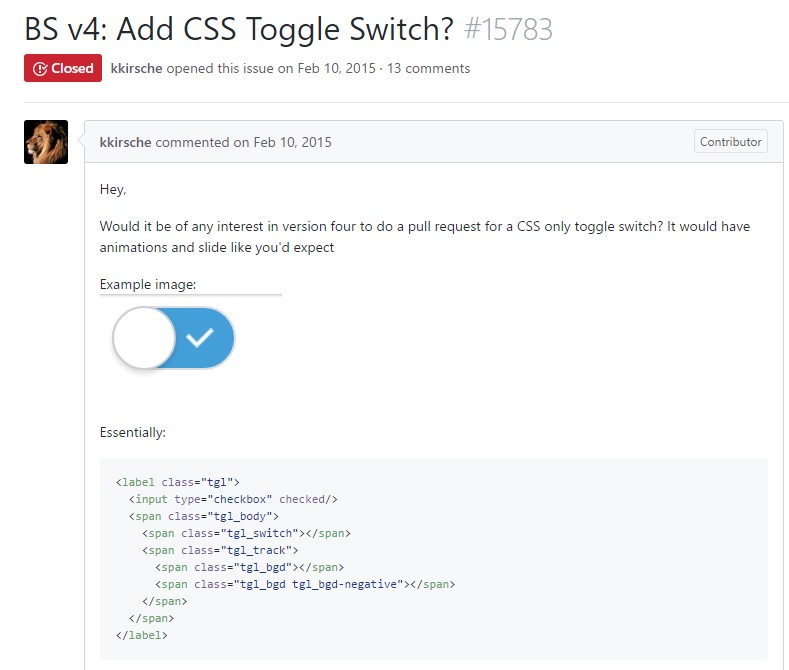
Exactly how to add CSS toggle switch?