Bootstrap Header Class
Intro
Like inside of published files the header is one of the most crucial elements of the web pages we obtain and design to use every single day. It securely keeps probably the most critical information about the status of the company or person responsible for the web page itself and the essence of the entire internet site-- its own navigation building which in turn as well as the Bootstrap Header Design itself should really be thought and create in this kind of means that a visitor rushing or not actually understanding what way to go to merely take a look at plus identify the needed information. This is the ideal situation-- in the real life getting as close as possible to this appearance and attitude in addition goes due to the fact that we practically every moment have some project specified restrictions to think about. Furthermore unlike the written paperworks in the world of web we should always bear in mind the diversity of attainable gadgets on which our pages could probably get demonstrated-- we should really confirm their responsive behavior or else to puts it simply-- ensure that they will display best at any monitor size attainable.
So why don't we have a look and check out precisely how a navbar gets created in Bootstrap 4. ( useful reference)
How you can make use of the Bootstrap Header Code:
Firstly to create a webpage header or given that it gets regarded within the framework-- a navbar-- we ought to wrap the entire item in a
<nav>.navbar.navbar-toggleable- ~ screen size ~.bg-*.navbar-light.navbar-lightWithin of this parent element we should certainly start off by applying a switch element that shall certainly be employed to show the collapsed content on a smaller display screen dimensions-- to achieve that make a
<button>.navbar-toggler.navbar-toggler-left.navbar-toggler-righttype = " button "data-toggle ="collapse"data-target = " ~ the collapse element ID ~What is actually bright fresh for newest alpha 6 release of the Bootstrap 4 framework is that inside the
.navbar-togler<span>.navbar-toggler-icon<a>.navbar-brand<div class="img"><img></div>Now-- the critical part-- making the collapsible container for the major internet site navigating-- to perform it develop an element using the
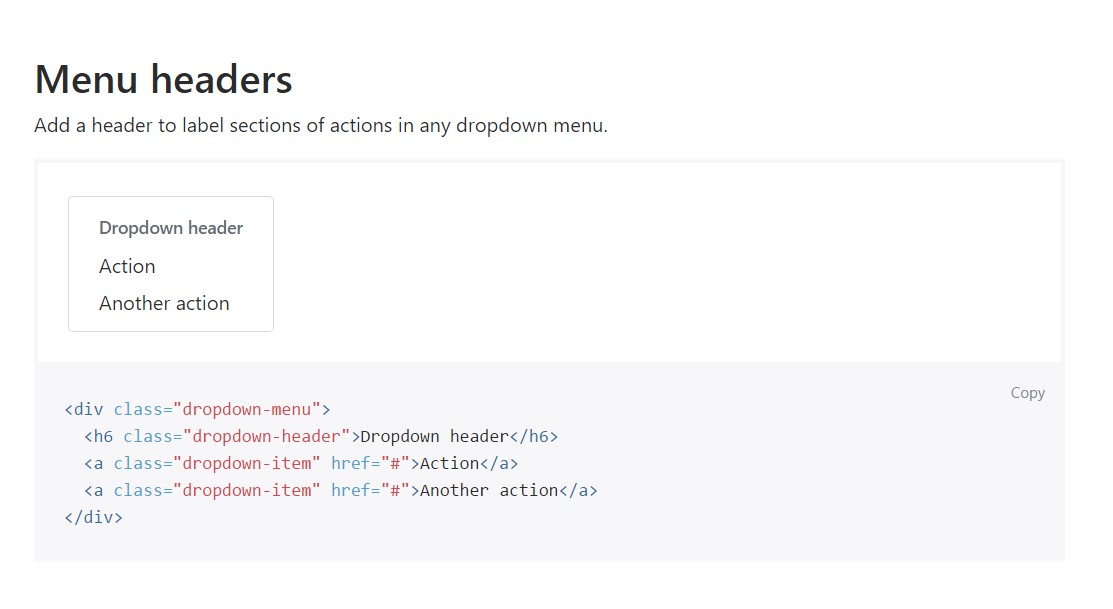
.collapse.navbar-collapseid =" ~ same as navbar toggler data-target ~ ".collapse<ul>.navbar-nav<ul><li>.nav-item<a>.nav-link.nav-item.nav-link.nav-item.dropdown<li>.dropdown-toggle.nav-link.nav-item<div>.dropdown-menu.dropdown-itemAn example of menu headers
Include a header to label areas of actions within any dropdown menu.
<div class="dropdown-menu">
<h6 class="dropdown-header">Dropdown header</h6>
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
</div>extra options
One more new item for this particular edition is the opportunity to include an inline forms in your
.navbar.form-inline<span>.navbar-textConclusions
As soon as it comes down to the header parts in current Bootstrap 4 edition this is being actually looked after with the installed Collapse plugin and various site navigation specific content classes-- some of them produced particularly for maintaining your product's uniqueness and various other-- to earn certain the actual webpage navigational structure will show best collapsing in a mobile style menu when a specificed viewport size is achieved.
Take a look at a few video guide about Bootstrap Header
Linked topics:
Bootstrap Header: approved information

Bootstrap Header short training

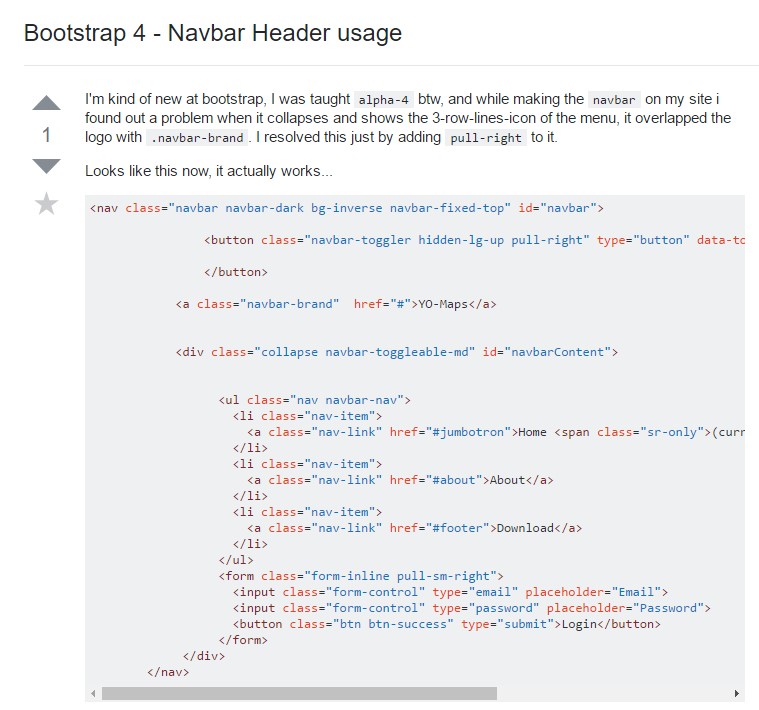
Bootstrap 4 - Navbar Header utilization