Bootstrap Clearfix Working
Intro
Potential in our expression signifies and much better flexibleness-- that is actually what's certainly never enough when we're laying out the very next style for our brand-new project since there regularly is a bold appeal idea or maybe couple of them we keep behind to try out employing next time.But the thought something isn't rather done continue to stays until we try to find a solution actually utilizing this fantastic idea we had although the project was however being certainly represented on a notepad.That is simply the way some creative workarounds just like the Bootstrap Clearfix Usage get to life so as to provide maybe not the greatest at all times yet still working solutions and assist us perform just what we at first were desired. ( more tips here)
Efficient ways to put into action the Bootstrap Clearfix Example:
Normally exactly what Clearfix handles is struggling the zero height container problem whenever it comes down to containing floated features-- as an example-- in the case that you possess simply two elements inside a container one floated left and the other one - right and you would like to design the component containing them with a special background colour without having the help of the clearfix plugin the whole workaround will end up with a slim line in the required background color happening over the floated elements nonetheless the background colored element is really the parent of the two floated ones.
To handle this the Bootstrap framework has the clearfix plugin integrated therefore to accomplish the wanted result directly from the above example everything you really need is simply just utilizing the class
.clearfixAs an examples
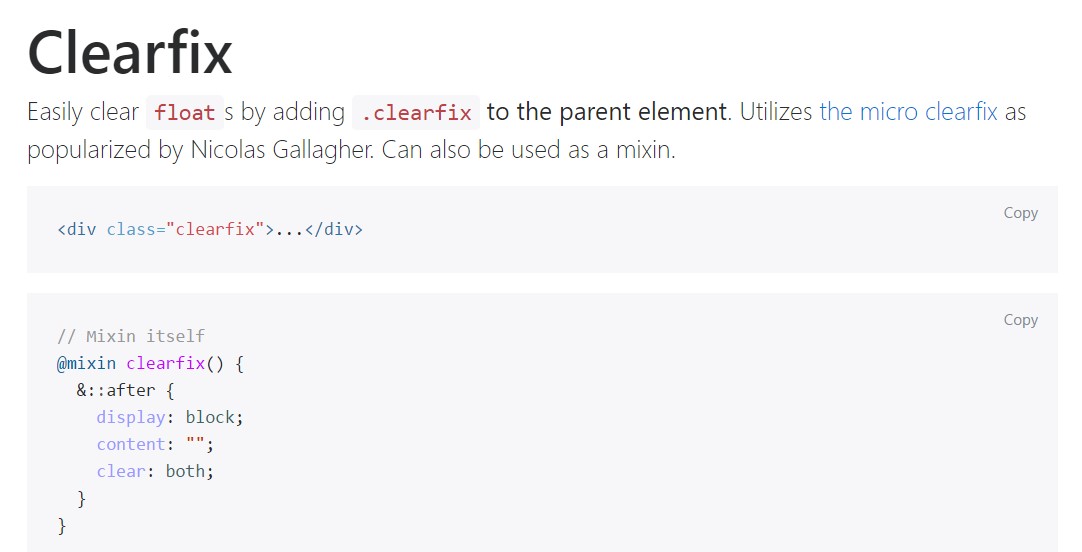
Easily clear
float.clearfix<div class="clearfix">...</div>// Mixin itself
@mixin clearfix()
&::after
display: block;
content: "";
clear: both;
// Usage as a mixin
.element
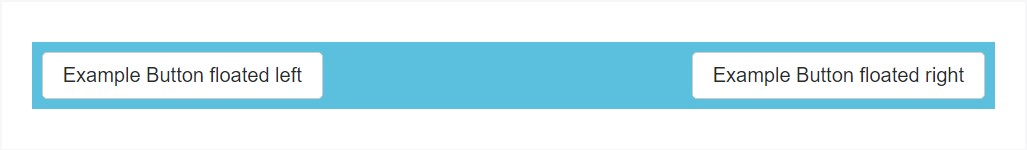
@include clearfix;The following example reveals how the clearfix can be applied. With no the clearfix the wrapping div would not really span around the switches which would lead to a damaged style.
<div class="bg-info clearfix">
<button class="btn btn-secondary float-left">Example Button floated left</button>
<button class="btn btn-secondary float-right">Example Button floated right</button>
</div>Brand-new Solutions
In the current edition of one of the most popular responsive framework-- Bootstrap 4 alpha 6 the clearfix is still entirely supported though sooner or later will most likely receive less and much less utilized and very likely -- even left considering that the dev team has made a choice embodying the flexbox format for many of the usual page items-- it is certainly a more contemporary and powerful approach for sizing, setting and spreading a specific element's children without having the need of floats and as a result-- the
.clearfixThis method is bright new for the latest alpha 6 of Bootstrap 4 and could be considered fairly a bold procedure because it additionally implies releasing the IE9 help for and ideal visual appeal of the webpages produced on modern web browsers only yet as the technology transformation goes this doesn't look like a probable complication in any way. Obviously there still be several scenarios when we will also need to have the great classic float solutions so that if we complete that-- we in addition have the
.clearfixConclusions
So now you realise just what the # within Bootstrap 4 indicate-- do have it in your mind whenever you run into unplanned visual appeal of several wrappers incorporating floated elements but the most ideal thing to perform is actually using com time having a glance at the way the new star in town-- flexbox helps make the things done due to the fact that it gives a fistful of pretty neat and simple format sollutions to obtain our pages to the very next level.
Take a look at a couple of online video short training regarding Bootstrap Clearfix
Related topics:
Bootstrap clearfix main documents

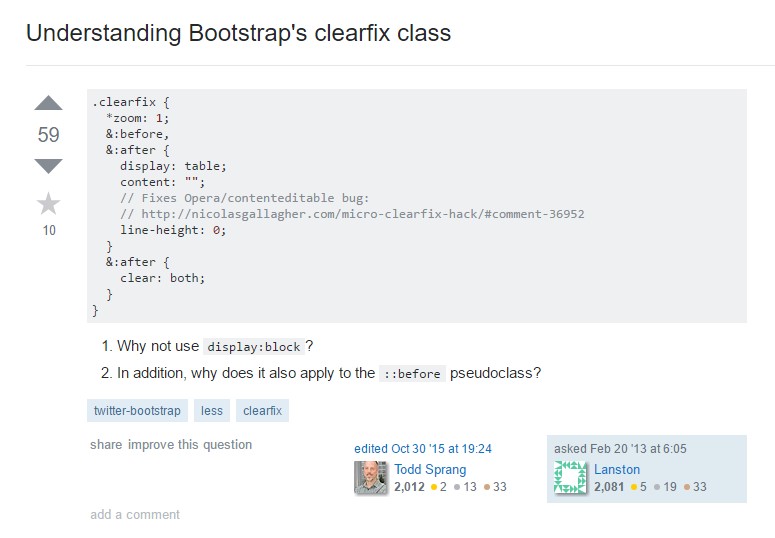
Understanding Bootstrap's clearfix class

Bootstrap v4 - Incorporate responsive clearfix utility classes