Bootstrap Switch Using
Introduction
Every day| Every day} we spend pretty much equal time working with the Internet on our computers and mobile devices. We became so used to them so even several standard things directly from the daily conversations get moved to the phone and gain their responses since we keep contacting yet another real life individual-- as if it is willing to rain today or else just what time the movie launches. So the mobile devices with the convenience of carrying a bunch of solutions in your pocket certainly got a component of our life and in addition to this-- their structured for providing easy touch navigating throughout the internet and regulating different setups on the device itself with the same as the real life things visual interface such as the hardware switches styled switch controls.
These particular are actually just traditional checkboxes under the hood however styling in a manner closer to a real life hardware makes it much more at ease and instinctive to utilize because there could probably be a person not knowing what the thick in a package signifies still, there is certainly nearly none which in turn have never ever turned the light turning up the Bootstrap Switch Button. ( read more here)
Exactly how to employ the Bootstrap Switch Button:
Due to the fact that the moment something becomes proven to be working in a sphere it commonly gets likewise moved to a very similar one, it is actually kind of common from a while the necessity of executing such Bootstrap Switch Toggle appearance to the checkboxes in our standard HTML pages likewise-- naturally within basically restricted situations when the overall design line goes along through this particular component.
Whenever it concerns some of the most well-liked framework for creating mobile friendly web pages-- its fourth version which is still located in alpha release will perhaps consist of some natural classes and scripts for carrying out this job still, as far as knowned this particular is however in the to do list. But there are actually some valuable 3rd party plugins that can really help you get this visual aspect conveniently. Furthermore a number of programmers have delivered their solutions just as markup and styling scenarios over the net.
Over here we'll have a glance at a 3rd party plugin including helpful style sheet as well as a script file which is pretty customizable, easy to use and super important-- very correctly documented and its page-- packed with obvious good example snippets you can easily employ just as a launching point for learning more about the plugin better and subsequently-- obtaining specifically just what you wanted for designating your form controls primarily. But like always-- it is definitely a give and take scheme-- exactly like the Bootstrap 4 framework itself you'll require to pay time getting familiar with the thing, examining its own selections before you ultimately choose of it is definitely the one for you and ways exactly to execute the things you need with its assistance.
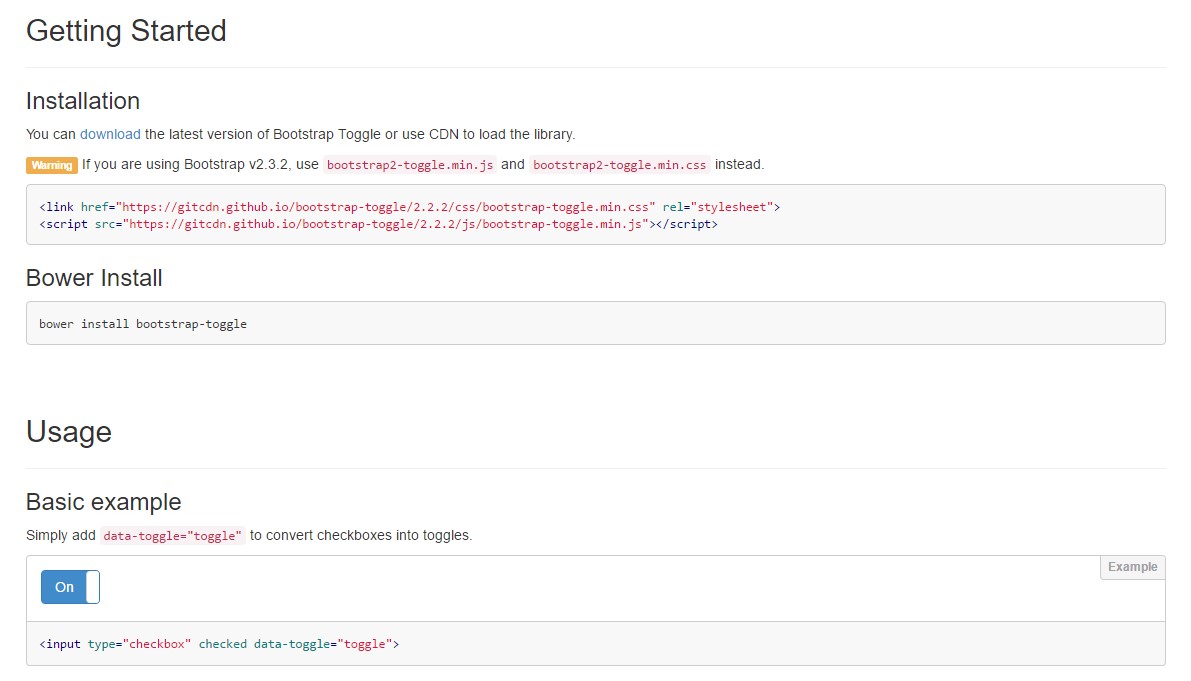
The plugin is named Bootstrap Toggle and go back form the earliest editions of the Bootstrap system evolving along with them so in the main webpage http://www.bootstraptoggle.com you will certainly additionally find some early history Bootstrap versions standards along with a download link to the styles heet and the script file wanted for providing the plugin in your projects. Such files are simply as well held on GitHub's CDN so in case you choose you are able to in addition utilize the CDN links that are actually additionally offered. ( find out more)
Toggle states provided from Bootstrap switches
Include
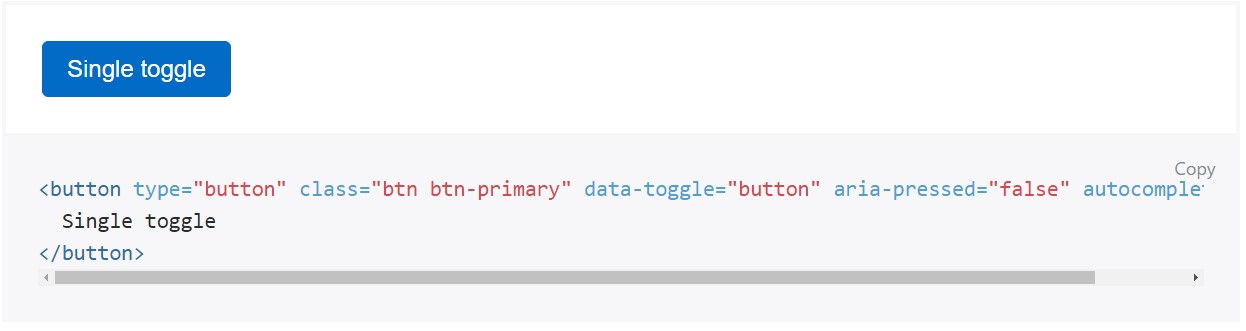
data-toggle="button"active.activearia-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Conclusions
Usually it is certainly a smart idea incorporating the style sheet link inside your webpages # tag plus the # - in the end of webpage's # to make them load just when the entire page has read and presented.
Check out a few on-line video information regarding Bootstrap Switch
Related topics:
Bootstrap Toggle Switch plugin

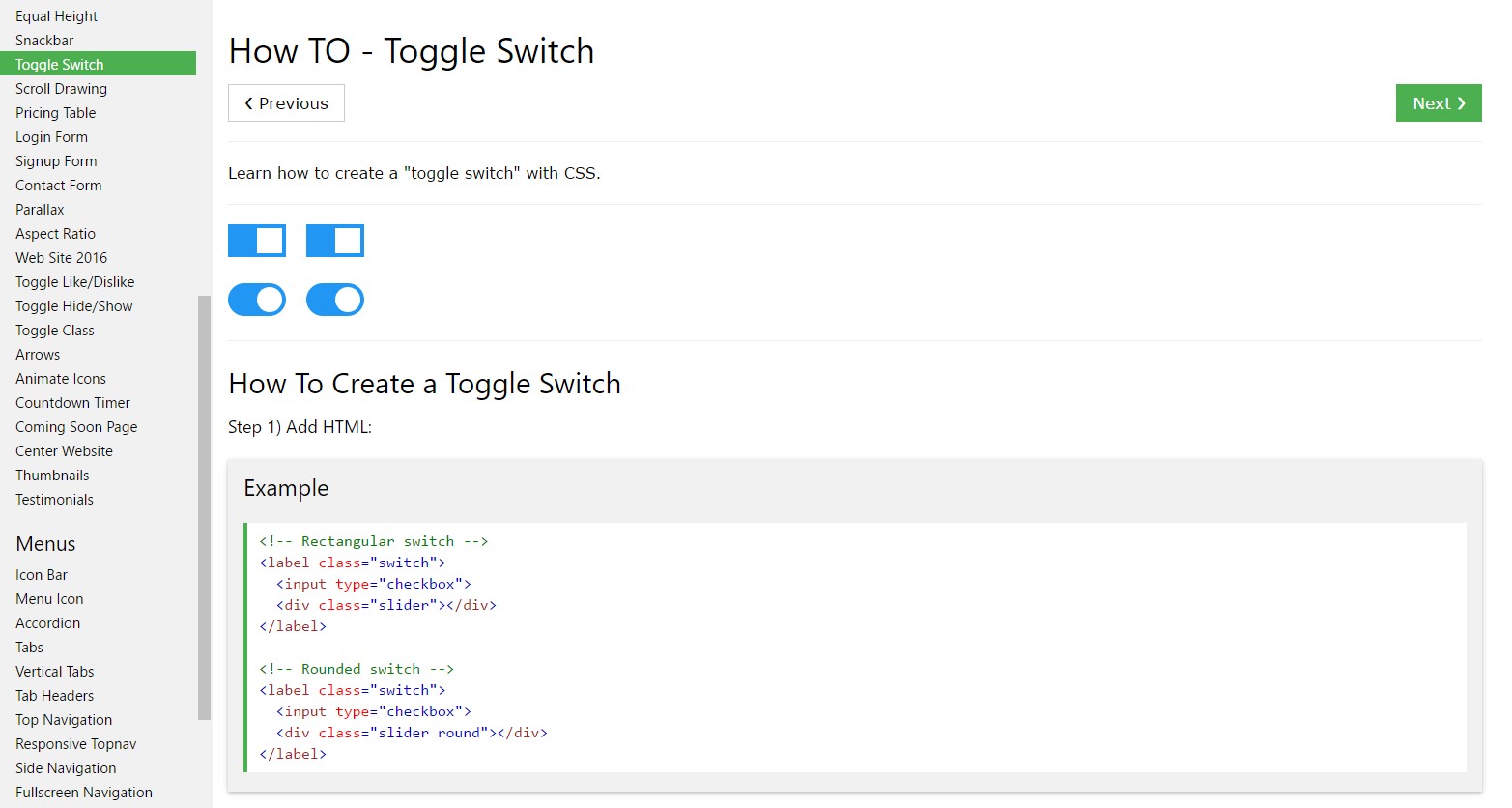
Exactly how to create Toggle Switch

Providing CSS toggle switch inside Bootstrap 4