Bootstrap List Style
Overview
List group is a powerful and extremely versatile element that is discovered in Bootstrap 4. The component is employed for showing a set or 'list' information. The list group pieces can be transformed and extended to support pretty much any kind of web content within using a couple of features provided for modification inside the list in itself. These list groups can possibly in addition be employed for site navigation together with making use of the correct modifier class.
In Bootstrap 4, the Bootstrap List Class is a component which styles the unordered lists in a certain procedure since it paves the way for developing custom information in complex lists free from needing to concerned about the presentation problem ( given that the language deals with that by itself). ( check this out)
Opportunities of Bootstrap List Example:
Provided here are the properties that are readily available inside of the list group element in Bootstrap 4:
• Unordered list: Easily the most fundamental sort of list group which you can easily make in Bootstrap 4 is an unordered list that has a series of things using the correct classes. You can certainly built upon it using the additional possibilities that are provided in the component.
• Active materials: You can certainly highlight the present active selection through just simply incorporating the
.active.list-group-item• Disabled stuffs: You can easily additionally de-highlight a list element to get it appear as although it has been disabled. You just simply will have to add in the
.disabled.list-group-item• Hyperlinks and Buttons: Using the buttons tag, you can effortlessly create an workable element inside the Bootstrap List View which means that you will certainly be able to bring in hover, active, and disabled states to these kinds of elements through installing the
.list-group-item-action<div><li>.btn• Contextual classes: This is another excellent component that becomes part of the list group element that enables you to style every list object using a definitive color and background. These are really practical for highlighting special items or categorizing all of them according to color-'s code.
• Badges: You can even add badges to a list item to demonstrate the unread counts, activity on the item, and help additional active components with utilize a few other services. ( useful reference)
Lets look at some good examples
Standard model
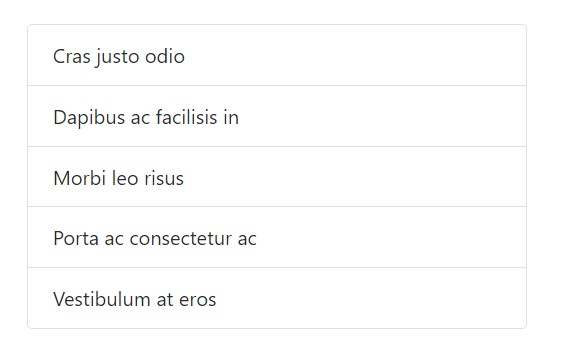
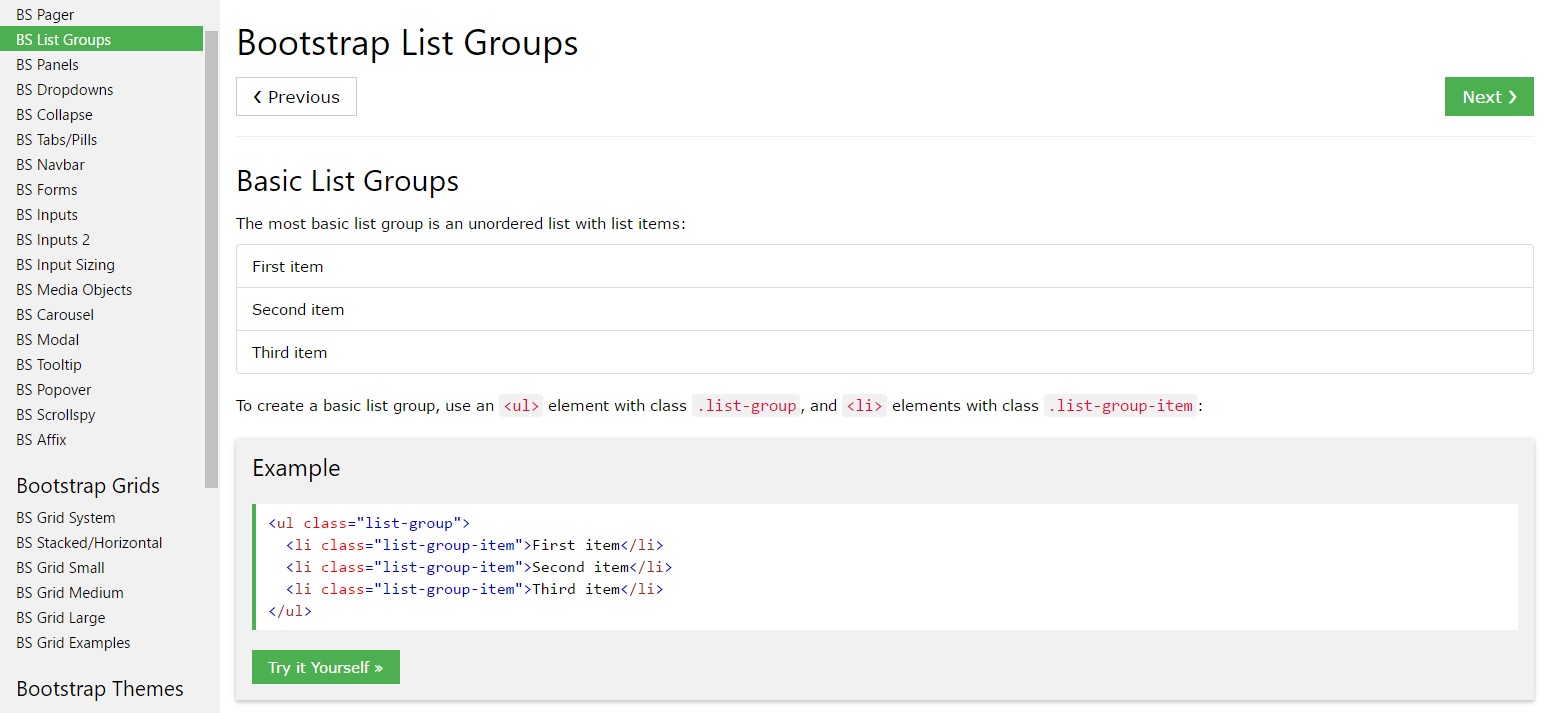
The most standard list group is an unordered list plus list objects and the appropriate classes. Build upon it together with the selections that follow, alternatively utilizing your own CSS as desired.
<ul class="list-group">
<li class="list-group-item">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
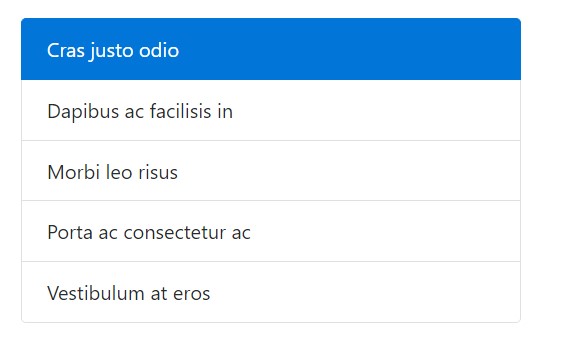
</ul>Active things
Put in a
.active.list-group-item
<ul class="list-group">
<li class="list-group-item active">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
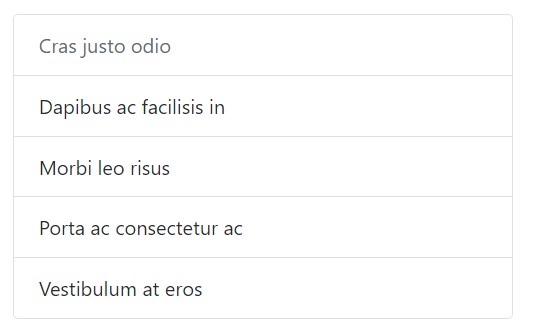
</ul>Disabled objects
Incorporate
.disabled.list-group-item
<ul class="list-group">
<li class="list-group-item disabled">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>Links and tabs
Put to use
<a><button>.list-group-item-action<li><div>Be sure to not work with the common
.btn
<div class="list-group">
<a href="#" class="list-group-item active">
Cras justo odio
</a>
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action">Morbi leo risus</a>
<a href="#" class="list-group-item list-group-item-action">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action disabled">Vestibulum at eros</a>
</div>With
<button>disabled.disabled<a>
<div class="list-group">
<button type="button" class="list-group-item list-group-item-action active">
Cras justo odio
</button>
<button type="button" class="list-group-item list-group-item-action">Dapibus ac facilisis in</button>
<button type="button" class="list-group-item list-group-item-action">Morbi leo risus</button>
<button type="button" class="list-group-item list-group-item-action">Porta ac consectetur ac</button>
<button type="button" class="list-group-item list-group-item-action" disabled>Vestibulum at eros</button>
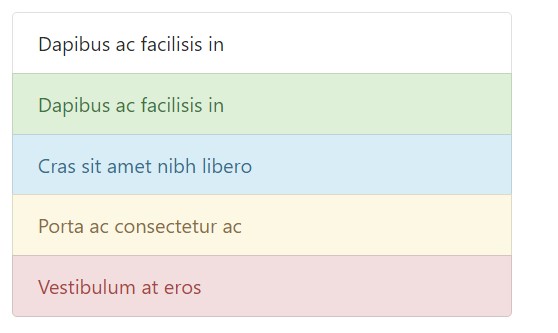
</div>Contextual classes
Use contextual classes to form list things with a stateful background along with color tone.

<ul class="list-group">
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-success">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-info">Cras sit amet nibh libero</li>
<li class="list-group-item list-group-item-warning">Porta ac consectetur ac</li>
<li class="list-group-item list-group-item-danger">Vestibulum at eros</li>
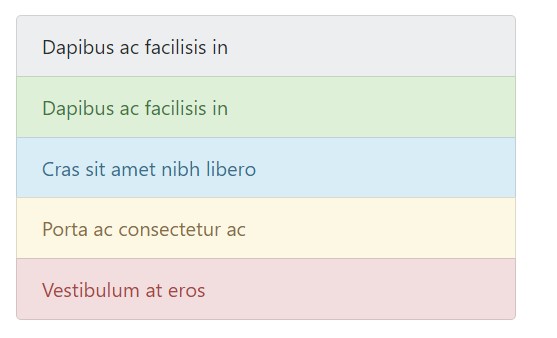
</ul>Contextual classes also work with
.list-group-item-action.active
<div class="list-group">
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-success">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-info">Cras sit amet nibh libero</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-warning">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-danger">Vestibulum at eros</a>
</div>Conveying meaning toward assistive technologies.
Applying color to add meaning just brings a visual sign, that will definitely not be communicated to users of assistive modern technologies -- for example, screen readers. Be sure that information denoted by the color option is either clear from the web content in itself (e.g. the viewable text message), or is provided via alternative solutions, like additional text covered up using the
.sr-onlyHaving badges
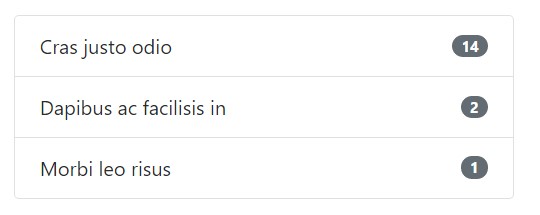
Put in badges to any kind of list group element to reveal unread totals, activity, and much more with the aid of various utilities. Take note of the justify-content-between utility class and the badge's positioning.

<ul class="list-group">
<li class="list-group-item justify-content-between">
Cras justo odio
<span class="badge badge-default badge-pill">14</span>
</li>
<li class="list-group-item justify-content-between">
Dapibus ac facilisis in
<span class="badge badge-default badge-pill">2</span>
</li>
<li class="list-group-item justify-content-between">
Morbi leo risus
<span class="badge badge-default badge-pill">1</span>
</li>
</ul>Custom material
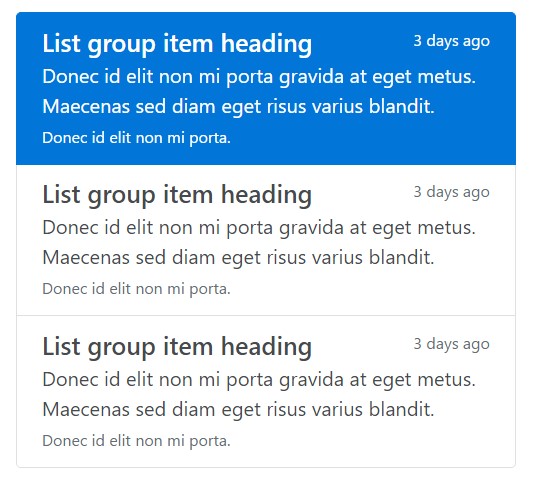
Provide basically any type of HTML inside, and even for linked list groups like the one below, with help from flexbox utilities.

<div class="list-group">
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start active">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small>3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small>Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
</div>Conclusions
Overall, list group is a robust and helpful component within Bootstrap 4 that enables you to produce an unordered list much more planned, interactive, and responsive free from ruining on the visual appeal or else layout of the list objects themselves.
Review a number of online video training regarding Bootstrap list:
Linked topics:
Bootstrap list approved documentation

Bootstrap list tutorial

Bootstrap list concern