Bootstrap Glyphicons Css
Overview
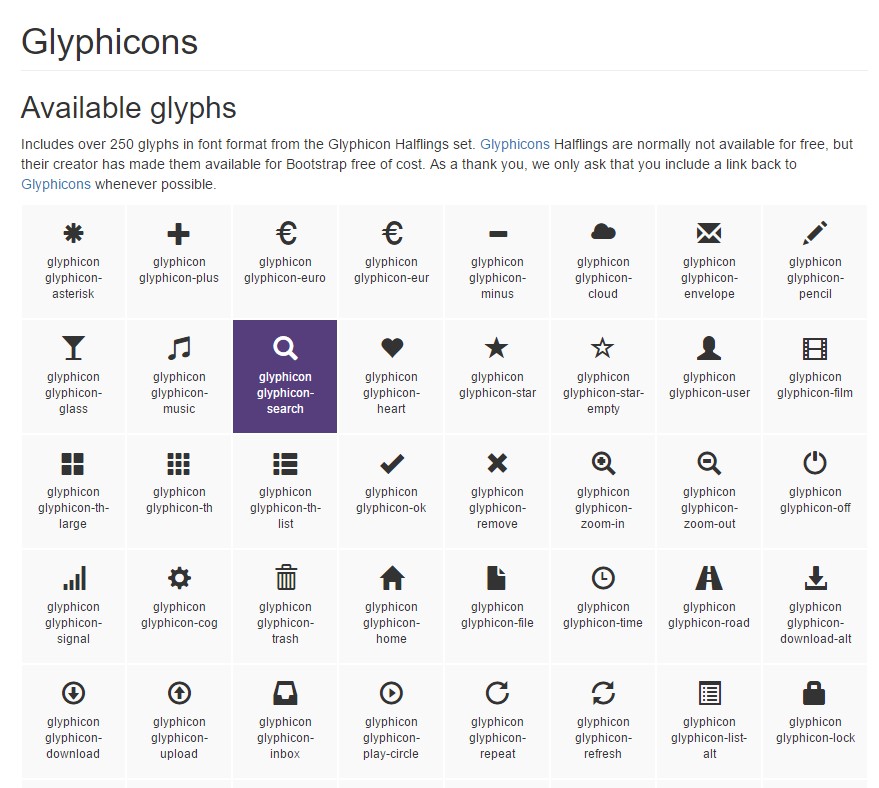
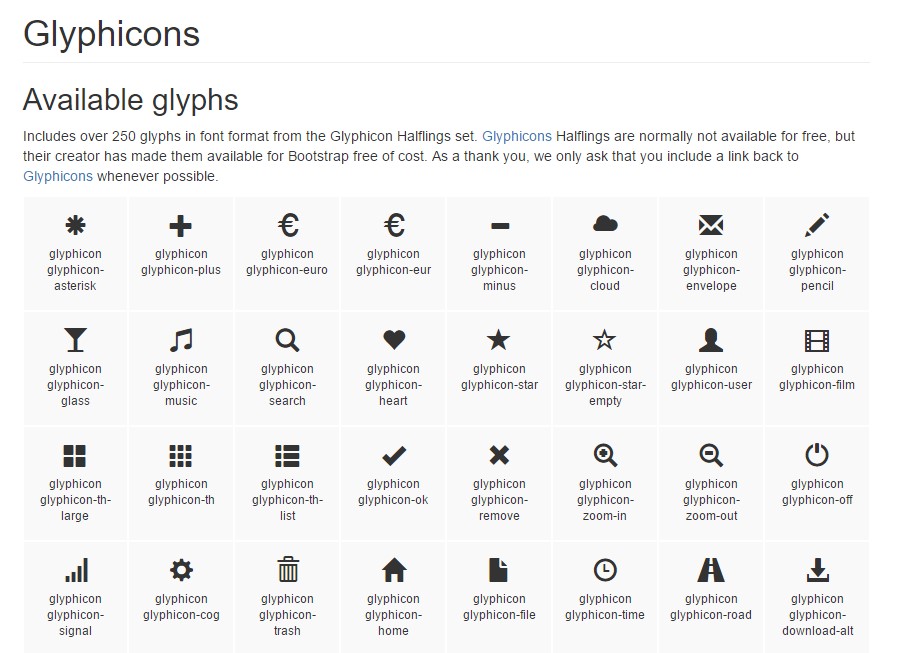
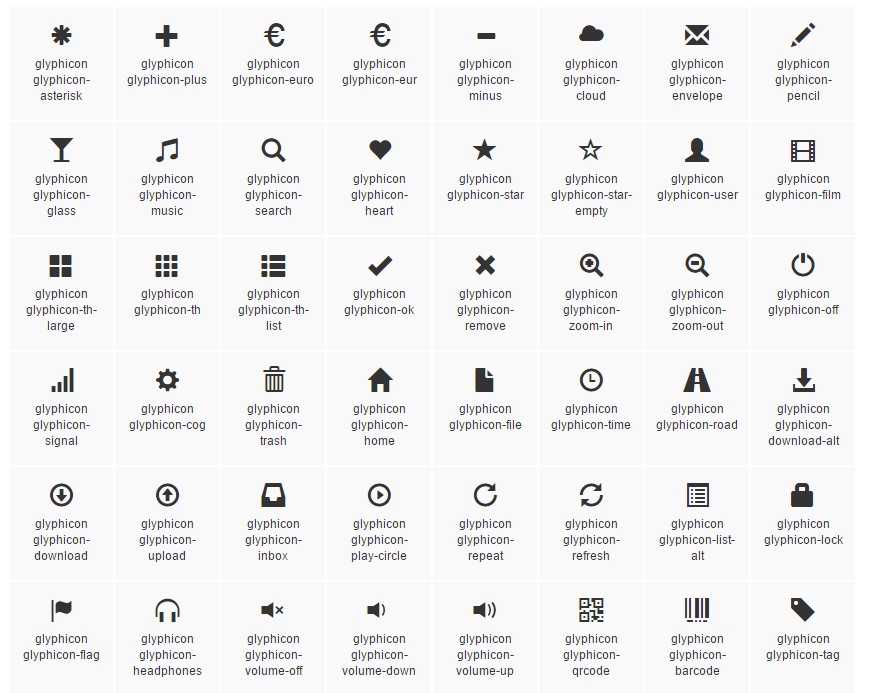
In the earlier handful of years the icons obtained a notable area of the website page we got used to equally visiting and generating. Using the clean and representational direct interpretations they pretty much immediately communicate it turned into much simpler to specify a concentration spot, showcase, support or explain a certain element without loading taking lots of time looking for or forming correct images together with adding all of them to the load the browser needs to bring each time the web page gets shown on website visitor's screen. That's the reason that eventually the so favorite and handily included in some of the most popular mobile friendly system Bootstrap Glyphicons List got a long-term place in our method of thinking when even depicting up the very following web page we shall design.
New options
Although the things do progress and not back and with the most recent Bootstrap 4 the Glyphicons got left because up until now there are actually quite a few presentable substitutions for them delivering a much improved assortment in appearances and styles and the similar ease of utilization. So why narrow down your creative imagination to simply 250 symbols when you are able to have many thousands? And so the founder went back to take joy in the blooming of a great numbers of absolutely free iconic font styles it has roused.
And so in order to get use of various awesome looking icons along through Bootstrap 4 everything you need is getting the catalogue applicable best to you and include it inside your webpages either via its own CDN web link or even through saving and having it locally. The current Bootstrap version has being actually thought beautifully run together with them.
Effective ways to use
For effectiveness reasons, all of icons demand a base class and specific icon class. To utilize, set the following code practically any place. Ensure to give a space within the icon together with text for effective padding.
Don't combine by having another components
Icon classes can not actually be straight away added together along with other components. They should not actually be worked with in addition to other classes on the exact element. In its place, incorporate a nested
<span><span>Strictly for operation on void components
Icon classes should only be employed with elements that include no text web content and feature no child elements. (see page)
Replacing the icon font position
Bootstrap presumes icon font information will most likely be positioned in the
./ fonts/- Update the
@icon-font-path@icon-font-name- Employ the connected URLs opportunity produced by Less compiler.
- Shift the
url()Make use of any alternative best satisfies your individual development setup.
Practicable icons
Current models of assistive modern technologies will definitely release CSS generated content, as well as certain Unicode aspects. To stay away from difficult and unexpected end result in display readers ( especially if icons are applied only for design ), we hide all of them with the
aria-hidden="true"In the case that you are actually working with an icon to show symbolism ( besides only as a decorative element), be sure that this specific significance is equally conveyed to assistive technologies-- as an example, incorporate extra information, visually concealed through the
. sr-onlyIn the event that you're setting up controls with no alternative content ( for instance a
<button>aria-labelSome prominent icons
Below is a list of the most popular free and priceless iconic font styles that may be simply taken as Glyphicons alternatives:
Font Awesome-- providing even more than 675 icons and more are up to come over. All these additionally come in 5 additional to the default scale plus the website offers you with the opportunities of getting your individual versatile embed web link. The utilization is quite practical-- simply add an
<i><span>One more catalogue
Material Design Icons-- a catalogue having over 900 icons using the Google Fonts CDN. In order to provide it you'll need simply just the link to Google's CDN
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">. material-icons_A little bit smaller library
Typicons-- a bit smaller sized collection along with nearly 336 things which primary page is similarly the Cheet Sheet http://www.typicons.com/ the place you can receive the particular icons classes from. The application is essentially the very same-- a
<span>Final thoughts:
So these are a number of the substitutes to the Bootstrap Glyphicons Button from the old Bootstrap 3 edition which can possibly be utilized with Bootstrap 4. Utilizing them is simple, the documentation-- normally extensive and at the bottom line only these three options present pretty much 2k well-maintained eye-catching iconic illustrations which compared with the 250 Glyphicons is just about 10 times more. And so right now all that is really left for us is having a look at all of them and getting the most appropriate ones-- the good thing is the web lists do have a useful search engine component as well.

Steps to utilize the Bootstrap Glyphicons Button:
Linked topics:
Bootstrap Icons approved information