Bootstrap Carousel Position
Introduction
Who exactly doesn't like slipping pictures plus amazing awesome titles and content detailing what they represent, better carrying the message or even why not actually much more desirable-- in addition featuring a few switches as well asking the website visitor to take some action at the very beginning of the page considering that these are normally localized in the start. This has been certainly taken care of in the Bootstrap framework with the installed carousel element which is absolutely supported and quite simple to get along with a clean and plain design.
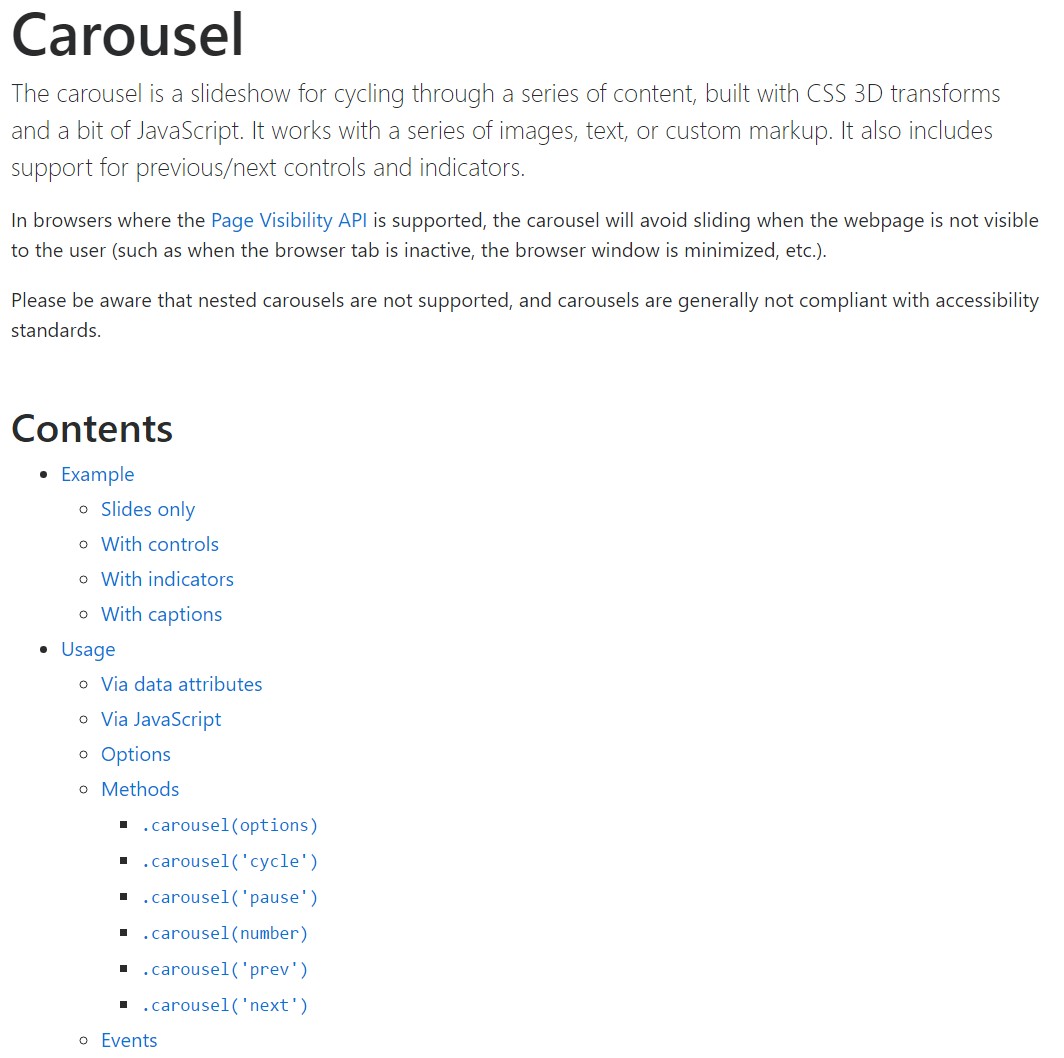
The Bootstrap Carousel Image is a slide show for cycling across a set of content, developed with CSS 3D transforms and a little bit of JavaScript. It deals with a set of images, content, or else custom markup. It also provides service for previous/next regulations and indications.
The way to apply the Bootstrap Carousel Image:
All you need to have is a wrapper feature with an ID to have the entire carousel component possessing the
.carousel.slidedata-ride="carousel"carousel-inner.carousel-innerExample
Slide carousels do not automatically stabilize slide dimensions. Because of this, you may have to employ additional tools or possibly custom made looks to properly scale web content. While carousels support previous/next regulations and signs, they are really not explicitly involved. Custom and incorporate considering that you see fit.
Don't forget to establish a special id on the
.carouselSimply just slides
Here's a Bootstrap Carousel Effect having slides solely . Keep in mind the existence of the
.d-block.img-fluid<div id="carouselExampleSlidesOnly" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
</div>Aside from that
You can certainly in addition set the time each slide becomes revealed on webpage with adding a
data-interval=" ~ number in milliseconds ~". carouselSlide show plus manipulations
The navigating around the slides becomes performed simply by identifying two web links elements using the class
.carousel-control.left.rightrole=" button"data-slide="prev"nextThis so far comes down to guarantee the directions will operate the proper way but to additionally ensure the visitor understands these are there and realizes precisely what they are doing. It also is a really good idea to apply a couple of
<span>.icon-prev.icon-next.sr-onlyNow for the important factor-- positioning the certain pics that ought to go on in the slider. Every pic element should be wrapped inside a
.carousel-item.item classPutting in the previous and next commands:

<div id="carouselExampleControls" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleControls" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleControls" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
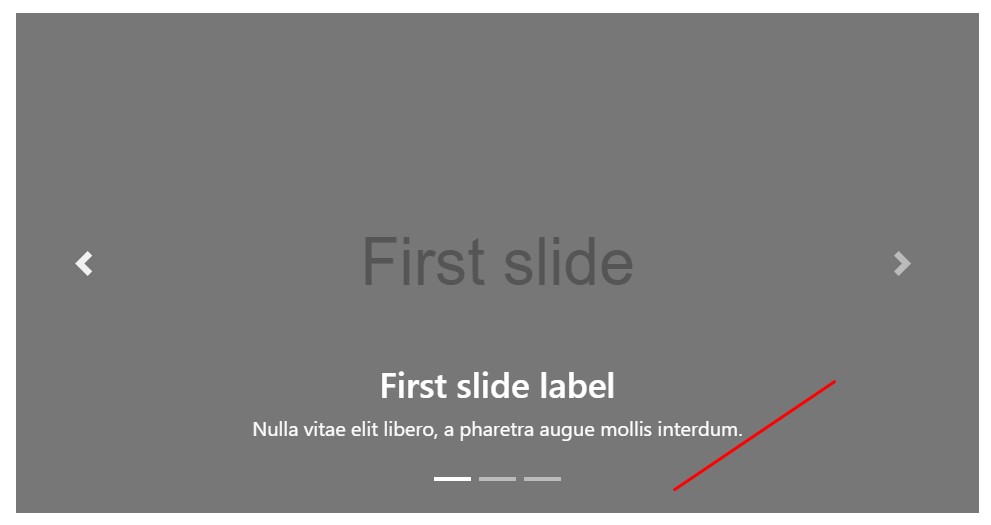
</div>Applying indicators
You can additionally bring in the hints to the slide carousel, alongside the controls, too
Inside the main
.carousel.carousel-indicatorsdata-target="#YourCarousel-ID" data-slide-to=" ~ correct slide number ~"
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Provide several subtitles as well.
Include captions to your slides simply using the .carousel-caption element just within any .carousel-item.
In order to incorporate some subtitles, information and also buttons to the slide include an excess
.carousel-captionThey have the ability to be efficiently hidden on smaller sized viewports, like presented below, with alternative screen services. We conceal all of them at the beginning through
.d-none.d-md-block
<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>Extra tricks
A beautiful trick is if you wish a link or a button in your page to lead to the carousel and yet additionally a particular slide inside it for being viewable at the moment. You have the ability to certainly accomplish this with delegating
onclick=" $(' #YourCarousel-ID'). carousel( ~ the desired slide number );"Handling
By means of data attributes
Make use of data attributes to quickly regulate the location of the slide carousel
.data-slideprevnextdata-slide-todata-slide-to="2"The
data-ride="carousel"Using JavaScript
Call slide carousel by hand using:
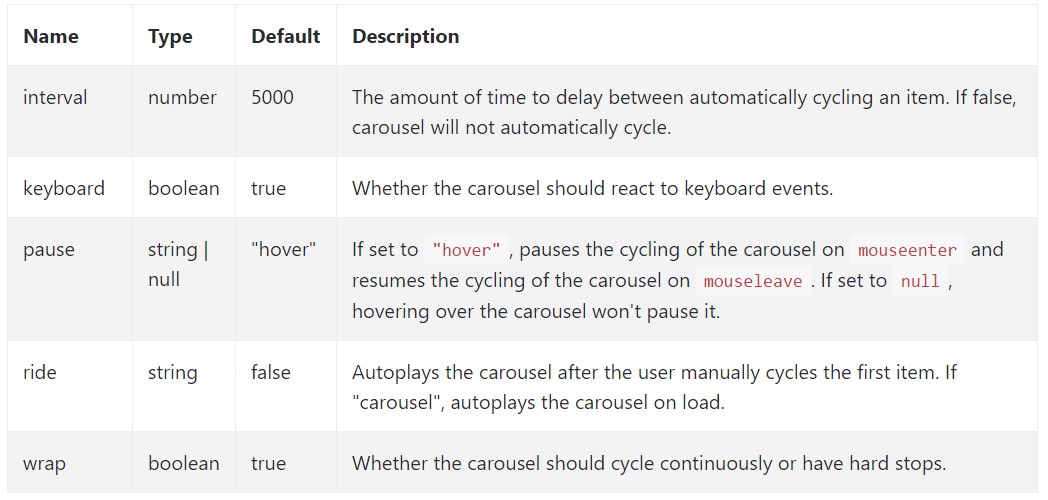
$('.carousel').carousel()Possibilities
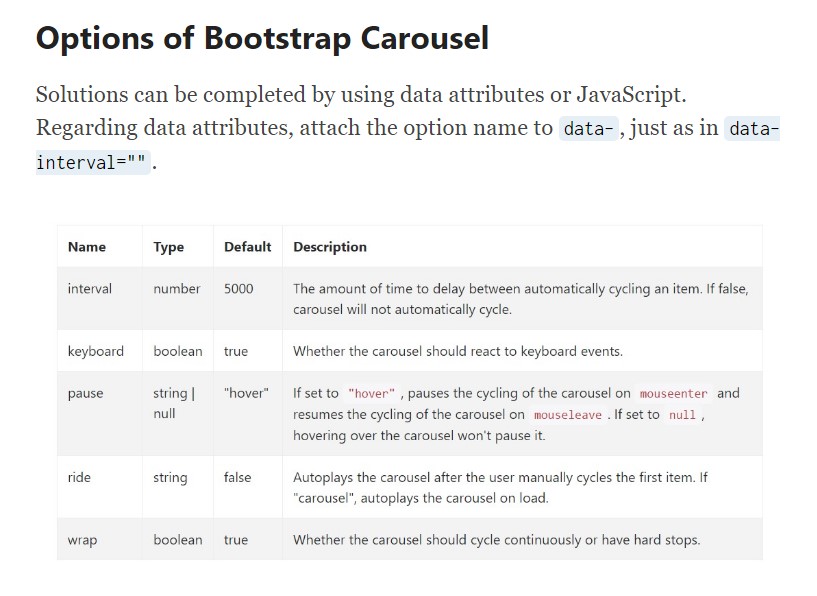
Alternatives may be passed via data attributes or JavaScript. For data attributes, add the option name to
data-data-interval=""
Tactics
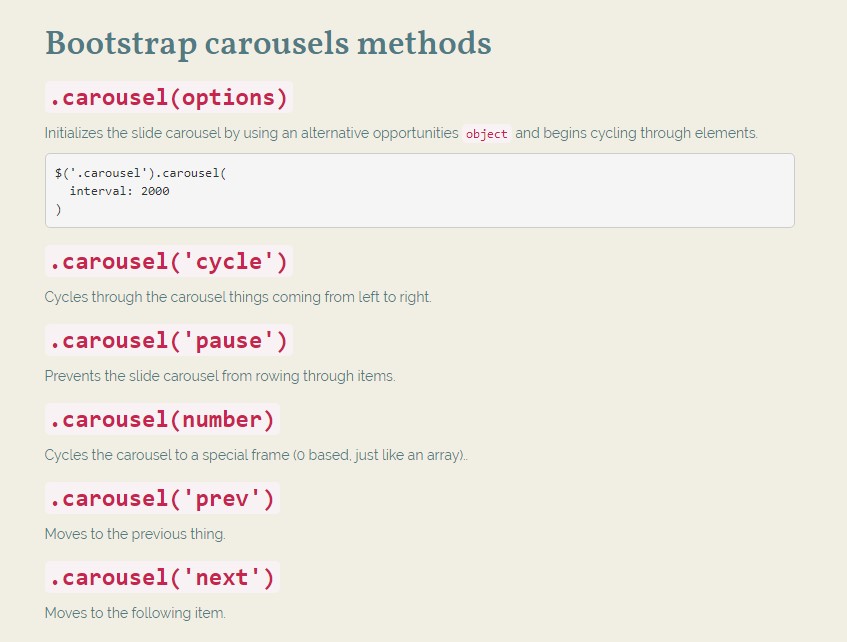
.carousel(options)
.carousel(options)Initializes the slide carousel with an optionally available options
object$('.carousel').carousel(
interval: 2000
).carousel('cycle')
.carousel('cycle')Cycles through the slide carousel items from left to right.
.carousel('pause')
.carousel('pause')Stops the slide carousel from cycling through items.
.carousel(number)
.carousel(number)Moves the slide carousel to a specific frame (0 based, much like an array)..
.carousel('prev')
.carousel('prev')Moves to the prior element.
.carousel('next')
.carousel('next')Cycles to the next element.
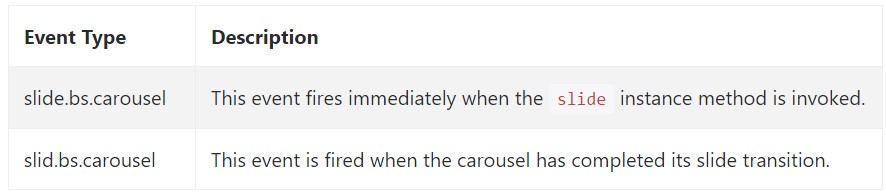
Events
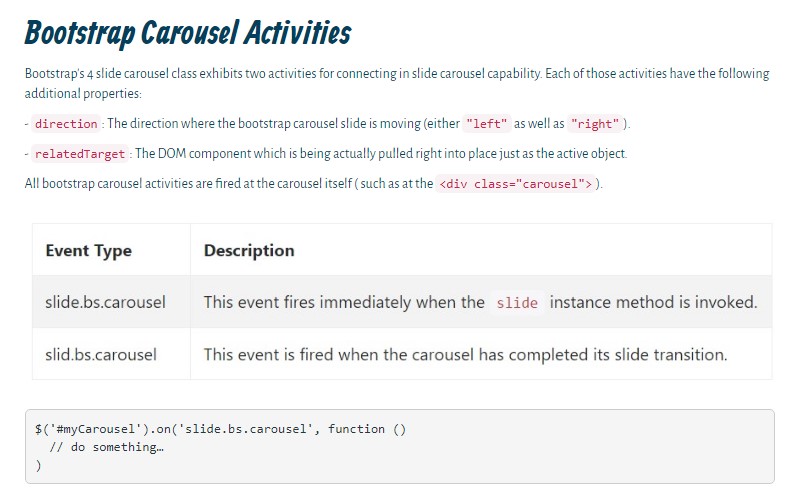
Bootstrap's carousel class uncovers two activities for hooking in slide carousel functionality. Both occasions have the following extra properties:
direction"left""right"relatedTargetEvery one of slide carousel activities are set off at the slide carousel in itself such as at the
<div class="carousel">
$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Conclusions
And so generally this is the approach the slide carousel component is designed in the Bootstrap 4 framework. It is certainly direct and really quick . Still it is quite an appealing and handy solution of presenting a a lot of web content in much less space the carousel element should however be applied carefully thinking of the clarity of { the information and the website visitor's comfort.
Too much pics might be missed being observed with scrolling downward the page and when they slide very quick it might become difficult actually seeing all of them as well as check out the texts that could in time misinform or possibly frustrate the web page visitors or perhaps an significant request to motion could be skipped-- we sure do not want this to occur.
Examine a few on-line video information regarding Bootstrap Carousel:
Connected topics:
Bootstrap Carousel official information

Mobirise Bootstrap Carousel & Slider

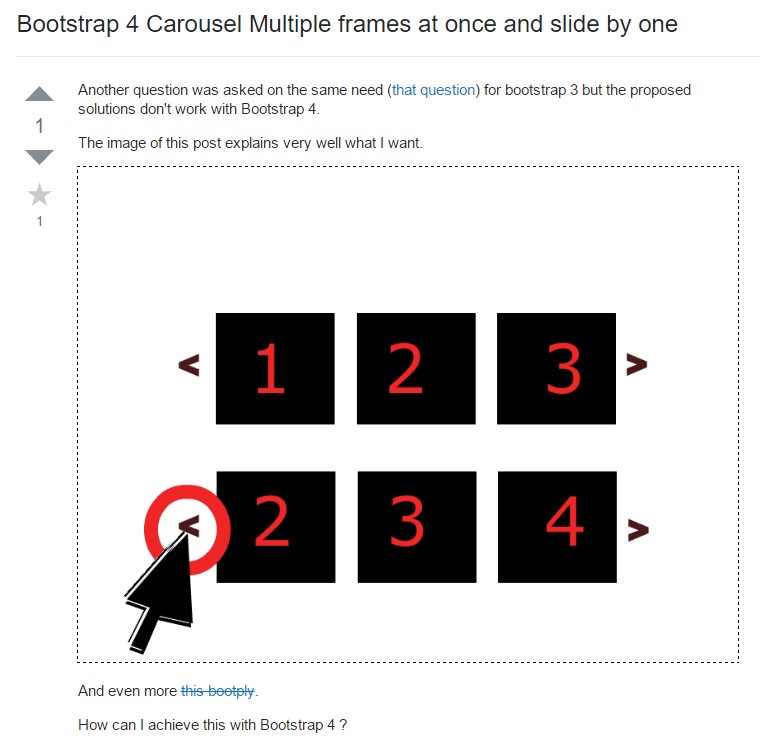
Bootstrap 4 Сarousel issue

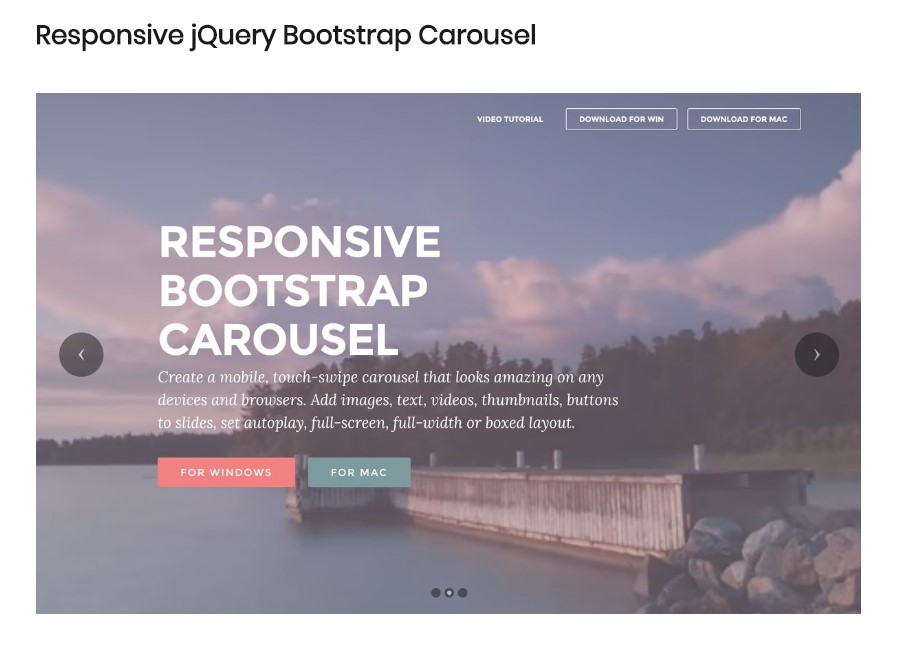
Responsive Bootstrap Carousel Example
Responsive Bootstrap Image Carousel Example
HTML Bootstrap 4 Carousel with Video