Bootstrap Popover Placement
Overview
The versions
Bootstrap is one of the most useful and free open-source platforms to develop websites. The latest version of the Bootstrap platform is known as the Bootstrap 4.
Usefulness of the Bootstrap 4
Using Bootstrap 4 you can generate your internet site now quicker than ever. It is comparatively incredibly much easier to employ Bootstrap to develop your site than other platforms. Having the integration of HTML, CSS, and JS framework it is one of the absolute most leading programs for web development.
Certain elements and methods in Bootstrap 4
A couple of the top elements of the Bootstrap 4 include:
• An improved grid system which permits the user to obtain mobile device friendly along with a fair amount of comfort.
• Several utility guidance sets have been provided in the Bootstrap 4 to promote uncomplicated studying for beginners in the field of website building.
Facts to bear in mind
Step 2: Rewrite your article by highlighting words and phrases.
With the start of the new Bootstrap 4, the ties to the older variation, Bootstrap 3 have not been absolutely renounced. The property developers have made sure that the Bootstrap 3 does get proper upgrade and problem fixes alongside improvements. It will be accomplished even after the end produce of the Bootstrap 4. Bootstrap 3 have not been completely cut off. The developers has made sure that the Bootstrap 3 does get regular improve and bug fixes along with improvements.
Contrasts about Bootstrap 4 and Bootstrap 3
• The service for many internet browsers together with managing systems has been incorporated in the Bootstrap 4
• The general size of the font style is increased for pleasant observing and web-site advancement practical experience
• The renaming of many components has been performed to make sure a much faster and more trusted website development process
• By having brand-new modifications, it is possible to establish a more active website with very little efforts
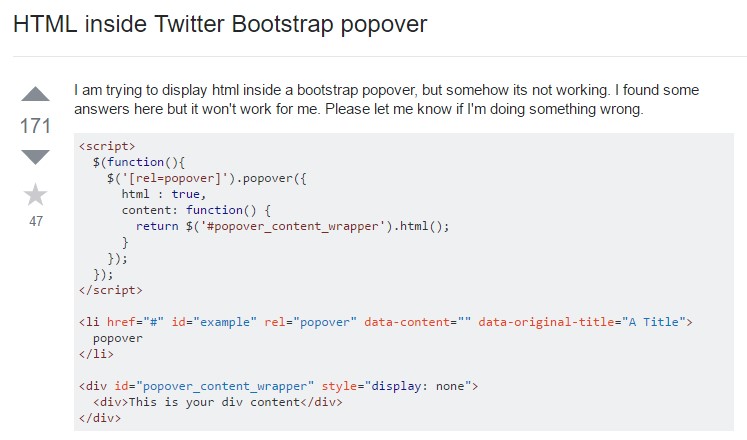
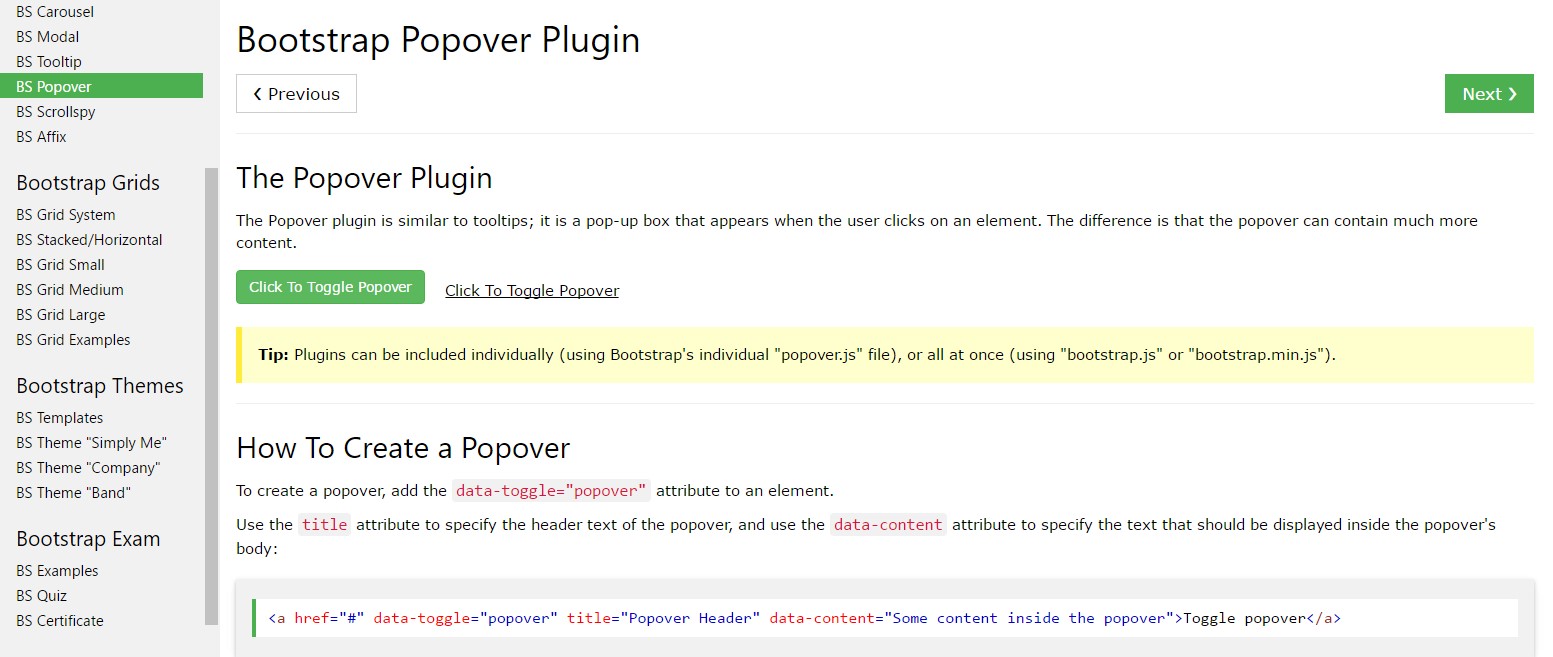
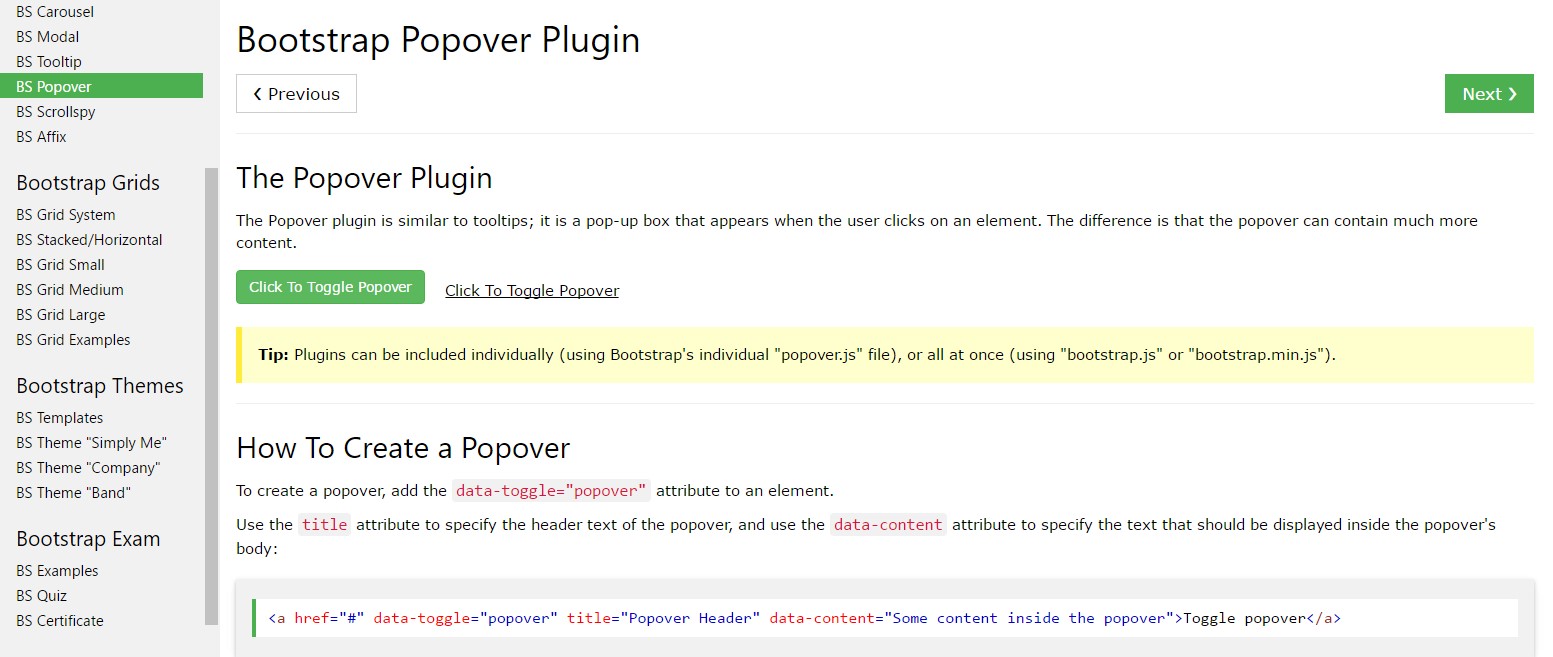
Bootstrap Popover Button
And right away let all of us touch the main theme.
In the case that you wish to incorporate special extra data on your website you are able to utilize popovers - just add little overlay content.
Efficient ways to employ the popover plugin:
- Bootstrap Popover Position depend on the Third party library Tether for installing. You need to utilize tether.min.js just before bootstrap.js in order for popovers to operate!
- Popovers need the tooltip plugin being a dependency .
- Popovers are opt-in for performance causes, in this way you must initialize them yourself.
- Zero-length
titlecontent- Establish
container:'body'- Producing popovers on hidden components will definitely not run.
- Popovers for
. disableddisabledwhite-space: nowrap;<a>Did you gotten the idea? Fantastic, let us see how they function using some cases. ( additional hints)
You need to provide tether.min.js right before bootstrap.js in turn for popovers to do the job!
Illustration: Set up popovers anywhere
One solution to activate all of the popovers on a page would undoubtedly be to pick out them by their
data-toggle$(function ()
$('[data-toggle="popover"]').popover()
)An example: Working with the container option
Whenever you contain some styles on a parent feature that conflict with a popover, you'll prefer to define a custom
container$(function ()
$('.example-popover').popover(
container: 'body'
)
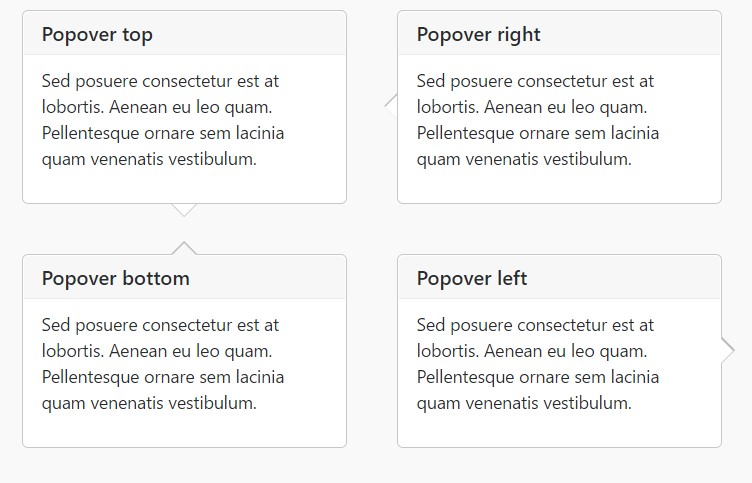
)Static popover
Four choices are offered: high point, right, lowest part, and left straightened.
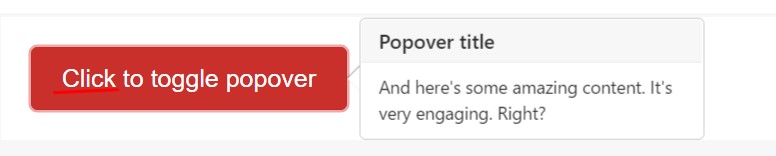
Live demonstration

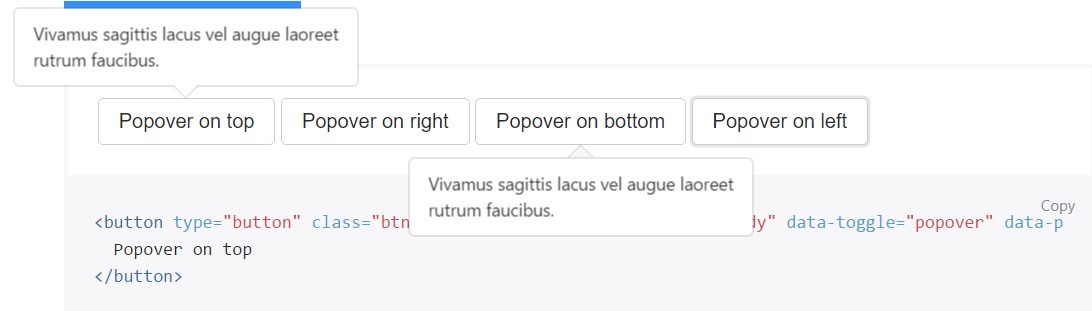
<button type="button" class="btn btn-lg btn-danger" data-toggle="popover" title="Popover title" data-content="And here's some amazing content. It's very engaging. Right?">Click to toggle popover</button>Four trajectories

<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="top" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on top
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="right" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on right
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="bottom" data-content="Vivamus
sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on bottom
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="left" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on left
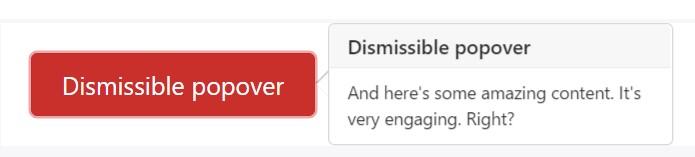
</button>Dismiss upon next click
Use the
focusSpecial markup required for dismiss-on-next-click
For proper cross-browser as well as cross-platform actions, you will need to make use of the
<a><button>tabindex
<a tabindex="0" class="btn btn-lg btn-danger" role="button" data-toggle="popover" data-trigger="focus" title="Dismissible popover" data-content="And here's some amazing content. It's very engaging. Right?">Dismissible popover</a>$('.popover-dismiss').popover(
trigger: 'focus'
)Utilising
Empower popovers by JavaScript
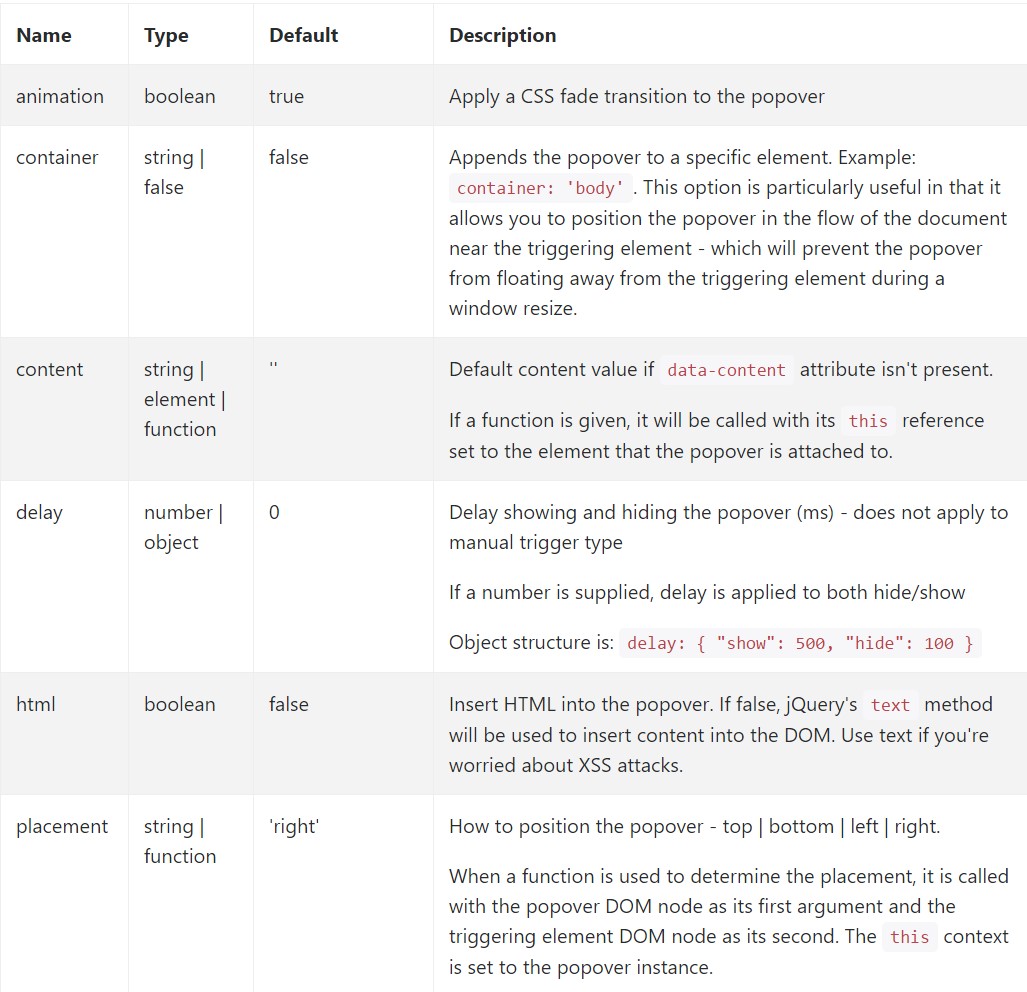
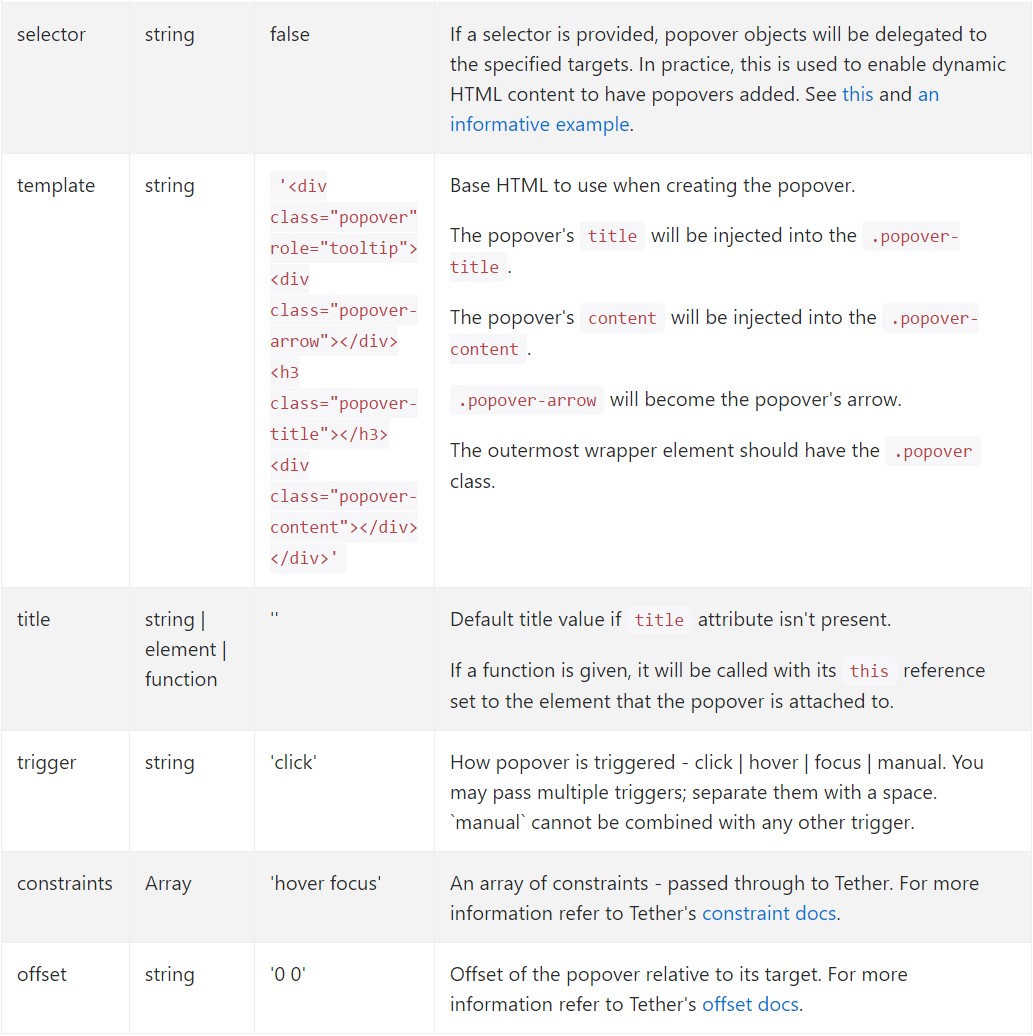
$('#example').popover(options)Opportunities
Options can be completed through data attributes or JavaScript. For information attributes, append the option name to
data-data-animation=""

Information attributes for individual popovers
Options for particular popovers are able to additionally be defined throughout the usage of data attributes, being revealed above.
Solutions
$().popover(options)
Initializes popovers to the component selection.
.popover('show')
Uncovers an element's popover. Come back to the caller before the popover has really been displayed (i.e. before the shown.bs.popover
event takes place). This is viewed a "manual" triggering of the popover. Popovers whose each title and content are zero-length are never displayed.
$('#element').popover('show')
.popover('hide')
Disguises an element's popover. Go back to the user before the popover has in fact been covered (i.e. prior to the hidden.bs.popover
event occurs). This is regarded a "manual" triggering of the popover.
$('#element').popover('hide')
.popover('toggle')
Button an element's popover. Returns to the caller before the popover has in fact been displayed or hidden (i.e. before the shown.bs.popover
or hidden.bs.popover
activity takes place). This is thought of a "manual" triggering of the popover.
$('#element').popover('toggle')
.popover('dispose')
Hides and gets rid of an element's popover. Popovers that use delegation (which are created working with the selector possibility) can not be individually wiped out on descendant trigger components.
$('#element').popover('dispose')
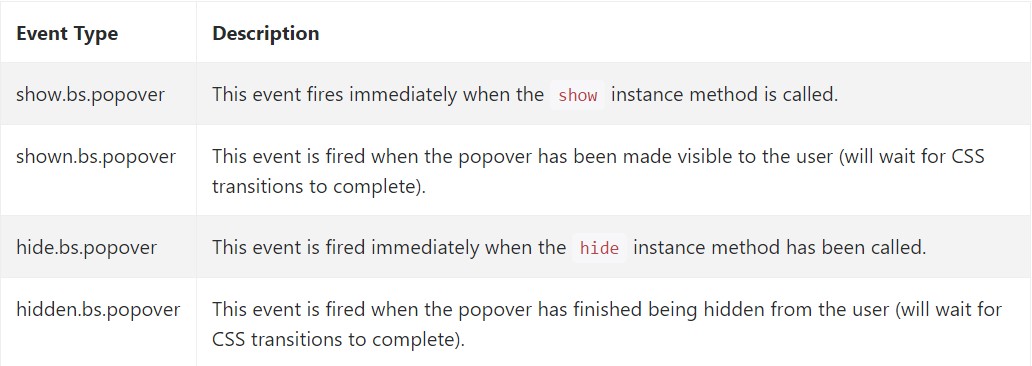
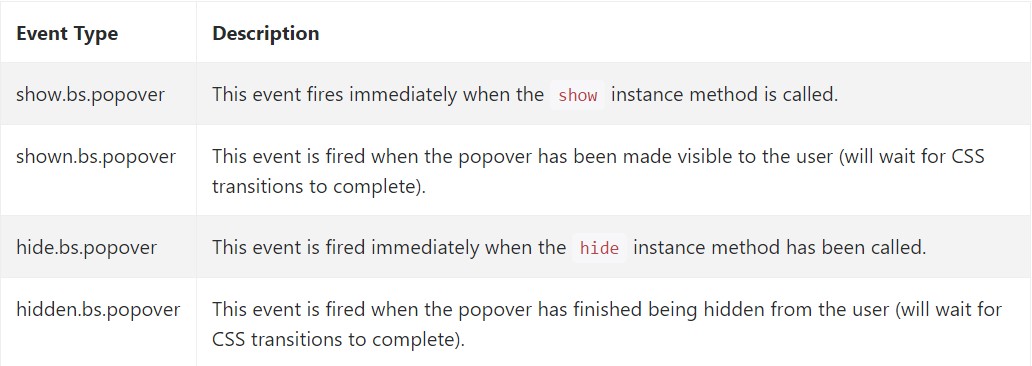
Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)
Check out a few video clip short training regarding Bootstrap popovers
Linked topics:
Bootstrap popovers approved records

Bootstrap popovers guide

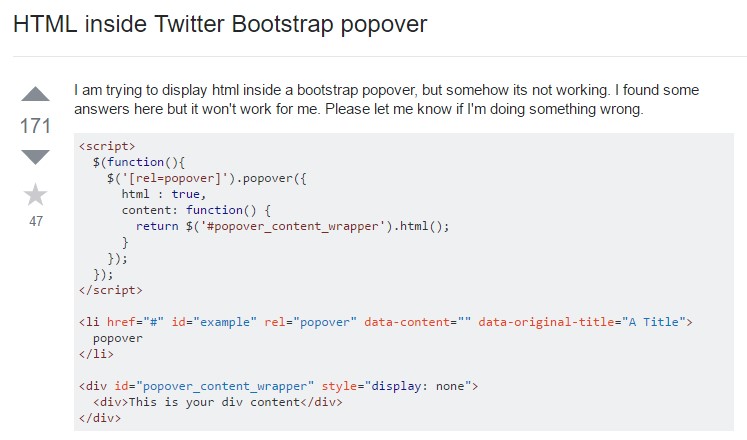
Bootstrap Popover question

$().popover(options)
Initializes popovers to the component selection.
$().popover(options).popover('show')
Uncovers an element's popover. Come back to the caller before the popover has really been displayed (i.e. before the .popover('show')shown.bs.popover$('#element').popover('show').popover('hide')
Disguises an element's popover. Go back to the user before the popover has in fact been covered (i.e. prior to the .popover('hide')hidden.bs.popover$('#element').popover('hide').popover('toggle')
Button an element's popover. Returns to the caller before the popover has in fact been displayed or hidden (i.e. before the .popover('toggle')shown.bs.popoverhidden.bs.popover$('#element').popover('toggle').popover('dispose')
Hides and gets rid of an element's popover. Popovers that use delegation (which are created working with the selector possibility) can not be individually wiped out on descendant trigger components.
.popover('dispose')$('#element').popover('dispose')Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)Check out a few video clip short training regarding Bootstrap popovers
Linked topics:
Bootstrap popovers approved records

Bootstrap popovers guide

Bootstrap Popover question