Bootstrap Tabs Dropdown
Overview
Sometimes it's quite practical if we have the ability to simply set a few sections of info providing the very same space on webpage so the site visitor easily could browse through them with no actually leaving the display. This gets quite easily realized in the new 4th edition of the Bootstrap framework through the
.nav.tab- *How you can make use of the Bootstrap Tabs Form:
Firstly for our tabbed control panel we'll desire some tabs. In order to get one generate an
<ul>.nav.nav-tabs<li>.nav-item.nav-link.activedata-toggle = “tab”href = “#MyPanel-ID”What is actually new within the Bootstrap 4 system are the
.nav-item.nav-link.active<li>And now once the Bootstrap Tabs Border system has been actually prepared it is actually opportunity for designing the panels holding the concrete material to get shown. Primarily we want a master wrapper
<div>.tab-content.tab-pane.fade.active.in.fade.tab-panelid = ”#MyPanel-ID”You have the ability to as well build tabbed sections working with a button-- just like visual appeal for the tabs themselves. These are likewise indicated as pills. To work on it simply just ensure that instead of
.nav-tabs.nav-pills.nav.nav-linkdata-toggle = “pill”data-toggle = “tab”Nav-tabs tactics
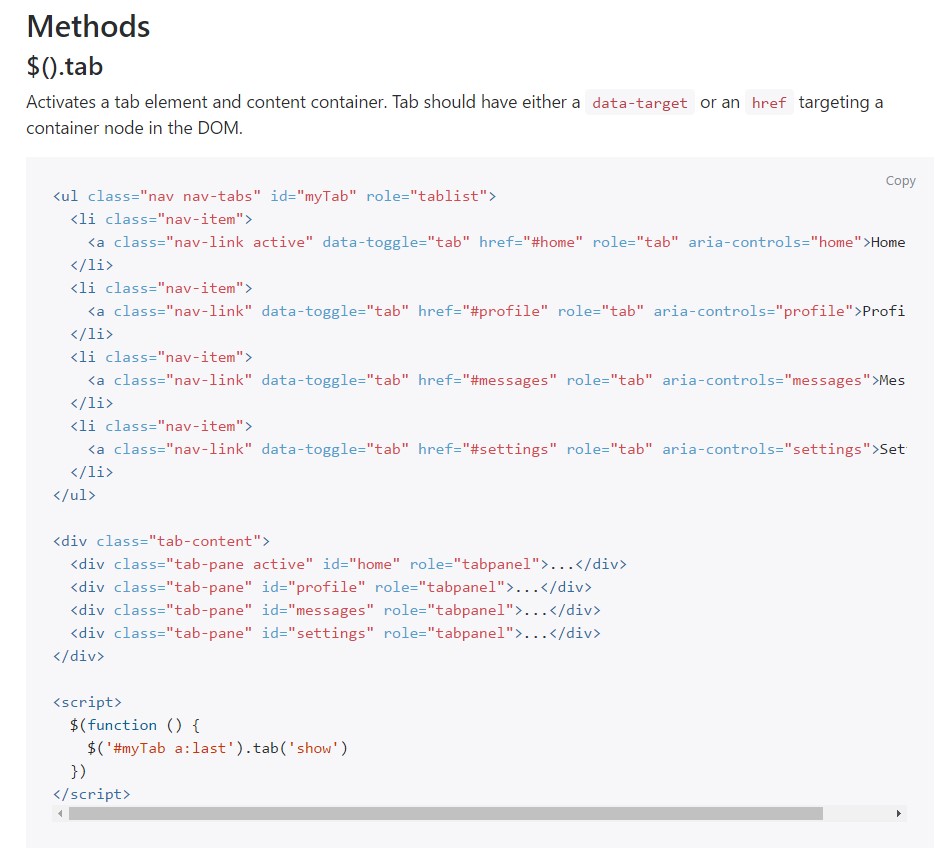
$().tab
$().tabTriggers a tab element and information container. Tab should have either a
data-targethref<ul class="nav nav-tabs" id="myTab" role="tablist">
<li class="nav-item">
<a class="nav-link active" data-toggle="tab" href="#home" role="tab" aria-controls="home">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#profile" role="tab" aria-controls="profile">Profile</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#messages" role="tab" aria-controls="messages">Messages</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#settings" role="tab" aria-controls="settings">Settings</a>
</li>
</ul>
<div class="tab-content">
<div class="tab-pane active" id="home" role="tabpanel">...</div>
<div class="tab-pane" id="profile" role="tabpanel">...</div>
<div class="tab-pane" id="messages" role="tabpanel">...</div>
<div class="tab-pane" id="settings" role="tabpanel">...</div>
</div>
<script>
$(function ()
$('#myTab a:last').tab('show')
)
</script>.tab(‘show’)
.tab(‘show’)Chooses the presented tab and gives its connected pane. Some other tab that was formerly chosen becomes unselected and its associated pane is hidden. Come backs to the caller just before the tab pane has actually been shown ( id est before the
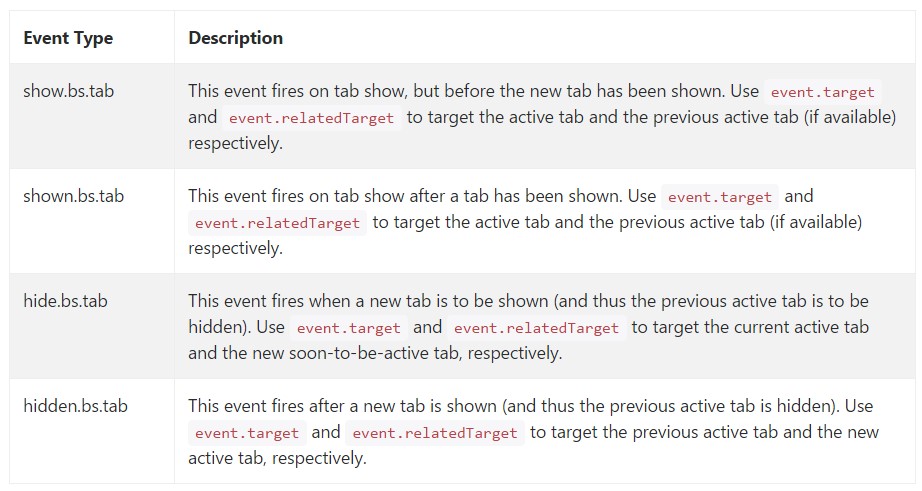
shown.bs.tab$('#someTab').tab('show')Occasions
When showing a brand-new tab, the events fire in the following structure:
1.
hide.bs.tab2.
show.bs.tab3.
hidden.bs.tabhide.bs.tab4.
shown.bs.tabshow.bs.tabIf no tab was actually active, then the
hide.bs.tabhidden.bs.tab$('a[data-toggle="tab"]').on('shown.bs.tab', function (e)
e.target // newly activated tab
e.relatedTarget // previous active tab
)Final thoughts
Well basically that's the manner in which the tabbed panels get developed using the most recent Bootstrap 4 edition. A factor to look out for when designing them is that the other components wrapped inside each and every tab control panel must be more or less the similar size. This will assist you stay clear of several "jumpy" behaviour of your webpage once it has been actually scrolled to a certain placement, the site visitor has begun surfing via the tabs and at a specific place comes to launch a tab together with considerably more content then the one being seen right prior to it.
Inspect a couple of online video training relating to Bootstrap tabs:
Connected topics:
Bootstrap Nav-tabs: approved documents

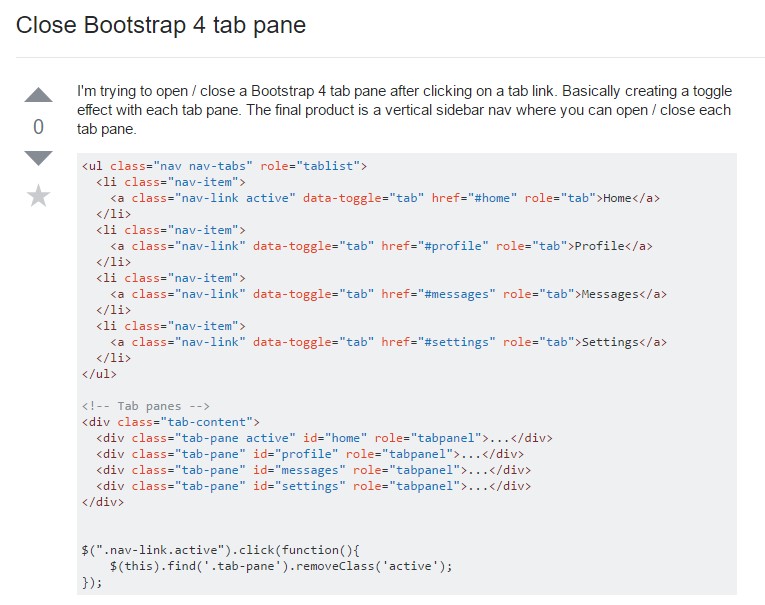
How to close up Bootstrap 4 tab pane

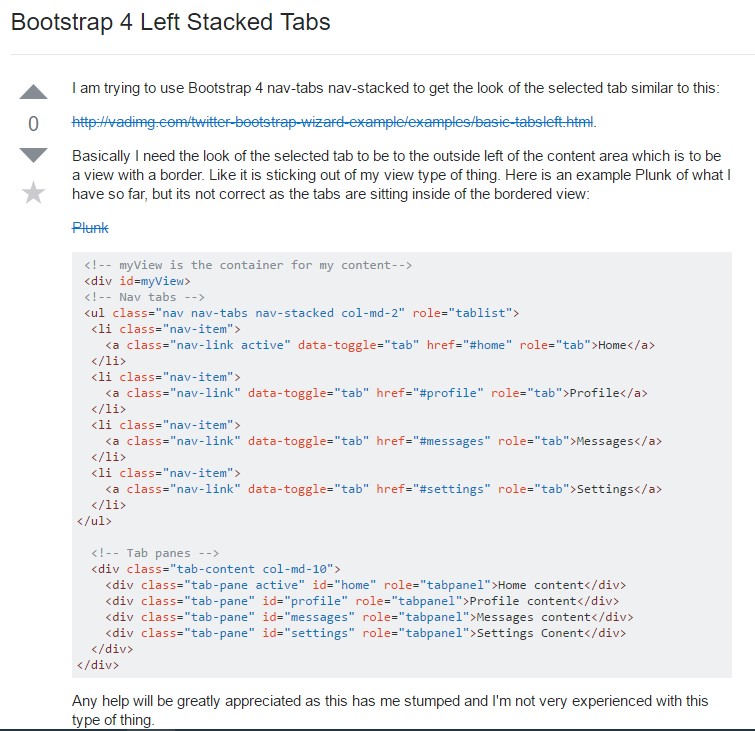
Bootstrap 4 Left Stacked Tabs