Bootstrap Collapse Toggle
Intro
While you probably realize, Bootstrap automatically develops your website responsive, applying its elements like a reference for placing, sizing, and so on.
Understanding this, in the event that we are to design a menu using Bootstrap for front-end, we will ought to use a couple of the standards and standards set up by Bootstrap to get it immediately form the elements of the web page to leave responsive properly.
Just one of the most helpful options of employing this framework is the generation of menus presented as needed, basing on the actions of the site visitors .
{ A very good approach when it comes to using menus on small-sized display screens is to attach the options in a form of dropdown which only starts every time it is switched on. That is , set up a button to activate the menu as needed. It is actually pretty not difficult to work on this having Bootstrap, the capability is all set.
Bootstrap Collapse Group plugin permits you to button material on your webpages having a number of classes because of some valuable JavaScript. ( discover more here)
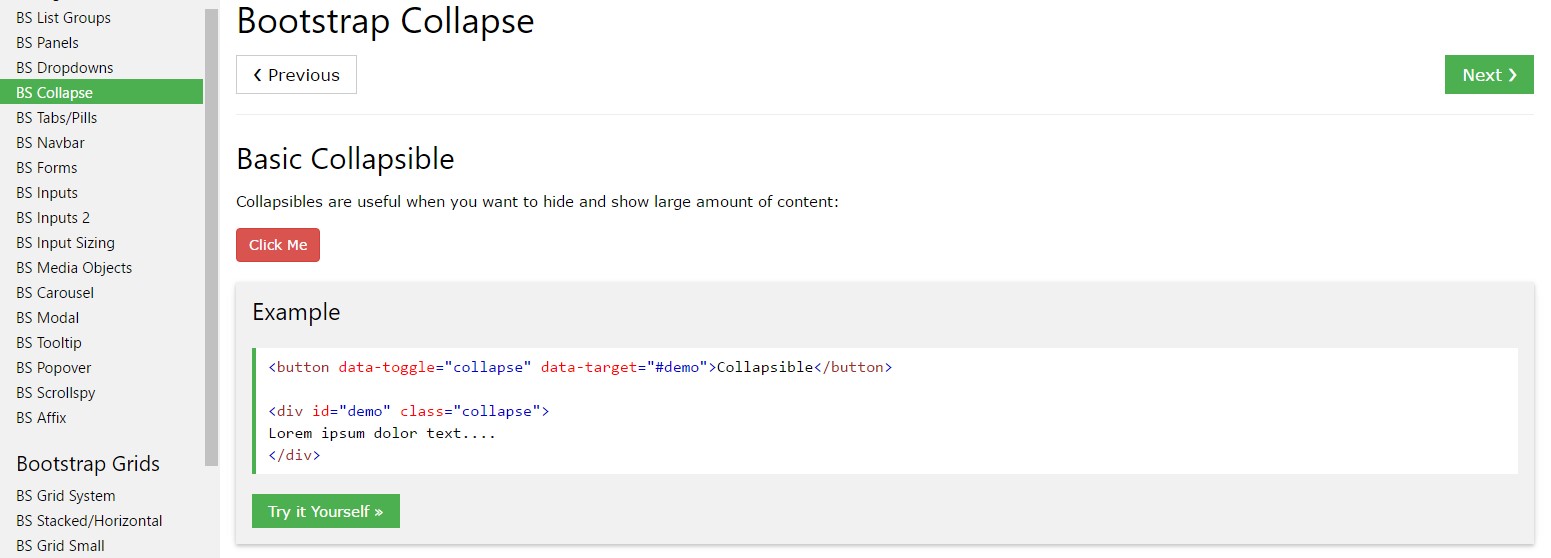
The best ways to employ the Bootstrap Collapse Panel:
To generate the Bootstrap Collapse Group into small-scale display screens, simply put in 2 classes in the
<ul>collapsenavbar-collapse<Ul class = "nav navbar-nav collapse navbar-collapse">Having this, you can certainly get the menu fade away upon the smaller display screens.
Within the
navbar-header<a>navbar-toggle<Button class = "navbar-toggle" type = "button"
Data-target = ". Navbar-collapse" data-toggle = "collapse">
menu
</ Button>Every detail within this component are going to be delivered within the context of the menu. Through reducing the computer screen, it compresses the inner features and cover up, showing only by clicking the
<button class = "navbar-toggle">In this way the menu will certainly appear yet will not execute when moused click. It's as a result of this features in Bootstrap is employed with JavaScript. The great news is that we do not actually ought to prepare a JS code line at all, but for every thing to function we have to bring in Bootstrap JavaScript.
At the end of the webpage, just before shutting
</body><Script src = "js / jquery.js"> </ script>
<Script src = "js / bootstrap.js"> </ script>Situations
Click on the switches below to indicate and cover one more element by means of class improvements:
-
.collapse-
.collapsing-
.collapse.showYou have the ability to apply a link using the
hrefdata-targetdata-toggle="collapse"
<p>
<a class="btn btn-primary" data-toggle="collapse" href="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Link with href
</a>
<button class="btn btn-primary" type="button" data-toggle="collapse" data-target="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Button with data-target
</button>
</p>
<div class="collapse" id="collapseExample">
<div class="card card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident.
</div>
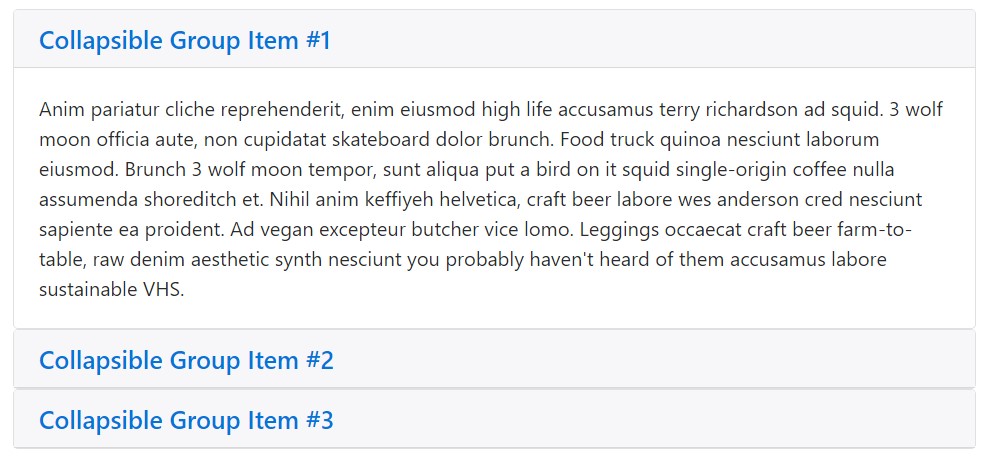
</div>Accordion for example
Extend the default collapse activity to generate an accordion.

<div id="accordion" role="tablist" aria-multiselectable="true">
<div class="card">
<div class="card-header" role="tab" id="headingOne">
<h5 class="mb-0">
<a data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
Collapsible Group Item #1
</a>
</h5>
</div>
<div id="collapseOne" class="collapse show" role="tabpanel" aria-labelledby="headingOne">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingTwo">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
Collapsible Group Item #2
</a>
</h5>
</div>
<div id="collapseTwo" class="collapse" role="tabpanel" aria-labelledby="headingTwo">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingThree">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
Collapsible Group Item #3
</a>
</h5>
</div>
<div id="collapseThree" class="collapse" role="tabpanel" aria-labelledby="headingThree">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
</div>Handiness
Ensure to provide
aria-expandedaria-expanded="false"showaria-expanded="true"In addition, if your control component is aim for a one collapsible feature-- such as the
data-targetidaria-controlsidApplication
The collapse plugin implements a handful of classes to take care of the heavy lifting:
-
.collapse-
.collapse.show-
.collapsingThese types of classes may be discovered in
_transitions.scssBy data attributes
Simply provide
data-toggle="collapse"data-targetdata-targetcollapseshowTo provide accordion-like group management to a collapsible control, include the data attribute
data-parent="#selector"By using JavaScript
Make possible by hand through:
$('.collapse').collapse()Options
Options can be completed by means of data attributes or else JavaScript. For data attributes, attach the feature name to
data-data-parent=""Approaches
.collapse(options)
.collapse(options)Turns on your content as a collapsible element. Takes an alternative options
object$('#myCollapsible').collapse(
toggle: false
).collapse('toggle')
.collapse('toggle')Toggles a collapsible component to shown as well as concealed.
.collapse('show')
.collapse('show')Reveals a collapsible feature.
.collapse('hide')
.collapse('hide')Covers a collapsible feature.
Events
Bootstrap's collapse class presents a number of activities for hooking within collapse functionality.
$('#myCollapsible').on('hidden.bs.collapse', function ()
// do something…
)Final thoughts
We employ Bootstrap JavaScript implicitly, for a workable and quick good result, without good programming effort we will definitely have a excellent end result.
Though, it is not actually only valuable for making menus, but as well another elements for featuring or covering on-screen components, baseding on the actions and demands of users.
Generally these types of functions are additionally helpful for disguising or else presenting large sums of info, empowering even more dynamism to the web site as well as keeping the layout cleaner.
Review a few video clip guides relating to Bootstrap collapse
Linked topics:
Bootstrap collapse main information

Bootstrap collapse training

Bootstrap collapse problem