Bootstrap Select Box
Intro
Bootstrap is one of the most popular system for designing entirely responsive web sites for the several couple of years presently and it gets more and more powerful, easy to use and very well thought with each and every brand-new edition trying to stay on top of the website design trends and web designer's requirements. The brand-new Bootstrap 4 edition is even quicker and simpler to utilize than its forerunner that turned into the complete ideal whenever it comes down to mobile friendly. It is however still just a great thought set of styling rules and classes and not a magic wand efficient in providing basically anything a website developer could actually imagine or else a user might possibly want-- no framework could ever carry out that. ( read more here)
That is simply the reason why on time various plugins get generated in order to complete the tiny voids satisfying the desire of certain appearance and activity in this unusual situations while the basic framework cannot perform the job. This truly is a good solution given that typically we only involve the main framework information for finest look and functionality and the plugins arrive and become loaded simply by browser only when wanted delivering the optimal web server load and speed for our pages.
Over here we're going to have a peek at one of those plugins-- the Bootstrap Select Style. It offers a considerable growth to the default
<select>Efficient ways to utilize the Bootstrap Select CSS Plugin:
The web page you can easily receive it from is https://silviomoreto.github.io/bootstrap-select/ and by roll it simply just a bot you are able to find the CDN links just in case you make a choice not to self-host. Once you have linked it inside of your webpage you are able to easily receive usage of it specifying the class
.selectpicker<select>You can sort the feasible opportunities in the dropdown menu in a few groups-- just wrap the
<option><optgroup>label= “ “A few options could be chosen simultaneously-- a thick appears alongside the ones you need within the web page-- in case you need this type of behavior simply just add the
multiple.selectpickerdata-max-options = “ ~ number of selections ~ ”multipleAn additional amazing feature is adding a helpful search box on the top of the dropdown-- by doing this in the event of a really huge list of selections the site visitor can easily narrow the list down by simply typing a couple of letters of the name of the needed one-- the listing immediately gets filtrated. To acquire his functionality you must designate the attribute
data-live-search=”true”.selectpickerdata-tokens=”keyword1 keyword2 keyword3”<option>Final thoughts
These are only a few basic cases to provide you the complete thought precisely how you can surely get things completed-- normally, simply by just incorporating a few words for custom-made attributes to the
.selectpickerCheck a few video training about Bootstrap Select Box plugin:
Connected topics:
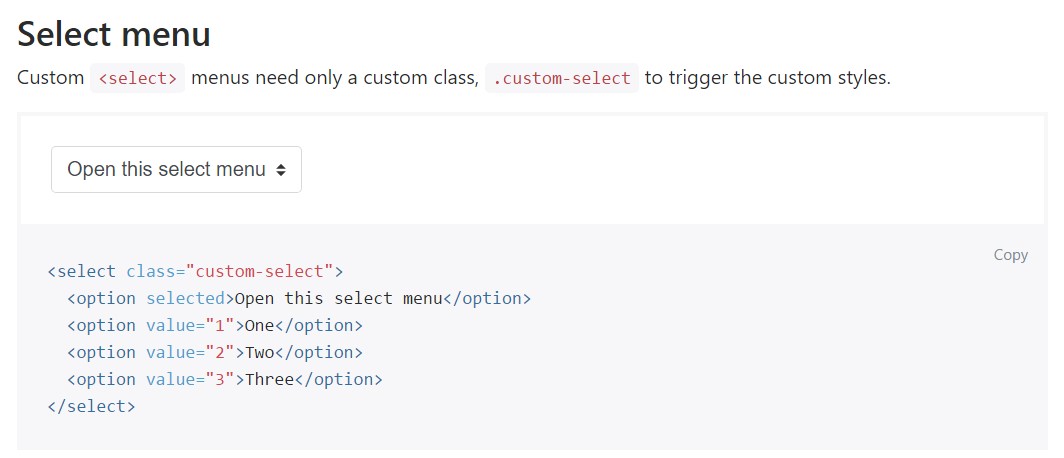
For example of the select menu

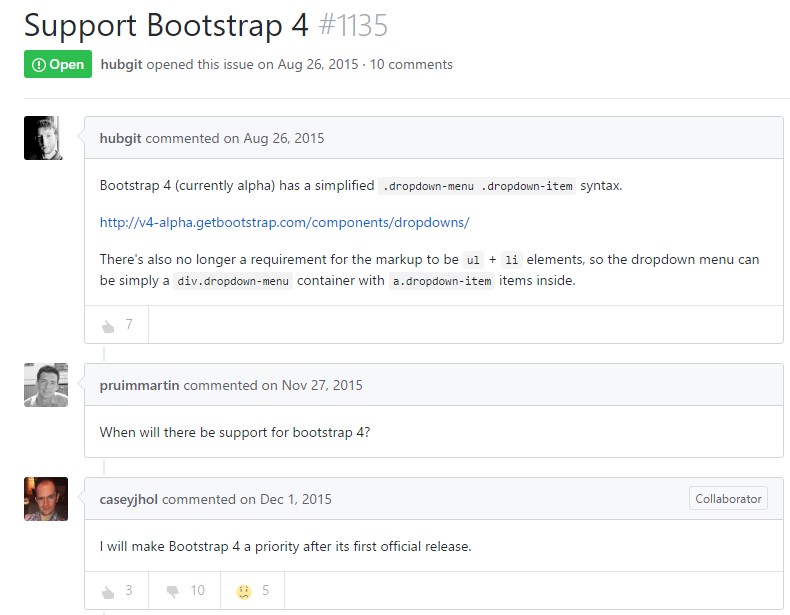
Select plugin trouble

Common utilization of the select plugin