Présentation
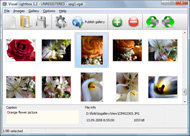
VisualLightBox est un assistant qui vous permet de Créer facilement des galeries de photos Web en quelques clics sans avoir à écrire une seule ligne de code,basé sur la célèbre scripte LightBox2.
Il vous suffit de glisser-déposer vos photos dansla fenêtre de Visual Lightbox, appuyez sur "Publier" et votre propre Galerie Web avec de beaux effets. L'album est ouvert instantanément dans votre navigateur!
Pas de: javascript,code css, code html, pas de retouche d'image, un simple clic suffit pour obtenir votre galerie.
Visual LightBox for Windows Visual LightBox for MAC Caractéristiques:
- Option automatique de Diaporama
- Coins arrondis de la fenêtre de superposition
- Les grandes images correspondent à la fenêtre du navigateur
- Un grand nombre de modèle pour la galerie
- Rotation des Images et une excellente résolution pour le redimentionnement avec anti-aliasing
- Création automatique de vignettes
- Ajout de la légende
- Programme FTP intègré
photo gallery web site templates Exemple
Exemple de Galerie Lightbox 2
La gelerie suivante est de composition VisualLightBox. Cliquez sur une image pour regarder les effets de la galerie VisualLightBox.
Cet exemple montre comment une galerie VisualLightBox fonctionne, quand vous insérée und galerie dans votre page Web. Vous pouvez également essayer la galerie en affichage dans une page entière. Cette galerie utilise affichage pleine écrain de vorte navigateur.
windows live gallery web page Télécharger VisualLightBox
VisualLightBox est gratuit pour un usage non-commercial.
Une petite taxe est nécessaire pour l'usage professionnel. La version VisualLightBox Business offre une plus
option pour supprimer le filigrane "VisualLightBox.com" ainsi qu'une fonction pour mettre votre propre filigrane dans l'image.
Après avoir terminé le paiement sécurisé avec le formulaire, vous recevrez instantanément une clé de licence par e-mail
pour transformer "VisualLightBox Free Edition" en "Business Edition". Vous pouvez sélectionner le mode de paiement le plus adapté: carte de crédit, virement bancaire, chèque, PayPal, etc...
Vous pouvez également obtenir la version "Business Edition" gratuitement Si vous voulez nous à traduire "VisualLightBox" dans Votre langue maternelle, pour plus d'informations contacter nous à l'adresse suivant:
 .
.
photo gallery on my web page Soutenir
En cas de problême, de demandes de fonctionnalités, ou une aide générale, contactez le support client et:  . assurez-vous d'inclure des détails sur votre navigateur, système d'exploitation, la version de VisualLightBox, et un lien (ou code) de votre galerie.
. assurez-vous d'inclure des détails sur votre navigateur, système d'exploitation, la version de VisualLightBox, et un lien (ou code) de votre galerie.
RELATED
Problème LightBoxBonjour, J'ai installer une lightbox sur mon site à cette adresse : http://www.kinouche.com/news.htm elle fonctionne parfaitement sous safari, mais avec IE cela pose problème car elle necessite une scrollbar horizontale et l'image n'est
Enregistrer une image avec le clic droit avec jquery lightboxEnregistrer une image avec le clic droit avec jquery lightbox [Résolu] Le sujet a jquery été évoqué http://forum.alsacreations.com/topic-4-31869-1-2-liens-qui-masquent-une-image-et-empechent-le-click-droit-dessus.html#copy , mais avec Lytebox et ce ne sont pas les mêmes CSS, par
Forum PC INpactPourquoi ne pas s'inspirer du plugin Lightbox trés utilisé sur les blogs comme Wordpress (ou comme sur mon blog ) qui permet d'afficher l'image a souris chaque fois un nouvel onglet/page pour regarder une image qui est souvent compressée en taille par rapport à son format
Variables et ImagesVariables et Images - Afficher une image en fonction d'une variable. - Toutes vos questions à propos de Javascript et AJAX J'ai ajouté par dessus un div où j'ai mis un zoom qui lance une lightbox ou doit apparaitre un morceau de chaque image ( donc une petite vignette de l'image). L'idée>
forum.jonas.tuxfamily.org / ClickImage et LightBoxRe: ClickImage et LightBox. Ca marche J'avais en effet pas vu (oublié) de changer la classe wiki. Encore Essaie de taper "à la main" le code pour insérer une image lightbox (ou vérifie le code wiki). J'ai passé mon blog sous dotclear2
Pliage de papier.com • Afficher le sujet - Appareils photosSinon, il y a tuto un fil de discussion sur la lightbox : http://www.pliagedepapier.com/forum/viewtopic.php?f=56&t=3436. Ma galerie. laranzu. Messages: 120. Inscription: 01 Mar 2010 19:41. Localisation: France. Haut. Afficher les messages postés depuis: Trier par. 17 messages • Page 1 sur 1
Problème lightbox - Forum osCommerce-frLe seul problème et pas des moindres, c'est que lorsque j'ajoute un nouveau produit l'effet lightbox ne fonctionne pas. Et meme pire, l'effet se lance mais tourne sans afficher l'image. En affichant le code source d'un article nouvellement ajouté je trouve l'erreur: Code
CMS site web - Medialibs : logiciel creation site web, cmsTuto : fenêtre modale (lightbox) jquery dans les fiches produit je vous propose un petit bout de code pour afficher une grande image dans une fenêtre modale (connu aussi sous le nom de lightbox) lors d'un clic sur un visuel d'une fiche produit, comme le font beaucoup de sites informatique
Vidéo lightboxBonjour, je voudrais bien afficher des vidéos en popup comme le propose ce programe sur cette page, (sauf que je suis sous linux :p) Et donc j'aimerais arriver
ben3w / 2BGal et lightboxRe: 2BGal et lightbox. oups je réalise que ce n'est pas dans serie.php mais plutôt dans Re: 2BGal et lightbox. bon ben j'ai réussi, en fait c'est assez simple,
Lightbox imageBonjour, Voila j'aimerais mettre une image dans mes articles de tel façon automatique que quand vous cliquez dessus il est possible de faire une sorte de zoom Regarder plut
PHPBoost CMS : Sujet - lightbox2PHPBoost CMS, portail français open source PHP, totalement personnalisable. Boostez votre site personnel, communautaire, ou professionnel en moins de 5 min. Sujet - lightbox2 par l'URL de l'image que tu veux afficher dans lightbox et TON_IMAGE par l'image à afficher dans la miniature
[RESOLU] MODULES Zen LightboxThis version of chemin Zen Lightbox has been designed for element use with stylesheet Zen Cart 1.3.8a only. Je ne te parle pas du code source de ton image, mais du code source de la page ! Donc, clic droit puis afficher le code source, et là, tu cherches où est censée être indiqué l'emplacement
 .
.  . assurez-vous d'inclure des détails sur votre navigateur, système d'exploitation, la version de VisualLightBox, et un lien (ou code) de votre galerie.
. assurez-vous d'inclure des détails sur votre navigateur, système d'exploitation, la version de VisualLightBox, et un lien (ou code) de votre galerie.