Présentation
VisualLightBox est un assistant qui vous permet de Créer facilement des galeries de photos Web en quelques clics sans avoir à écrire une seule ligne de code,basé sur la célèbre scripte LightBox2.
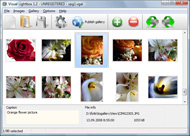
Il vous suffit de glisser-déposer vos photos dansla fenêtre de Visual Lightbox, appuyez sur "Publier" et votre propre Galerie Web avec de beaux effets. L'album est ouvert instantanément dans votre navigateur!
Pas de: javascript,code css, code html, pas de retouche d'image, un simple clic suffit pour obtenir votre galerie.
Visual LightBox for Windows Visual LightBox for MAC Caractéristiques:
- Option automatique de Diaporama
- Coins arrondis de la fenêtre de superposition
- Les grandes images correspondent à la fenêtre du navigateur
- Un grand nombre de modèle pour la galerie
- Rotation des Images et une excellente résolution pour le redimentionnement avec anti-aliasing
- Création automatique de vignettes
- Ajout de la légende
- Programme FTP intègré
flash album for web site Exemple
Exemple de Galerie Lightbox 2
La gelerie suivante est de composition VisualLightBox. Cliquez sur une image pour regarder les effets de la galerie VisualLightBox.
Cet exemple montre comment une galerie VisualLightBox fonctionne, quand vous insérée und galerie dans votre page Web. Vous pouvez également essayer la galerie en affichage dans une page entière. Cette galerie utilise affichage pleine écrain de vorte navigateur.
web page album software Télécharger VisualLightBox
VisualLightBox est gratuit pour un usage non-commercial.
Une petite taxe est nécessaire pour l'usage professionnel. La version VisualLightBox Business offre une plus
option pour supprimer le filigrane "VisualLightBox.com" ainsi qu'une fonction pour mettre votre propre filigrane dans l'image.
Après avoir terminé le paiement sécurisé avec le formulaire, vous recevrez instantanément une clé de licence par e-mail
pour transformer "VisualLightBox Free Edition" en "Business Edition". Vous pouvez sélectionner le mode de paiement le plus adapté: carte de crédit, virement bancaire, chèque, PayPal, etc...
Vous pouvez également obtenir la version "Business Edition" gratuitement Si vous voulez nous à traduire "VisualLightBox" dans Votre langue maternelle, pour plus d'informations contacter nous à l'adresse suivant:
 .
.
web site design gallery Soutenir
En cas de problême, de demandes de fonctionnalités, ou une aide générale, contactez le support client et:  . assurez-vous d'inclure des détails sur votre navigateur, système d'exploitation, la version de VisualLightBox, et un lien (ou code) de votre galerie.
. assurez-vous d'inclure des détails sur votre navigateur, système d'exploitation, la version de VisualLightBox, et un lien (ou code) de votre galerie.
RELATED
JCE Editeur pour Joomla! - Par Sarki - JCE Editeur pourLe portail francophone de présentation de l\'éditeur JCE par Sarki. Catégories - JCE - Forum francophone svp poster sur le forum, il ne m'est pas possible de répondre aux messages privés. En vous souhaitant du plaisir dans la découverte de cet éditeur
Chez-swan.net : Sujet - Barre d'accès rapideForum d'entraide et de support sur les thèmes et mises à dispositions de chez-swan.net ainsi que le graphisme - Sujet - Barre d'accès rapide de gauche pour afficher ou cacher les menus de droite ou de gauche, l'effet du masquage est super. Penses tu pouvoir mettre le code dans un tuto chez
Rollover multiple/afficher 2 images éloignées en n'enForum pour webmasters, création de sites web avec HTML, XHTML, CSS et Standards W3C une image"C" ou un texte où je veux dans ma page. (qui bien sur retourne à l'état initial lors du onmouseout.) Mon manque de connaissance en javascript m'en empêche.J'ai
Afficher / cacher un div au survol d'une image - CSSTrouvez ici un message a dhtml propos de Afficher / cacher un div au survol d'une image, Javascript / Ajax / DHTML dois faire un organigramme avec les têtes des gens dans des bulles et lorsque l'on fvd passe la souris sur une bulle, une image un peu p génial code pour afficher image onMouseOver texte, mais
Amélioration De L'interface Pour Les Tags D'images En Mode code javascript et de modifier ce template pour afficher une image plus grande lors du survol de la vignette. ouvrir un ticket dans le gestionnaire. Sur le principe de rajouter un élément qui permet de visualiser la taille web pour pouvoir tagger. genre un lien zoom qui ouvre une lightbox. Qu'est ce
Onglets qui s'affichent malBonsoir, Je viens vers vous pour un double problème sur mon QEEL en onglets. - Quand je survole un onglet il apparait en dessous du premier. Si je continue sur Pensez à effectuer une recherche parmi les tutoriels existants avant d'ouvrir un sujet dans l'Entraide ! Afficher sous forme de :
Additional Images - Forum osCommerce-frDonc quand je passe ma souris sur une des petite images, l'image s'affiche au dessus mais si je clic sur une des petite image pour l'ouvrir en plus grand dans une popup alors la popup ne souvre pas. J'aurais voulu savoir si quelqu'un avait le
java : pour tout savoir sur javaPour tout savoir sur java, venez discuter avec nos webmasters ! js de la lightbox. Il te faudra ensuite l'éditer, en espérant qu'il n'est pas compressé, sinon trouver une source non compresser ou la décompresser, toi même ce qui risque de prendre du temps. Dans ce scripts, remplacer tous
AjaX et JavaScript - Webmaster Hub - Page 16AjaX et JavaScript: Spécifique aux langages exécutés côté client, et plus spécifiquement à la technologia AjaX. partir d'une frame du site A bouton submit de trouver une image appartenant au site A champs dans le site B contenu dans la frame?
(XHTML) Image : Onclick(XHTML) Image : Onclick - Marche pas ? :( - Toutes vos questions sur la réalisation de sites web en XHTML et CSS sous l'image dans ma lightbox." puisque j'utilise la lightbox, c'est aussi plus joli que d'afficher l'image dans une page blanche,
Questions générales [Archives] - Page 10 - Forums Joomla.fr[Archives] Page 10 Questions générales relatives à l'utilisation de Joomla! 1.5 [Problème] Inséré une video streaming du site http://www.goal4replay.net [Problème] utilisation de onmouseover dans un article joomla [Sans réponse] Problème de lightbox en frontend A astuce L AIDE
Imprimer la page - // New Traz websiteCeci dit, une méthode simple consiste à charger tes images en début passage de page dans une div sur laquelle tu ajouteras un display: j'aurai apprécié une lightbox pour voir certaines créa pseudo en grand, c'est dommage de les voir qu'en petit des
 .
.  . assurez-vous d'inclure des détails sur votre navigateur, système d'exploitation, la version de VisualLightBox, et un lien (ou code) de votre galerie.
. assurez-vous d'inclure des détails sur votre navigateur, système d'exploitation, la version de VisualLightBox, et un lien (ou code) de votre galerie.