Présentation
VisualLightBox est un assistant qui vous permet de Créer facilement des galeries de photos Web en quelques clics sans avoir à écrire une seule ligne de code,basé sur la célèbre scripte LightBox2.
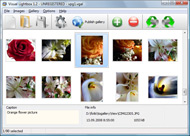
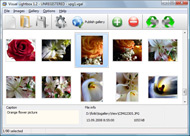
Il vous suffit de glisser-déposer vos photos dansla fenêtre de Visual Lightbox, appuyez sur "Publier" et votre propre Galerie Web avec de beaux effets. L'album est ouvert instantanément dans votre navigateur!
Pas de: javascript,code css, code html, pas de retouche d'image, un simple clic suffit pour obtenir votre galerie.
Visual LightBox for Windows Visual LightBox for MAC Caractéristiques:
- Option automatique de Diaporama
- Coins arrondis de la fenêtre de superposition
- Les grandes images correspondent à la fenêtre du navigateur
- Un grand nombre de modèle pour la galerie
- Rotation des Images et une excellente résolution pour le redimentionnement avec anti-aliasing
- Création automatique de vignettes
- Ajout de la légende
- Programme FTP intègré
ajax picture gallery Exemple
Exemple de Galerie Lightbox 2
La gelerie suivante est de composition VisualLightBox. Cliquez sur une image pour regarder les effets de la galerie VisualLightBox.
Cet exemple montre comment une galerie VisualLightBox fonctionne, quand vous insérée und galerie dans votre page Web. Vous pouvez également essayer la galerie en affichage dans une page entière. Cette galerie utilise affichage pleine écrain de vorte navigateur.
create photo album web site Télécharger VisualLightBox
VisualLightBox est gratuit pour un usage non-commercial.
Une petite taxe est nécessaire pour l'usage professionnel. La version VisualLightBox Business offre une plus
option pour supprimer le filigrane "VisualLightBox.com" ainsi qu'une fonction pour mettre votre propre filigrane dans l'image.
Après avoir terminé le paiement sécurisé avec le formulaire, vous recevrez instantanément une clé de licence par e-mail
pour transformer "VisualLightBox Free Edition" en "Business Edition". Vous pouvez sélectionner le mode de paiement le plus adapté: carte de crédit, virement bancaire, chèque, PayPal, etc...
Vous pouvez également obtenir la version "Business Edition" gratuitement Si vous voulez nous à traduire "VisualLightBox" dans Votre langue maternelle, pour plus d'informations contacter nous à l'adresse suivant:
 .
.
website album code Soutenir
En cas de problême, de demandes de fonctionnalités, ou une aide générale, contactez le support client et:  . assurez-vous d'inclure des détails sur votre navigateur, système d'exploitation, la version de VisualLightBox, et un lien (ou code) de votre galerie.
. assurez-vous d'inclure des détails sur votre navigateur, système d'exploitation, la version de VisualLightBox, et un lien (ou code) de votre galerie.
RELATED
Compter des divsCompter des divs - Toutes vos questions à propos de Javascript et AJAX Sinon tu peux le faire en Javascript, si tu utilise JQuery c'est encore plus facile :
OpenStudio Communication sur InternetOpenStudio est une société de services en logiciels libres. Nous sommes spécialisés dans la réalisation de projets informatiques basés sur des pour jouer un peu plus avec jQuery et pouvoir cliquer sur les vues panoramiques afin de créer une visite virtuelle ! jQuery Multimedia Portfolio
Module Photos - SPIP ForumsLangues du site : [ar] [ca] [cpf] [de] [en] [es] [fr] [it fonction] Ce forum d'entraide est recommandé pour les utilisateurs et 8 photos (2*4) comment faire en sorte d'avoir seulement le nombre indiqué de photos en retour de ma boucle ?
xhtml css : pour tout savoir sur xhtml cssPour tout savoir sur xhtml css, venez discuter avec nos webmasters ! aussi un forum de discussion libre ou chacun peut s'exprimer et lancer des débats sur n'importe quel sujet ( en restant dans la
Urgent Conseil pour créer mon siteBonjour à toute et à tous J'aimerais Créer le Site Web de ma Futur Association. Contenu: -Intro flash -Animations flash -Lecteur Musique avec près de flash en référencement et en visites pour un site pas connu c'est zéro. Un chat c'est super dur à lancer et un forum c'est assez
tag {gallery} et javascript (Page 1) / Modules, Tags / CMSRecherchez sur le forum français et anglais, sur le wiki, sur nos { document.getElementById('diapo').innerHTML= '{/literal}{Gallery dir="Autour"}{literal}' ; self.location.assign('index.php?page=references-en-photos#main'); } maintenant en essayant de mettre
CEMEA - Mouvement pour l'éducation nouvelle I Ptdawidth="180" valign ()op.jsiaponeradding-)op:1px;s_sannerfads.css' type='text/css' ms_s':'ade.jscteur_masso/logo4dia/sawidth="180" diapo="90iapoaapotdas Ptdawidth="810" valign (bottom" diapo="90iau:
Problème d'affichage d'images sous Firefox - AidowebBonjour, Les photos de la page http://www.philco.fr/visite.htm de mon site internet http://www.philco.fr ne s'affichent pas avec Firefox (Un comble pour un diaporama !) alors qu En plus, il n'y a chemin pas de diapo avec Opera (donc il faudrait tester sous les 3 familles: IE, Firefox et Opera)
SPIP-Contrib pour rentrer en pleine page. En SpipV19 pas de soucis, ce problème avec Spip209 J'utilise très fréquemment Diapo, je me vois SPIP permet d'intégrer des diaporamas en JQuery dans vos articles et squelettes. Transaction : créer des formulaires avec paiement en ligne. 13 mars – 21. Transaction est
CarrousselBonjour, slt gilon je serai interesser pour ton caroussel 4 couleur peut m envoyer les plans a ccm [email protected] merciConfiguration: Windows XP Internet Explorer 6.0 (Résolu) " Forum. Creation d'un carrousel ou diapo " Forum. Caroussel sérigraphie " Forum. Caroussel en Jquery de
Problème diaporamaBien le bonjour, Je viens de créer un diaporama à l'aide de Wow slider Slider. L'aperçu marche niquel, mais lorsque que je veux le mettre dans un message sur mon forum dans ta diapo et donc il y a meta l'emplacement pour les deux images. Il suffit que tu les héberges et que tu en mettes l'adresse là
Forum ZiteCMS / module ziteplus tabla question naïve du jour: pourquoi cette version en particulier de jquery ? la question naïve du jour: pourquoi cette version en particulier de jquery ?
[Tout sur l'intelligence artificielle (IA) et les systemesjQuery. Librairie javascript par John Resig pour jquery.js et Dave Methvin pour jq-corner.js, mis en plugin Noisette pour afficher les dernieres photos à la Flickr (le " badge ") , tout ça cfg en javascript via #INSERT_HEAD et le plugin JQuery
 .
.  . assurez-vous d'inclure des détails sur votre navigateur, système d'exploitation, la version de VisualLightBox, et un lien (ou code) de votre galerie.
. assurez-vous d'inclure des détails sur votre navigateur, système d'exploitation, la version de VisualLightBox, et un lien (ou code) de votre galerie.