Présentation
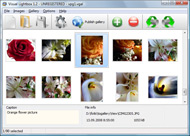
VisualLightBox est un assistant qui vous permet de Créer facilement des galeries de photos Web en quelques clics sans avoir à écrire une seule ligne de code,basé sur la célèbre scripte LightBox2.
Il vous suffit de glisser-déposer vos photos dansla fenêtre de Visual Lightbox, appuyez sur "Publier" et votre propre Galerie Web avec de beaux effets. L'album est ouvert instantanément dans votre navigateur!
Pas de: javascript,code css, code html, pas de retouche d'image, un simple clic suffit pour obtenir votre galerie.
Visual LightBox for Windows Visual LightBox for MAC Caractéristiques:
- Option automatique de Diaporama
- Coins arrondis de la fenêtre de superposition
- Les grandes images correspondent à la fenêtre du navigateur
- Un grand nombre de modèle pour la galerie
- Rotation des Images et une excellente résolution pour le redimentionnement avec anti-aliasing
- Création automatique de vignettes
- Ajout de la légende
- Programme FTP intègré
picture gallery for website Exemple
Exemple de Galerie Lightbox 2
La gelerie suivante est de composition VisualLightBox. Cliquez sur une image pour regarder les effets de la galerie VisualLightBox.
Cet exemple montre comment une galerie VisualLightBox fonctionne, quand vous insérée und galerie dans votre page Web. Vous pouvez également essayer la galerie en affichage dans une page entière. Cette galerie utilise affichage pleine écrain de vorte navigateur.
gallery for your web page Télécharger VisualLightBox
VisualLightBox est gratuit pour un usage non-commercial.
Une petite taxe est nécessaire pour l'usage professionnel. La version VisualLightBox Business offre une plus
option pour supprimer le filigrane "VisualLightBox.com" ainsi qu'une fonction pour mettre votre propre filigrane dans l'image.
Après avoir terminé le paiement sécurisé avec le formulaire, vous recevrez instantanément une clé de licence par e-mail
pour transformer "VisualLightBox Free Edition" en "Business Edition". Vous pouvez sélectionner le mode de paiement le plus adapté: carte de crédit, virement bancaire, chèque, PayPal, etc...
Vous pouvez également obtenir la version "Business Edition" gratuitement Si vous voulez nous à traduire "VisualLightBox" dans Votre langue maternelle, pour plus d'informations contacter nous à l'adresse suivant:
 .
.
web page thumbnail album Soutenir
En cas de problême, de demandes de fonctionnalités, ou une aide générale, contactez le support client et:  . assurez-vous d'inclure des détails sur votre navigateur, système d'exploitation, la version de VisualLightBox, et un lien (ou code) de votre galerie.
. assurez-vous d'inclure des détails sur votre navigateur, système d'exploitation, la version de VisualLightBox, et un lien (ou code) de votre galerie.
RELATED
Probleme avec lightboxBonjour, je sais pas si je suis au bon endroit. voila j'ai m'y dans le head de ma page html les librairies Prototype et Sriptaculous et le plugin LightBox . j'ai ajouté également la feuille de style nécessaire à Lightbox 2
Lightbox Avec Jquery - Index ForumsJ'utilise le plugin LightBox pour jQuery pour mon site. J'utilise le plugin LightBox pour jQuery pour mon site. Mais celui-ci ne fonctionne pas
Effet lightbox (Page 1) / Utilisation / forum - iGaleriePour être précis, la lightbox s'ouvre, mais n'affiche aucune image, elle reste un carré blanc sur le fond noir. Dernière modification par Pat-LeMans (24-01-2011 02:36:21) Animateurs et Animatrices TV - Photos L'inconvénient de Lightbox2 c'est qu'il n'est pas basé sur jQuery utilisé par iGalerie
Utilisation d'une galerie Lightbox JS 2.0 et d'un lecteur mp3Ce forum d'entraide est recommandé pour les utilisateurs et utilisatrices occasionnels de SPIP (système de publication pour l'Internet) mp3 en flash et la galerie photo Lightbox JS 2.0. Le problème est que lorsqu'on lecteur clique sur une image pour l'agrandir le lecteur mp3 reste en premier
Lightbox imageBonjour, Voila j'aimerais mettre une image dans mes articles de tel façon lou que quand vous cliquez dessus il est possible de faire une sorte de zoom Regarder plut
Jquery-lightboxBonjour à toutes et tous, J'aurais aimé savoir si certains d'entre vous avaient implémenté avec succès un plugin du type jquery-lightbox dans limesurvey. Par exemple dans le cadre d'
Résolu] Agrandir une image avec effet flash ?Résolu] Agrandir une image avec effet flash ? Si ca t'intéresse, ce site propose un lien vers tous les Lightbox existant et les compare car ils ne fonctionnent pas tous de la même façon illustrator (Jquery, Mootools, etc ) et n'ont pas tous le même look et ni les mêmes fonctions (images, flash, vidéo, etc
Vidéo lightboxBonjour, je voudrais bien afficher des vidéos en popup comme le propose ce programe sur cette page, (sauf que je suis sous linux :p) Et donc j'aimerais arriver
Imprimer la PageTitre: Re:aide pour agrandir image avec fonf de l'écran en noir opaque. Posté par: herlock31 le le 14-10-2009 a agrandir image 10:21:40. C'est un effet que l'on opaque fait grace à une librairie Javascript, prototype, mootools ou jquery. Le script c'est lightbox sous mootools et il existe la même chose sous jquery
Image rotator dans le header [Forum - AdaptationXoops est un Portail Dynamique Orienté Objet basé sur un script Open Source en PHP - Gestion de contenu pour collectivité, association, entreprise pme pmi et solution intranet. XOOPS is labs a nuke dynamic Object Oriented based open source portal script
pragmaMx France - PB SPAW - Manque Icone "PopUp Image"De toute façon popup image je déconseille le popup image car question accessibilité - standart c'est zéro. Je conseille plutot une lightbox avec jquery car déjà intégré au cms et c'est bcp plus joli courriel, le forum est là pour ça cms !Nouvelle question=Nouveau Sujet
Nouvelle mise à jour des forum (bbcodes et autres) | EDServeurNouveautés dans les résultats de recherche, ajout d'un lien permettant de marquer tous les messages comme lus (identique à celui qui se trouve sur automatiquement une vignette d'une image (exemples ici). L'image liée est affichée ensuite via le plugin jQuery lightbox (sauf skin compact où le
OpenStudio Communication sur InternetOpenStudio est une société de services en logiciels libres. Nous sommes spécialisés dans la réalisation de projets informatiques basés sur des a le puy popup/lightbox div where the image is champ place and do the virtual tour ? Coz i tried it indolore, but puy en velay im getting some errors in the traduction jquery.js "Invalid Argument"
 .
.  . assurez-vous d'inclure des détails sur votre navigateur, système d'exploitation, la version de VisualLightBox, et un lien (ou code) de votre galerie.
. assurez-vous d'inclure des détails sur votre navigateur, système d'exploitation, la version de VisualLightBox, et un lien (ou code) de votre galerie.