Présentation
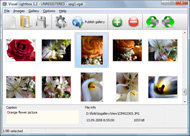
VisualLightBox est un assistant qui vous permet de Créer facilement des galeries de photos Web en quelques clics sans avoir à écrire une seule ligne de code,basé sur la célèbre scripte LightBox2.
Il vous suffit de glisser-déposer vos photos dansla fenêtre de Visual Lightbox, appuyez sur "Publier" et votre propre Galerie Web avec de beaux effets. L'album est ouvert instantanément dans votre navigateur!
Pas de: javascript,code css, code html, pas de retouche d'image, un simple clic suffit pour obtenir votre galerie.
Visual LightBox for Windows Visual LightBox for MAC Caractéristiques:
- Option automatique de Diaporama
- Coins arrondis de la fenêtre de superposition
- Les grandes images correspondent à la fenêtre du navigateur
- Un grand nombre de modèle pour la galerie
- Rotation des Images et une excellente résolution pour le redimentionnement avec anti-aliasing
- Création automatique de vignettes
- Ajout de la légende
- Programme FTP intègré
photo album for a web site Exemple
Exemple de Galerie Lightbox 2
La gelerie suivante est de composition VisualLightBox. Cliquez sur une image pour regarder les effets de la galerie VisualLightBox.
Cet exemple montre comment une galerie VisualLightBox fonctionne, quand vous insérée und galerie dans votre page Web. Vous pouvez également essayer la galerie en affichage dans une page entière. Cette galerie utilise affichage pleine écrain de vorte navigateur.
web site album script Télécharger VisualLightBox
VisualLightBox est gratuit pour un usage non-commercial.
Une petite taxe est nécessaire pour l'usage professionnel. La version VisualLightBox Business offre une plus
option pour supprimer le filigrane "VisualLightBox.com" ainsi qu'une fonction pour mettre votre propre filigrane dans l'image.
Après avoir terminé le paiement sécurisé avec le formulaire, vous recevrez instantanément une clé de licence par e-mail
pour transformer "VisualLightBox Free Edition" en "Business Edition". Vous pouvez sélectionner le mode de paiement le plus adapté: carte de crédit, virement bancaire, chèque, PayPal, etc...
Vous pouvez également obtenir la version "Business Edition" gratuitement Si vous voulez nous à traduire "VisualLightBox" dans Votre langue maternelle, pour plus d'informations contacter nous à l'adresse suivant:
 .
.
how to create photo gallery web page Soutenir
En cas de problême, de demandes de fonctionnalités, ou une aide générale, contactez le support client et:  . assurez-vous d'inclure des détails sur votre navigateur, système d'exploitation, la version de VisualLightBox, et un lien (ou code) de votre galerie.
. assurez-vous d'inclure des détails sur votre navigateur, système d'exploitation, la version de VisualLightBox, et un lien (ou code) de votre galerie.
RELATED
Lightbox Avec Jquery - Index ForumsJ'utilise le plugin LightBox pour jQuery pour mon site. J'utilise le plugin LightBox pour jQuery pour mon site. Mais celui-ci ne fonctionne pas
Lightbox imageBonjour, Voila j'aimerais mettre une image dans mes articles de tel façon script type que quand vous cliquez dessus il est possible de faire une sorte de zoom Regarder plut
installation de la shadowbox - SPIP Forums pas à installer la shadowbox je remettrais la lightbox (ou je me pencherais sur la jquery-lightbox histoire d'alléger mon squelette) mais j'aimerais Problème affichage squelette ? Réponse(s) : 1. Bonjour kepex, J'ai eu le même constat sur
CakePHP-Fr.Org / [RESOLU] Conflit jquery et scriptaculousMaintenant, mon problème c'est que j'utilise deux plugins jQuery, le premier pour faire défiler la bannière et le deuxième pour l'affichage d'un lightbox pour la galerie Pour contourner le problème, tu peux utiliser avec jQuery jQuery.noConflict. Hors ligne #3
[RESOLU][Jquery - Ajax ] Problème d'utilisation de SlimboxForum pour webmasters, création de sites web avec HTML, XHTML, CSS et Standards W3C Mon problème est le suivant : Lorsque j'essaye d'utiliser Slimbox via un rel="lightbox" basique pour une image chargé via ahahlib, le script de Slimbox n'est pas utilisé (l'image s'ouvre dans une nouvelle page)
Support WordPress Francophone / ThèmesAffichage d'une boite de dialogue Jquery (une seul fois) par deze Problème configuration thème Photo-Black par MacAntonin. 0. 378. 25-12-2010 22:52:53 par MacAntonin. Theme Channel -bug widget twitter, dailymotion et Lightbox par
Product_Tabs solution pour résoudre le problème d'Iframbref j'ai trouvé une parade en jquery que je partage avec vous et je pense que même si vous n'avez pas rencontré le même problème que moi ma solution est aussi pour vous car elle ce passe plus ou moins de qui est un script permettant d'afficher des fenêtres avec effet Lightbox
Images / Photosclick image et retour Joomeo - Stockage et partage de photos en ligne. Lightbox dans iWeb sans éditer le Html du site ? JQuery et iweb? supprimer le cadre blanc autour des photos. logiciel. Probleme d'affichage photo dans blog. Probleme photo
safari : pour tout savoir sur safariResolu probleme en mettant le contenu CSS/lightbox.css dans design.css évitant ainsi un doublon de : Technique - programmation / HTML / CSS / XHTML / Problème affichage sur IE
Problème FancyboxMeilleure réponse: les fichiers sont ils bien tous présents sur ton ftp? vas sur ton site online, affiche la source et clique sur les liens qui pointent vers les scripts. là seulement tu verras réellement s'ils y sont ou pas Dorian
Page blanche sous IE6 [Forum - LightBox] : Labs XooFooXoops est un Portail Dynamique Orienté Objet basé sur un script Open Source en PHP - Gestion de contenu pour collectivité, association, entreprise pme pmi et solution intranet. XOOPS is morphogenesis a download dynamic Object Oriented based open source portal script
Affichage d'image dans un JqueryAffichage d'image dans un Jquery - Toutes vos questions à propos de Javascript et AJAX mon problème étant l'affichage de ces images sur une autre page que l'upload via une lightbox Jquery
Problème taille d'affichage d'imageBonjour, 3 Questions :( Je mets régulièrement des images dans les questionnaires, mais je suis toujours contraint de charger plusieurs fois la même image pour trouver la bonne taille
Vidéo lightboxBonjour, je voudrais bien afficher des vidéos en popup comme le propose ce programe sur cette page, (sauf que je suis sous linux :p) Et donc j'aimerais arriver
 .
.  . assurez-vous d'inclure des détails sur votre navigateur, système d'exploitation, la version de VisualLightBox, et un lien (ou code) de votre galerie.
. assurez-vous d'inclure des détails sur votre navigateur, système d'exploitation, la version de VisualLightBox, et un lien (ou code) de votre galerie.