Présentation
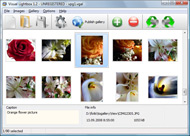
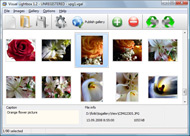
VisualLightBox est un assistant qui vous permet de Créer facilement des galeries de photos Web en quelques clics sans avoir à écrire une seule ligne de code,basé sur la célèbre scripte LightBox2.
Il vous suffit de glisser-déposer vos photos dansla fenêtre de Visual Lightbox, appuyez sur "Publier" et votre propre Galerie Web avec de beaux effets. L'album est ouvert instantanément dans votre navigateur!
Pas de: javascript,code css, code html, pas de retouche d'image, un simple clic suffit pour obtenir votre galerie.
Visual LightBox for Windows Visual LightBox for MAC Caractéristiques:
- Option automatique de Diaporama
- Coins arrondis de la fenêtre de superposition
- Les grandes images correspondent à la fenêtre du navigateur
- Un grand nombre de modèle pour la galerie
- Rotation des Images et une excellente résolution pour le redimentionnement avec anti-aliasing
- Création automatique de vignettes
- Ajout de la légende
- Programme FTP intègré
web site album creator Exemple
Exemple de Galerie Lightbox 2
La gelerie suivante est de composition VisualLightBox. Cliquez sur une image pour regarder les effets de la galerie VisualLightBox.
Cet exemple montre comment une galerie VisualLightBox fonctionne, quand vous insérée und galerie dans votre page Web. Vous pouvez également essayer la galerie en affichage dans une page entière. Cette galerie utilise affichage pleine écrain de vorte navigateur.
website photo gallery script Télécharger VisualLightBox
VisualLightBox est gratuit pour un usage non-commercial.
Une petite taxe est nécessaire pour l'usage professionnel. La version VisualLightBox Business offre une plus
option pour supprimer le filigrane "VisualLightBox.com" ainsi qu'une fonction pour mettre votre propre filigrane dans l'image.
Après avoir terminé le paiement sécurisé avec le formulaire, vous recevrez instantanément une clé de licence par e-mail
pour transformer "VisualLightBox Free Edition" en "Business Edition". Vous pouvez sélectionner le mode de paiement le plus adapté: carte de crédit, virement bancaire, chèque, PayPal, etc...
Vous pouvez également obtenir la version "Business Edition" gratuitement Si vous voulez nous à traduire "VisualLightBox" dans Votre langue maternelle, pour plus d'informations contacter nous à l'adresse suivant:
 .
.
a gallery to your website Soutenir
En cas de problême, de demandes de fonctionnalités, ou une aide générale, contactez le support client et:  . assurez-vous d'inclure des détails sur votre navigateur, système d'exploitation, la version de VisualLightBox, et un lien (ou code) de votre galerie.
. assurez-vous d'inclure des détails sur votre navigateur, système d'exploitation, la version de VisualLightBox, et un lien (ou code) de votre galerie.
RELATED
Caroussel & lightboxCaroussel & lightbox - Conflit - Toutes vos questions à propos de Javascript et AJAX Hors je voudrais que les deux fonctionne dans la même page
Tcheval.net : Vos balisesNon non je me suis pas trompé, si c'est l'admin ça sel viens donc de AP_puntoolbar Voici mon fichier : http://punbb.upload.free.fr/files/belorom/5059AP_PunToolBar-php.txt J'ai fait comme c'est indiqué
Probléme lightboxBonjour, J'ai vraiment besoin de votre aide. Je travaille sur dreamweaver et souhaite insérer une galerie lightbox sur mon site web. Mais voila après avoir insérer les codes, ça body ne marche pas, la seconde image s'ouvre sur une autre page
Recherche graphistes pour images : Demande de CréationsBonjour, je travail actuellement sur un site consacré aux jeux vidéo PC (actualité, tests de jeux, etc.). Le site devrait sortir dans 2-3 semaines environ, Il manque cependant quelques éléments graphiques à la maquette graphique et c'est la raison de ma présence sur le forum de Tutomaker
Wks - poster un message surEt si oui quel code dois-je utiliser ? Quand je rajoute href=''www.unsitequelconque.com''> que ce soit dans Dreamweaver ou dans NotePad++ on club me dit que le code est incompatible parce qu'il existe déjà dans la ligne de code du script de la lightbox pour appeler l'image grande
Liens, messages du forum de programmation Javascript / AjaxBeaucoup de Codes Sources pour Javascript, Scripts, Script, Sources, Codes, France, Francais, French J'ai une grande image sur laquelle g déssiné une forme cyclique dans le b Pb de lien (Dreamweaver 8.0) [ par Jossdoit ] Salut, Je travaille sur Dreamweaver 8 et j'aurai besoin d'un coup de main
CakePHP-Fr.Org / Diversla librairie jQuery pour le menu déroulant, le plugin colorbox pour effet "lightbox" Par contre, pas évident d'être le seul et unique développeur dans le coin
comment lancer un lightbox d'un bouton sur un site en flash 6comment lancer un lightbox d'un bouton sur un site en flash 6 Flash ActionScript 1 et ActionScript 2 Forum. Réponses. Dernier message. flash + xml + cdata + css Comment utiliser une CSS sur un XML qui contient des CDATA. ibuki. Flash ActionScript 1 et ActionScript 2. 1. 18/02/2010 10h56
safari : pour tout savoir sur safariPour tout savoir sur safari, venez discuter avec nos webmasters ! "Normalement" tu dois coder avec dreamweaver, puis ensuite voir le résultat dans les différents navigateurs (firefox, safari, opéra, internet
Error lors de l'utilisation de la Lightbox (js) - AlsacreationsForum pour webmasters, création de sites web avec HTML, XHTML, CSS et Standards W3C Dans le cadre de l'affichage de photos, j'aimerais utiliser la bibliothèque javascript "lightbox". Tout s'est bien passé, sauf que lorsque je clique sur une image, celle-ci s'affiche en bas à gauche de mon
20070901-094359.txt_p N'hésitez pas à écrire vos idées et remarques dans ce forum, les plus récentes en tête, et en suivant de préférence la de fait impossible à utiliser. _br{} _p La fonctionnalité des premières versions de lightbox dans almawiki, alors que c'était
Photo argentique - créer son site de photographeLa photographie argentique et l'appareil photo argentique. Photo argentique - créer son site de photographe pouvez pas supprimer vos messages dans ce forum. Vous ne pouvez pas voter dans les sondages de ce forum
Rumiko Takahashi - Retour aux SourcesL'intégrale des séries de Rumiko Takahashi : Ranma ½, Inu-Yasha, Maison Ikkoku, Urusei Yatsura, Rumic World, One Pound Gospel, Rumik Theater Contrairement à ce qui a kagome été annoncé dans mon premier post, forum et site seront toujours fusionnés et partageront le même design (je n'étais pas sûr
 .
.  . assurez-vous d'inclure des détails sur votre navigateur, système d'exploitation, la version de VisualLightBox, et un lien (ou code) de votre galerie.
. assurez-vous d'inclure des détails sur votre navigateur, système d'exploitation, la version de VisualLightBox, et un lien (ou code) de votre galerie.