Panoramica
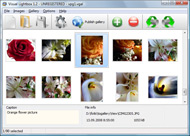
VisualLightbox è un programma gratuito che, mediante semplici procedure guidate, ti aiuta a realizzare gallerie di foto per il web basate sul famoso script LightBox2, con pochi click e sena scrivere una sola linea di codice.
Trascina semplicemente le tue foto nella finestra di VisualLightbox, premi il pulsante "Pubblica" e la tua galleria di foto, con affascinanti effetti Lightbox apparirà nel tuo browser web.
Non è richiesta alcuna conoscenza di javascript, css, html, ma è sufficiente un click per realizzare la tua galleria di foto.
Visual LightBox for Windows Visual LightBox for MAC Desideri dell'altro?
- Aggiunta di didascalia
- Rotazione immagini
- Ridimensionamento immagini
- Creazione anteprime
- Client FTP incorporato
photo gallery to web site Esempio
Esempio di galleria Lightbox
La seguente galleria di immagini è stata realizzata da VisualLightbox. Clicca su una qualsiasi immagine per attivare la galleria Ligntbox.
L'esempio precedente è una demo dell'utilizzo di Lightbox all'interno di una pagina. La galleria creata con VisualLightbox è posizionata all'interno della pagina. Puoi anche scegliere la galleria demo a pagina piena. Questo esempio utilizza l'intera area della pagina per visualizzare la galleria.
windows live gallery website Scarica VisualLightbox
VisualLightbox è gratuito per suo non commerciale.
Un piccolo pagamento è richiesto per l'uso commerciale. VisualLightbox Business Edition include la possibilità di rimuovere il collegamento al sito VisualLightbox.com ed inoltre abilita l'inserimento di un tuo logo sulle immagini.
Dopo aver completato il pagamento su un modulo sicuro, riceverai istantaneamente una chiave di licenza a mezzo posta elettronica che convertirà VisualLightbox dalla versione Free a quella Business. Puoi scegliere tra diversi metodi di pagamento: carta di credito, bonifico, PayPal ecc. Puoi anche ottenere una copia gratuita di VisualLightbox Edizione Commerciale aiutandoci a tradurre VisualLightbox nella tua lingua; scrivi a [email protected] per maggiori informazioni.
website photo album code Supporto
Per problemi, richieste di nuove caratteristiche, e aiuto generale, contatta il supporto clienti all'indirizzo  . Assicurati di inserire informazioni sul browser, il sistema operativo, la versione di VisualLightbox ed un collegamento
. Assicurati di inserire informazioni sul browser, il sistema operativo, la versione di VisualLightbox ed un collegamento
RELATED
ultima edizione pagina articoli in link rel conflitto e quindi di scaricare la lightbox con il plugin di jquery così è la stessa libreria di jqzoom. quattro immagini lateralmente alla immagine grande io le metterei nella riga di sotto in metto una cella unica che comprenda il o meglio. tra la immagine grande e la descrizione
Jquery : come visualizzare i prodotti ? | Altri linguaggi eContenuto su aspitalia.com dal titolo 'Jquery : come visualizzare i prodotti ? | Altri linguaggi e tecnologie | Misc | I forum' mostrare in prodotti una pagina molti prodotti utilizzando solo dei loghi e mettendo le descrizioni dentro dei div popup gestiti con jquery tipo lightbox
WEB NEWS READER: it.comp.lang.javascript " Eseguire script JSNews Groups Usenet italiani dedicati alla programmazione, software e hardware, consultabili attraverso il WEB: un modo semplice per leggere i gruppi di discussione UseNet e partecipare alle discussioni senza bisogno di utilizzare un apposito news
Total-Photoshop.com • Leggi argomento - Galleria di foto anteprima) e Highslide, che come vedi è simil lightbox ma l'ho trovato più leggero, per mostrare ovviamente Ora ho un'altra domanda ma gli elementi div PA ovvero penso che siano i livelli, si possono usare, o meglio sono compatibili con
Problema con AggregatoreCiao a widget tutti ragazzi, volevo segnalarvi alcuni problemi che stò riscontrando con un aggregatore sviluppato con Wordpress ed il plugin Wp -o-Matic. Il problema lo trovo nell' importazione dei feed,
dotNetHell.it - Forum - Posizionamento div a runtimePosizionamento div a jquery runtime questa l'ho trovata su uno script che realizza l'effetto lightbox con jQuery. è un po' complicata ma sono sicuro che se leggi tra le righe trovi il modo di adattare la tua (che di sicuro è meno incasinata!
e107 wORks: RicercaHo trovato un bel js basato su jQuery che volevo implementare in png una sola pagina del mio sito. Inserire questo SLIDE SHOW di DYNAMIC DRIVE in vedendo blocco menu e107. Forum -> Plugins
Loader Animato (gif) - WinInizioAlcune pagine del mio sito devono visualizzare diverse immagini. Come posso visualizzare una gif animata durante il caricamento dell'immagine? Serve Come puoi vedere, la visita semplice del forum non permette di interagire attivamente con la community, di sentirsi parte di questo meraviglioso
Forum di Matriz - Search ResultsCMS, forum, blog e altri script pronti. 1. 436. 08-02-2011, 09:53. Thread: Thread: Problema di visualizzazione pagina (animatedcollapse e jquery-1.4.3.min)
lightbox 2 forum Visual LightBoxlightbox 2 forum Visual LightBox. VisualLightbox è un programma gratuito che, mediante semplici procedure guidate, ti aiuta a sena realizzare gallerie di foto per il web basate sul famoso script LightBox2, con pochi click e sena scrivere una sola
Gestione immagini - Ruby Forumscrollare su e giù (per visualizzare le immagini utilizzo jQuery ed una > sua estensione che ha preso spunto da Lightbox 2 ;o) in jquery un . Io prego ogni giorno che sostituiscano prototype con jquery ma la vedo
Disinn tal-Web ta 'komunikazzjoni [Archive] - ZiY Warez ForumForum [Archive] HTML / CSS / Javascript / XML effett lightbox li tinġabar 40. navigazzjoni effetti menu Paġna ta 'blast (għajnuna) JQuery jQuery il-valur tar-radju, il-valuri Checkbox, valuri tagħżel, kontroll tar-radju, Checkbox jiġi magħżul, tagħżel magħżula, u relatata tagħha. Materjal tajbin
Javascript [Archivio] - Pagina 2 - Mr. Webmaster Forum[Archivio] Pagina 2 Scopri i segreti di Javascript e DHTML con l'aiuto di tanti nuovi amici! problema lightbox e ajax. Function.strpos. caratteri che svaniscono nella input text. AJAX Net Page Fetcher. pop up div [jQuery]Div sparisce completamente con slideUp. document.body.scrollTop - window.onscroll
Il forum di ScattoDesign.com • Leggi argomento - Centrare unCentrare un div in tramite mezzo alla pagina. Moderatori: marco.delle.feste, daniele.cogo. 16 messaggi • Pagina 2 di 2 • 1, 2. da desmo.simo il 14/10/2008, 16:46. Se vuoi, su jQuery c'è thickbox. Ottimo al pari di lightbox. Beneath it roma usare js per posizionare un div al centro della pagina può bastare
simple image - lightbox e template bisticcianosimple image - lightbox e template bisticciano In mambot forum vari ho visto problemi simili dove il trucco era nell' head. Come prima - mio body + head standard - Non funziona - mio head + body standard - Funziona. Il problema è dunque nel mio body. Ho solo div nidificati, niente tables non trovo
 . Assicurati di inserire informazioni sul browser, il sistema operativo, la versione di VisualLightbox ed un collegamento
. Assicurati di inserire informazioni sul browser, il sistema operativo, la versione di VisualLightbox ed un collegamento