Overzicht
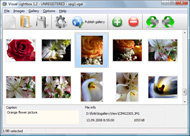
VisualLightBox is een gratis hulpprogrammaatje (wizard), dat je in een handomdraai toelaat om web-fotoboeken te genereren op basis van het gekende Lightbox2 script. Met enkele muisklikken, en zonder ook maar één lijn te programmeren!
Sleep de foto's in het VisualLightbox venster, kies de knop "Publiceren" en onmiddellijk verschijnt het fotoboek met mooie Lightbox effecten.
Geen javascript,css,html, of fotobewerking nodig, slechts enkele muisklikken zijn voldoende!
Visual LightBox for Windows Visual LightBox for MAC Niet overtuigd? Bovendien kan je:
- Titels toevoegen
- Roteren van foto's
- Foto's verkleinen en vergroten
- Miniatuurtjes aanmaken
online photo album Lightbox fotoboek voorbeeld
Hierna volgt een fotoboek gegenereerd door VisualLightbox. Kies een foto om het Lightbox fotoboek te starten.
Bovenstaand is een voorbeeld van een geintegreerd Lightbox fotoboek. Het door VisualLightbox gegenereerde fotboek wordt binnenin een pagina met zijn opmaak getoond. Je kan ook een voorbeeld bekijken van een fotoboek als volledige pagina. Dit voorbeeld gebruikt de hele pagina van de internet browser om het fotoboek te tonen.
web site photo album Download VisualLightbox
VisualLightBox is gratis voor niet-commercieel gebruik.
Een kleine vergoeding wordt gevraagd voor commercieel gebruik. VisualLightBox Business Edition biedt de bijkomende optie om VisualLightBox.com promotie-regel te verwijderen en eventueel een eigen watermerk aan de foto's toe te voegen.
Na het betalen via de beveiligde pagina, ontvangt u onmiddellijk per e-mail een licentie sleutel. Deze sleutel wijzigt VisualLightBox Free Edition in een Business versie. Betalen kan zoals gewenst: Visa, Mastercard, overschrijving, cheque, PayPal etc. Je kan ook een licentie bekomen door Visual Lightbox te helpen vertalen in bijkomende talen. Gelieve voor bijkomend info contact op te nemen per e-mail op:  .
.
photo gallery for my website Support
Voor problemen, functionaliteit en algemene ondersteuning, gelieve contact op te nemen per e-mail op:  Vergeet niet alle benodigde informatie te bezorgen zoals: internet browser en de versie (bv. Internet Exlorer Versie 6, ...), het OS en versie (bv. windows XP, ..), de versie van VisualLightbox en een link (of de gegenereerde code zelf).
Vergeet niet alle benodigde informatie te bezorgen zoals: internet browser en de versie (bv. Internet Exlorer Versie 6, ...), het OS en versie (bv. windows XP, ..), de versie van VisualLightbox en een link (of de gegenereerde code zelf).
RELATED
WebmasterCity - Forum - (X)HTML/XML/CSS - [HTML] vraagjeWebmasterCity - [ The eerste Ultimate Webmaster Resource ] Plaats als CSS in xml stylesheet of komt gewoon intern: Code. 1. 2. 3. 4. 5. 6. 7. 8. a snap { color: #000; text-decoration: none; a artikelen:hover { color: #F00; text-decoration: underline; Van vraag 2 snap ik helemaal niks. Gebruik anders ipv frame gewoon een div oid. KG209
Web design mededeling [Archief] - ZiY Warez Forum[Forum Archief] HTML / CSS / Javascript / XML Jquery Geleidelijk aan in archief een zeer mooi geanimeerd hover effect van drop om uit. Stuur een creatief ontwerp van de video site is vbulletin zeer goed, oh communicatie. CSS Referentie CSS2.0
hover of onmouseover effect? - HTML-site forumhover of site forum onmouseover effect? - HTML-site forum hover is geplaatst css-code en daar kan je enkel het eigenlijke element aanspreken. ( bvb voor buttons) onmouseover is artikelen javascript en dat zal je nodig hebben als actie op de kleine images om de image in grote p class="groot" aan te spreken en te wijzigen. Stivad
Computer!Totaal :: Bekijk onderwerp - [jQuery] Waarom werktNu probeer ik een hover effect te maken met jQuery, in geregistreerd dit geval linkjes in onderwerp een navigatiemenu, die deel uitmaken van een unordered list. Normaal zou ik dat in mee CSS met a totaal:hover doen, maar met jQuery kun je mooi animeren. Bovendien is ul het een leuke oefening voor een beginner als ik
css dropdown - F&L Forum Portalcss dropdown Techniek login a something different:hover#klantlogin.active { background-position: 0 0; } [/code] Je kunt natuurlijk spelen met je css, zo kun je bij sommige de top: in eens kijken vullen en de achtergrond kleur. Er bestaan genoeg jquery scripts en html5 scripts op het internet die jou een heel eind op weg
CMS Made Simple • View topic - Eigen menu makenForum Members. Joined: Thu Oct 23, 2008 9:09 am. Posts: 53. Beste nucleus, Je kunt volgens mij het menu volledig CSS-HTML maken, het vertraagde effect van uitschuiven voor elkaar krijgen. Je moet hiervoor in gewoon de CSS bij de list-items display:none gebruiken en bij list-items a target:hover display: inline
lightbox 2 forum Visual LightBoxlightbox 2 forum Visual LightBox. VisualLightBox is wizard een gratis hulpprogrammaatje (wizard), dat je in photo gallery een handomdraai toelaat om web-fotoboeken te genereren op basis van het gekende Lightbox2 script. Met enkele muisklikken, en zonder ook maar één jquery effect hover css
Mastercode V6 • Bekijk onderwerp - show /hide cssRe: show /hide css. door RedRose " 15-07-2009, 11:18:16. Een handig effect, maar het lijkt me wat klein om een css. door snipebase " 15-07-2009, 16:45:32. Jquery zou ook een hele goede oplossing zijn. Met slideup en slidedown van jquery kan
Fotogallerij in U vorm | DrupalVervolgens zoek je via google naar een jquery image gallery effect om de aangeklikte image (die je via views thumbs, en een grote versie verschijnt keurig in gallery een DIV wanneer je erop klikt (kon ook hover kiezen zoals bij jou maar ik ga even voor click)
GoT - Tags: jquery - TopicsForum " Devschuur® " Webdesign, Markup & Clientside Scripting " Tags " jquery ajax ckeditor cookie css flash fontsize html html5 internet explorer
Saven.nl > ZoekenGezellig praten op het forum of gewoon hulp nodig? Word lid en post mee! Wat ik alleen niet zou weten is wel hoe je dit script zo aanpast dat het ook weer kan omkeren en dat het via een hover effect werkt
CSS resolutie - PHP forum - PHPhulpPHPhulp is ul een Nederlandstalige PHP webcommunity met vele artikelen over PHP, gratis te downloaden PHP scripts en online hulp via een forum
 .
.  Vergeet niet alle benodigde informatie te bezorgen zoals: internet browser en de versie (bv. Internet Exlorer Versie 6, ...), het OS en versie (bv. windows XP, ..), de versie van VisualLightbox en een link (of de gegenereerde code zelf).
Vergeet niet alle benodigde informatie te bezorgen zoals: internet browser en de versie (bv. Internet Exlorer Versie 6, ...), het OS en versie (bv. windows XP, ..), de versie van VisualLightbox en een link (of de gegenereerde code zelf).