Wstęp do programu
Visual LightBox JS jest darmowym programem, który w prosty i łatwy sposób przeprowadzi każdego przez proces generowania galerii internetowej. Program bazuje na skrypcie LightBox 2. Za pomocą zaledwie paru kliknięć i to bez znajomości programowania mozna przygotować wspaniała galerię.
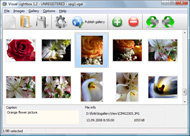
Wystarczy tylko w otwartym oknie programu Visual LightBox 2 wskazać wybrane zdjęcia, nastepnie wcisnąć przycisk "Publikuj" i w ten oto prosty sposób wygenerowana została galeria, która nastepnie mozna umieścić na własnej stronie internetowej, bez żadnych zbędnych skryptów, kodów html, bez edycji zdjęć, po prostu ciesz się swoją własną stworzoną przez Ciebie strona internetową.
Visual LightBox for Windows Visual LightBox for MAC Możliwości Visual LightBox?
- Pokaz slajdów z opcją autostartu
- Zaokraglone rogi zdjęć minaturek
- Duże obrazy same dopasowują się do okna przeglądarki
- Obracanie wysokiej jakości obrazów bez pogorszania straty jakosci
- Automatyczne generowanie miniaturek
- Adding caption Dodawanie podpisów do zdjęć
- Publikacja na serwerze FTP
ajax photo zoom Przykład
Przykład zastosowania programu
Przykłąd galerii Lightbox 2
Poniższe zdjęcia są wygenerowane przez program VisualLightbox. Kliknij którekolwiek ze zdjęć, aby uruchomić galerię Lightbox.
Powyższy przykład przedstawia galerię utworzoną za pomocą VisualLightbox, wkomponowaną w układ strony. Zachęcamy również do sprawdzenia pełnoekranowego demo galerii.. Przykład prezentuje wykorzystanie pełnego obszaru przeglądarki do wyświetlania galerii.
website gallery creator Pobierz program Visual LightBox
Visual LightBox JS jest w pełni funkcjonalną, niekomercyjną wersją do użytku domowego.
Aby uzywac wersji Bisnes wystarczy niewielka opłata ($25). Dodatkowo w wersji Biznes istnieje mozliwość usunięcia maleńkiego napisu dodawanego do każdego zdjęcia (Visual LightBox.com). Po dokonaniu wpłaty za program za pomocą szyfrowanego formularza, otrzymasz e-mail z numerem licencji, który zmieni darmową wersję VisualLightBox w edycję Biznes. Masz do wyboru kilka bezpiecznych metod aby dokonaćzapłaty za program: Karta kredytowa, Czeki, PayPal, przelew bankowy itp. Wersję Biznes możesz równiez otrzymać pomagając , tłumaczyć program na swój ojczysty język. Więcej informacji można uzyskać pisząc na adres:  w celu dodatkowych informacji.
w celu dodatkowych informacji.
photo album to website Wsparcie techniczne
W razie jakichkolwiek problemów, dodatkowych opcji i ogólnej pomocy dotycz¹cej programu, skontaktuj siê z Dzia³em Obs³ugi Klienta na adres e-mail:  W treœci listu prosimy o podanie informacji dotycz¹cych typu przegl¹darki, systemu operacyjnego, wersji VisualLightBox oraz fragmentu kodu.
W treœci listu prosimy o podanie informacji dotycz¹cych typu przegl¹darki, systemu operacyjnego, wersji VisualLightBox oraz fragmentu kodu.
RELATED
css,postbit.css,attachment.css,/oll.css,lightbox.cssropertall(PitfileHover,pthii, 939, 5000)Id=onmouseover="PitfileHover.hover. all(PitfileHover,pthii, 399, 5000)Id=onmouseover="PitfileHover.hover
hiperłącze - obszar działania - Max3D.pl Forumhiperłącze - obszar działania Web Art Podświetlanie załatwiłem pseudoklasą td:hover, jednak nie działa web art to miasto w IE (tu na forum w IE działa wawa); no grafika komputerowa i nie wiem jak zrobić to jest hiperłącze, bo przeciaż nie będę wypełniał komórki spacjami :
Forum PHP.pl > JavaScript[lightbox][flash][youtube] zamiast zdjęcia player z youtuba (4 odpowiedzi) [jQuery] Dynamiczny hover (0 odpowiedzi) Javascript modyfikacja i połączenie go (0
Nieodpowiedni wygląd SIG'aWitam! Wg. mnie dobrz trafiłem z tematem ale jak by tak co można go przeniesć :D Link: teatrdu-cha.cba.pl Problem: Po wybraniu Galeria > 1, 2 lub 3 Miniaturki mają takie dziwne tło nie wiem jak to plik określić ale coś mi tu nie pasi! Problem2:
[CSS]Lightbox wyświetla się niepoprawnieForum serwisu dobreprogramy.pl prevLink, #nextLink{ width: 49%; height: 100%; background-image: url(data:image/gif;base64,AAAA); /* Trick IE into drzwi showing hover */ display: block; } #prevLink { left: 0; float: left;} #nextLink { right: 0; float: right;
- KFDPrześlij formularz wyszukiwania. ZAREJESTRUJ SIĘ I ZALOGUJ NA FORUM, TO jak NIC NIE KOSZTUJE! PO ZALOGOWANIU BĘDZIESZ MÓGŁ ZOBACZYĆ Lightbox problem sypie się. lightbox - problem. Prośba. animacja tekstu
HTMLOstatni post. umieszczenie "before wt" dla a ostatni:hover. przez Xan " Cz lis 04, 2010 9:52 pm. 2 Odpowiedzi Yahoo [Bot] i 0 gości. Strona główna forum. Wszystkie czasy w strefie UTC + 1. Powered by pisz
Lightbox - PurePC.pl - Forum DyskusyjneWitam serdecznie! Czy którys z kolegów używa "lightboxa" do prezentowania zdjęć czy obrazków na swoich stronach internetowych? Jeżeli tak to czy proszę o poradę, gdzie należy zmienić kod by tak dokonać zmiany ramek miniatur? bo mam fioletowe i nie bardzo
Forum psychologiczne, depresja, nerwica, fobia - KatalogJedno z największych for ul internetowych poświęcone tematyce psychologi, chorób psychicznych takich jak, depresja, nerwica, fobia społeczna, agorafobia, shizofrenia. O ile masz problem, to psychocafe miejsce dla ciebie. - Oferujemy państwu katalog stron
Archiwum Bloga w menu rozwijane - Blogger – PomocArchiwum Bloga w menu rozwijane .gf-result:hover { background: transparent url(https://www.adaptavist.com/s/1725/1/1/_/download/resources/com.adaptavist.confluence.themes.sitebuilder:sitebuilder/icons/bullet_triangle_red.png) no kod-repeat left bottom;
Forum PCLab.plForum PCLab.pl -> Programowanie -> [html]Dziwny błąd na stronie. lojciec14. Napisany 01 Maj 2009 - 17:50. Witam ostatnio walczę uparcie z glaerią opartą na skrypcie lightbox 2.0. Otóż problem jest taki, iż w IE między miniaturkami poprawnie dodać do strony atrybut hover, żeby pod IE wszystko dobrze
 w celu dodatkowych informacji.
w celu dodatkowych informacji.  W treœci listu prosimy o podanie informacji dotycz¹cych typu przegl¹darki, systemu operacyjnego, wersji VisualLightBox oraz fragmentu kodu.
W treœci listu prosimy o podanie informacji dotycz¹cych typu przegl¹darki, systemu operacyjnego, wersji VisualLightBox oraz fragmentu kodu.