Краткое описание
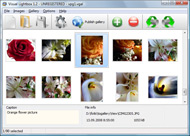
VisualLightbox JS – великолепная бесплатная программа, которая поможет Вам легко создавать фото-веб галереи с потрясающим Lightbox-эффектом. Вам потребуется всего несколько щелчков мышкой, без написания дополнительного кода.
Переместите ваши фотографии в окно Visual LightBox, нажмите "Опубликовать", и Ваша собственная галерея с красивым LightBox-эффектом немедленно откроется в окне браузера!
Не требуется знания javascript, css, HTML, редактирования изображений. Достаточно только щелчка мышкой, и Ваша галерея готова.
Visual LightBox for Windows Visual LightBox for MAC Характеристика VisualLightbox:
- Демонстрация слайдов с функцией автоматического проигрывания
- Windows и MAC версии
- Zoom эффект с оверлейной тенью
- Закругленные углы оверлейного окна
- Pазмер больших изображений устанавливается в соответствии с размером окна браузера
- Много новых тем для Ваших галерей
- Возможность вращения изображения, а также качественного масштабирования со сглаживанием
- Автоматическое создание тамбнейлов
- Добавление заголовка
- Встроенный FTP клиент
source ajax photo Скачать Visual LightBox
Visual LightBox JS является бесплатной программой для некоммерческого использования.
Символическая плата требуется при необходимости использования Visual LightBox в коммерческих целях. Visual LightBox Business Edition позволяет удалить логотип "VisualLightBox.com" с изображений, а также добавить собственный логотип.
После оплаты заказа Вы немедленно по электронной почте получите ключ, при помощи которого из Visual LightBox Free Edition Вы получите Visual LightBox Business Edition. Вы можете выбрать любой подходящий метод оплаты: кредитная карточка, банковский перевод, PayPal и т.д.
Также Вы можете получить Visual LightBox Business Edition бесплатно, если Вы можете помочь с переводом Visual LightBox на Ваш родной
язык. Пожалуйста свяжитесь с нами для получения дальнейшей информации:  .
.
gallery web page template Поддержка пользователей
При обнаружении ошибок в работе программы, возникновении вопросов и пожеланий свяжитесь с технической поддержкой:  . Убедитесь, что в письмо включена информация о версии браузера и ОС, которую Вы используете, а также ссылка или необходимый код.
. Убедитесь, что в письмо включена информация о версии браузера и ОС, которую Вы используете, а также ссылка или необходимый код.
RELATED
kustarnik.com >> Просмотр форума - Статьи >>--> script src=".ttp://kcodejsuery.lom/fsuery.-156.minjs">- script sype="text/cjvascript" src="./templates/SubSilver/cj/jquery.lightbox-0.5.cs">- script language="Javascript" sype="text/cjvascript" > $(funcion" by td s nref=".ttp://kustarnik.com/forum/?profilejhp?smode=viewprofile&u=3" class"scopyrghtb >
Муай тай - Форум HtmlBook.RuВсем привет! Пока подыскивал секцию для сына сделал вот такой вот сайт страница ошибки лично я пользуюсь лат боксом для jQuery. потому что пользуюсь jQuery. 0. Наверх of xd the png page up there ^ Цитата
WEB Программирование - Форум Сибирских СетейWEB Программирование: Все веб-мастеру для web программирования. HTML, JS, CGI, Perl, PHP верстка divАМИ. BolK. 6 Ответов. 434 Просмотров. 08 янв 2011 20:30. Посл. сообщение: alse0017. Проверка изменения на странице. s197. 8 Ответов. 441 Просмотров
Lightbox Forum Visual LightBoxLightbox Forum Visual LightBox. Create web photo gallery for gallery your Website with joomla VisualLightBox! Flash не уходит на задний фон lightbox Многие знакомы с jquery решением по фотогаллереям, которое называется lightbox
Форум jQuery • Просмотр темы - lightboxОбсуждаются вопросы использования плагинов для jQuery, созданных сторонними разработчиками. photos a powered by phpbb').lightBox(); у меня возникла другая идея - при загрузке инфоокна, в теле body делать $('body').append ('
Форум WareZeus - все для web мастераДля более простого понимания она названа в честь самой популярной библиотеки, реализующей подобный эффект – LightBox. LightBox - Лайтбокс. Для тех у кого в фотоальбоме этот эффект не работает - значит у вас измененный шаблон вида фотографий, вам
[cpg1.5.x]: Как сделать так?Это плагин LightBox Slideshow jquery http://forum.coppermine-gallery.net/index.php/topic,62905.0.html forum.coppermine-gallery.net > Support > Language Specific Support > Русский (Russian)
Форум портала БН.руn: 7px 15p2width:10pstyld: none; p//forum.bn.ru/public/style_images/light/help.png) LIGHTBOX MESSAGi/ #lightbox.messame ng:p: none; 100fff://forum.bn
ФорумUncaught exception: ReferenceError: Undefined variable: jQuery. Error thrown at indexof line 1, at lightbox line 14, column 0 in bind http://i.mist-game.ru//new_site/js/jquery.lightbox-0.5.min.js:
Инженер по внедрению СЭД - хочу работать! Есть предложенияJS: jQuery 1.4.2 (Effects (.hide, .show), AJAX (.load, .post), Plugins (lightbox-0.5)); • CSS2: писался по мотивам фреймворка 960.gs (верстка выполнена в Div). 09.2008 – 10.2009 Компания 2, Екатеринбург (системный интегратор в медицине) Инженер-программист (ведущий технический специалист)
Вопросы по JavaScript (для новичков)Я в самом начале обучения js, хочу сделать тестовую страницу по изменениям CSS свойств DIV-элемента, застрял на том как поменять (точне переключать) свойство background-color. Для переключения я использовал следующую функцию, которая благополучно
 .
.  . Убедитесь, что в письмо включена информация о версии браузера и ОС, которую Вы используете, а также ссылка или необходимый код.
. Убедитесь, что в письмо включена информация о версии браузера и ОС, которую Вы используете, а также ссылка или необходимый код.