Bootstrap Button groups form
Intro
In the pages we generate we often have a several achievable solutions to display as well as a number of actions which can be ultimately taken worrying a particular product or a topic so it would most likely be rather practical assuming that they got an handy and straightforward solution designating the controls in charge of the visitor having one way or another in a compact group with universal appeal and styling.
To manage such cases the current version of the Bootstrap framework-- Bootstrap 4 has full assistance to the so called Bootstrap Button groups value which generally are precisely what the full name states-- sets of buttons enclosed as a one component with all the components within seeming practically the exact same so it is actually uncomplicated for the visitor to pick out the right one and it's a lot less worrieding for the vision considering that there is certainly no free space around the particular components in the group-- it looks like a one button bar having multiple selections.
Steps to put into action the Bootstrap Button groups list:
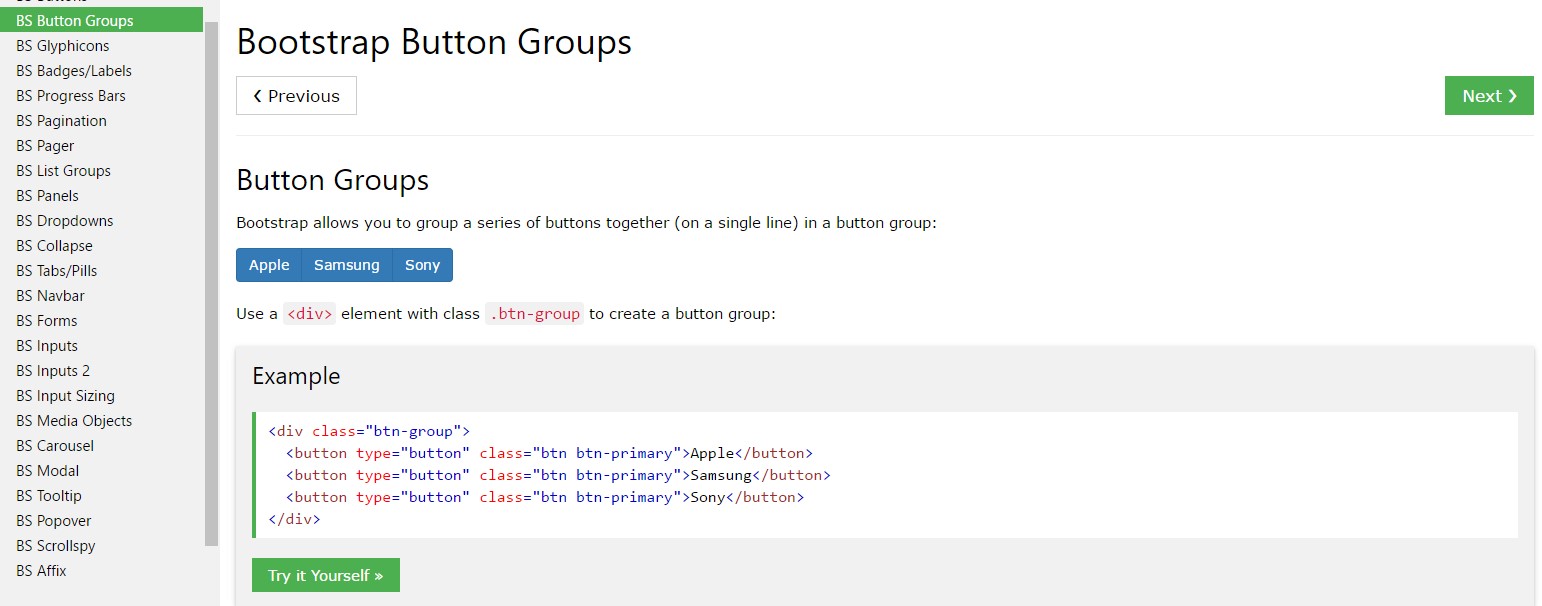
Creating a button group is actually really incomplex-- all you really need is an element with the class
.btn-group.btn-group-verticalThe size of the buttons within a group can be universally controlled so using selecting a single class to the entire group you have the ability to receive both small or large buttons within it-- simply include
.btn-group-sm.btn-group-lg.btn-group.btn-group-xs.btn-toolbarSimple illustration
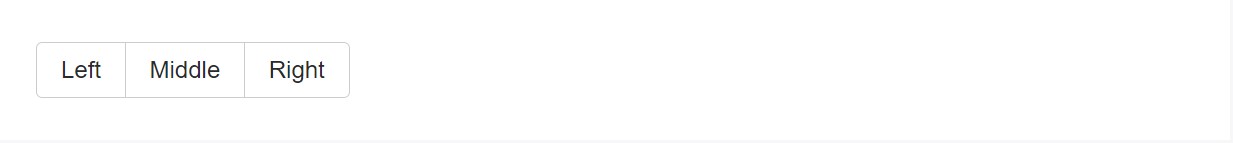
Cover a set of buttons having
.btn.btn-group<div class="btn-group" role="group" aria-label="Basic example">
<button type="button" class="btn btn-secondary">Left</button>
<button type="button" class="btn btn-secondary">Middle</button>
<button type="button" class="btn btn-secondary">Right</button>
</div>Instance of the Button Toolbar
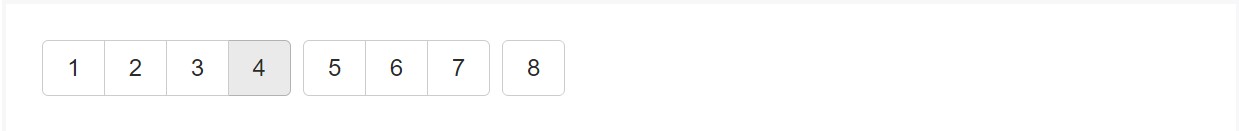
Mix bunches of Bootstrap Button groups panel in button toolbars for more system components. Apply utility classes like required to space out groups, buttons, and likewise.

<div class="btn-toolbar" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="btn-group mr-2" role="group" aria-label="Second group">
<button type="button" class="btn btn-secondary">5</button>
<button type="button" class="btn btn-secondary">6</button>
<button type="button" class="btn btn-secondary">7</button>
</div>
<div class="btn-group" role="group" aria-label="Third group">
<button type="button" class="btn btn-secondary">8</button>
</div>
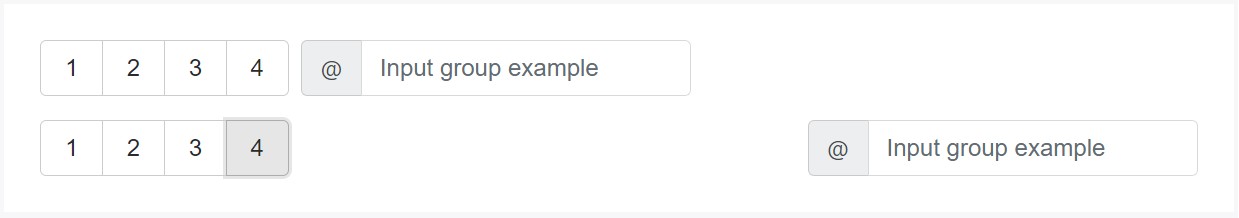
</div>Feel free to merge input groups along with button groups within your toolbars. Much like the example mentioned earlier, you'll most likely really need certain utilities though to space stuffs successfully.

<div class="btn-toolbar mb-3" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon">
</div>
</div>
<div class="btn-toolbar justify-content-between" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon2">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon2">
</div>
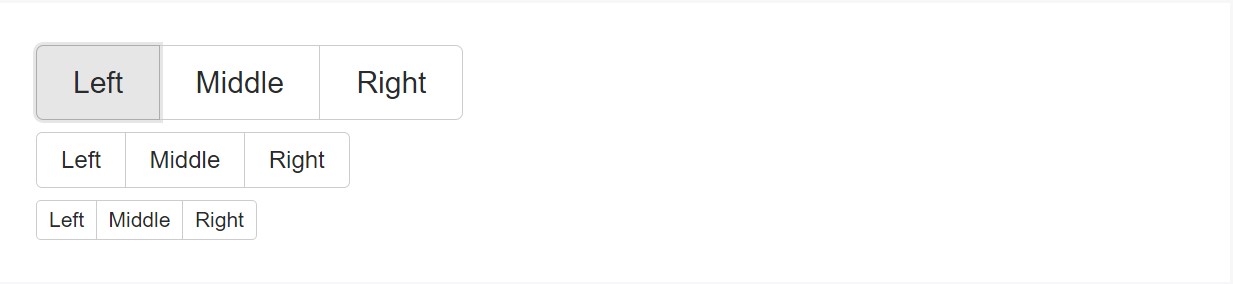
</div>Sizing
As an alternative to employing button measurements classes to each and every button inside a group, simply incorporate
.btn-group-*.btn-group
<div class="btn-group btn-group-lg" role="group" aria-label="...">...</div>
<div class="btn-group" role="group" aria-label="...">...</div>
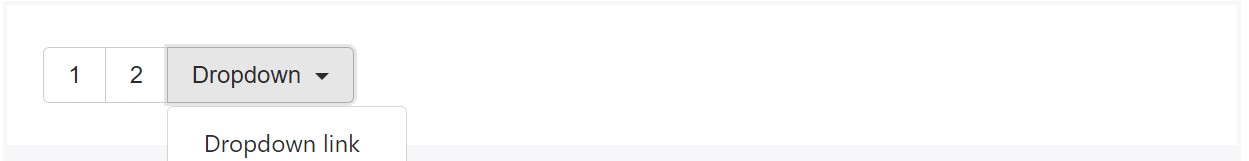
<div class="btn-group btn-group-sm" role="group" aria-label="...">...</div>Nesting
Install a
.btn-group.btn-group
<div class="btn-group" role="group" aria-label="Button group with nested dropdown">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<div class="btn-group" role="group">
<button id="btnGroupDrop1" type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</button>
<div class="dropdown-menu" aria-labelledby="btnGroupDrop1">
<a class="dropdown-item" href="#">Dropdown link</a>
<a class="dropdown-item" href="#">Dropdown link</a>
</div>
</div>
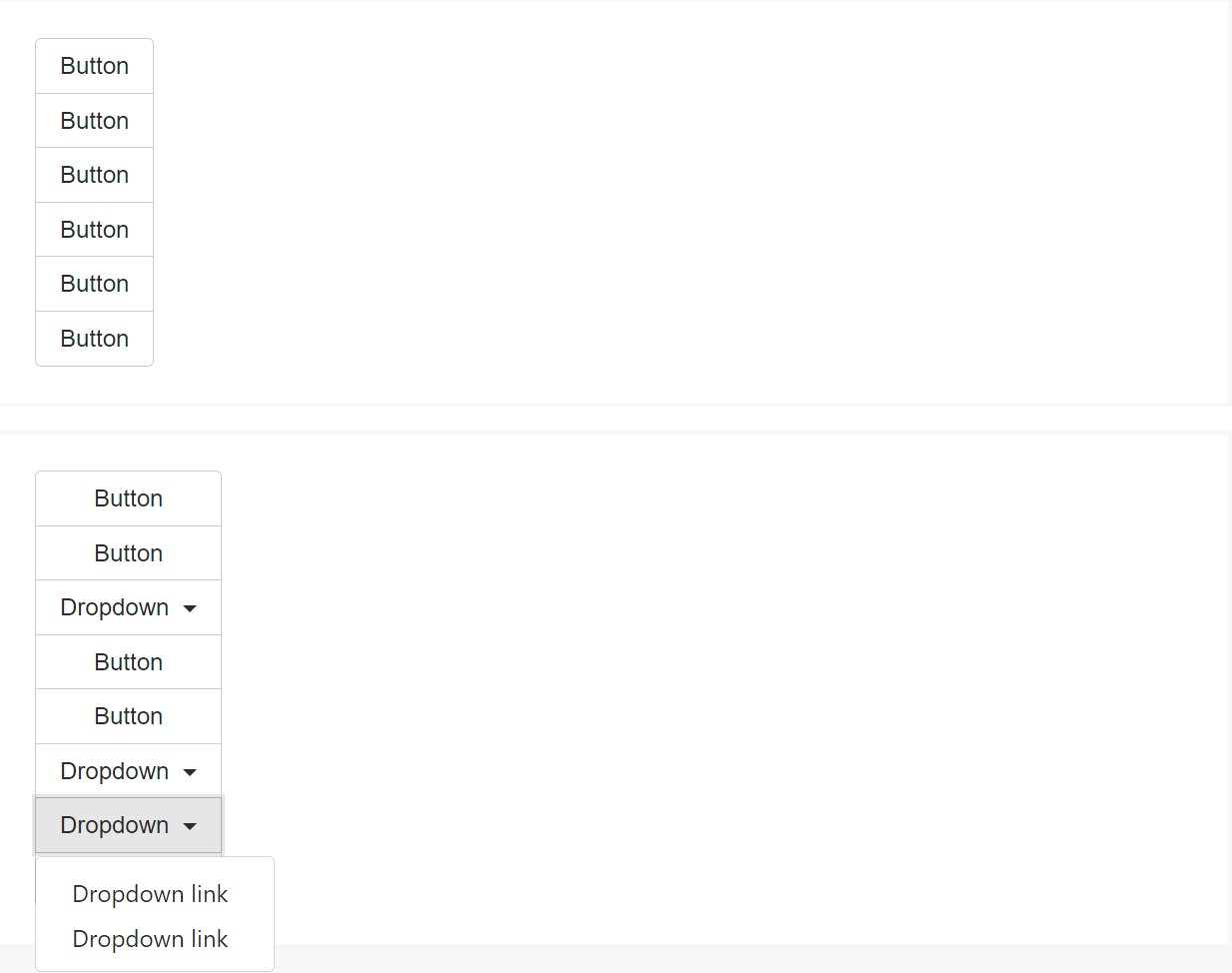
</div>Upright variety
Develop a set of buttons appear like up and down stacked as opposed to horizontally. Split button dropdowns are not really maintained here.

<div class="btn-group-vertical">
...
</div>Popovers and also Tooltips
Caused by the certain setup ( plus a few other components), a bit of special casing is demanded for tooltips and also popovers throughout button groups. You'll ought to determine the option
container: 'body'One other factor to observe
To get a dropdown button inside a
.btn-group<button>.dropdown-toggledata-toggle="dropdown"type="button"<button><div>.dropdown-menu.dropdown-item.dropdown-toggleConclusions
Actually that is certainly the way the buttons groups become produced by using one of the most well-known mobile friendly framework in its latest edition-- Bootstrap 4. These can be fairly useful not only display a handful of attainable selections or a courses to take but also like a additional navigation items coming about at certain locations of your web page featuring constant look and easing up the navigating and complete user appearance.
Check some video guide about Bootstrap button groups:
Linked topics:
Bootstrap button group authoritative documentation

Bootstrap button group information

Support buttons by Bootstrap v4