Bootstrap Jumbotron Header
Overview
From time to time we need present a statement loud and obvious from the very beginning of the web page-- like a advertising related information, upcoming party notification or just about anything. In order to produce this particular announcement understandable and loud it is actually likewise undoubtedly a smart idea placing them even above the navbar as type of a fundamental caption and statement.
Including such components in an appealing and most significantly-- responsive method has been discovered in Bootstrap 4. What the most recent edition of the most popular responsive system in its own most current fourth version should encounter the need of stating something with no doubt fight across the page is the Bootstrap Jumbotron Style feature. It gets designated with large size text and a number of heavy paddings to receive beautiful and well-maintained visual aspect. ( discover more)
Steps to apply the Bootstrap Jumbotron Carousel:
To involve such component in your pages make a
<div>.jumbotron.jumbotron-fluid.jumbotron-fluidAnd as simple as that you have set up your Jumbotron element-- still empty yet. By default it gets designated having a little rounded corners for friendlier visual appeal and a pale grey background colour - now all you have to do is simply covering certain content like an appealing
<h1><p>Some examples
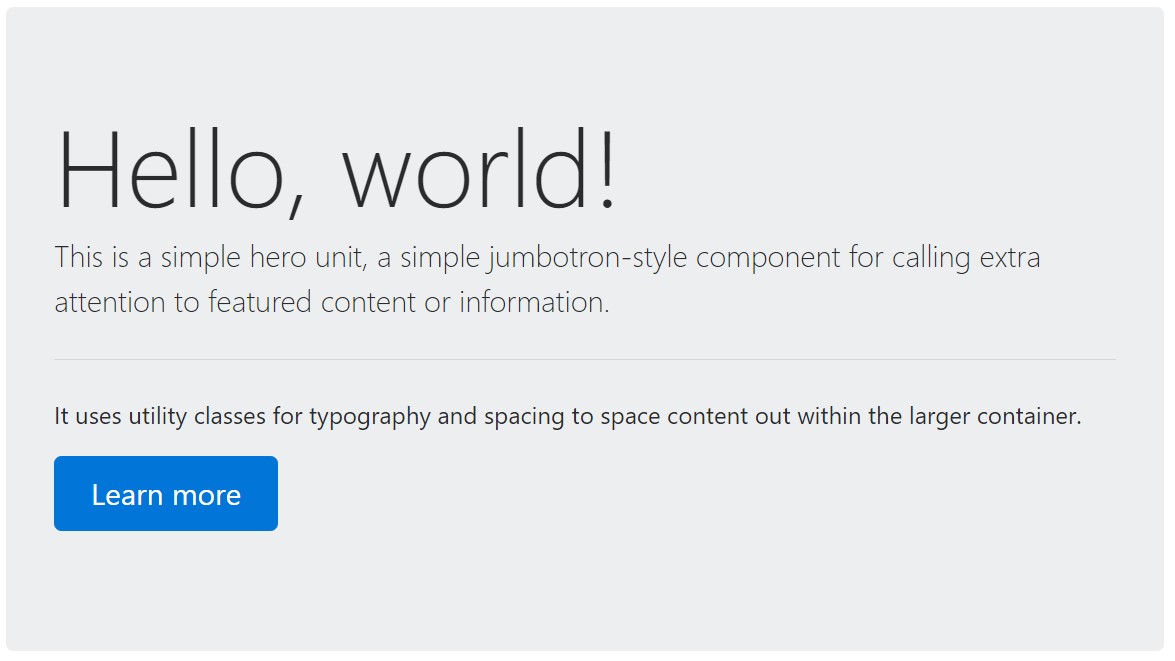
<div class="jumbotron">
<h1 class="display-3">Hello, world!</h1>
<p class="lead">This is a simple hero unit, a simple jumbotron-style component for calling extra attention to featured content or information.</p>
<hr class="my-4">
<p>It uses utility classes for typography and spacing to space content out within the larger container.</p>
<p class="lead">
<a class="btn btn-primary btn-lg" href="#" role="button">Learn more</a>
</p>
</div>To generate the jumbotron total width, and also without having rounded corners , add in the
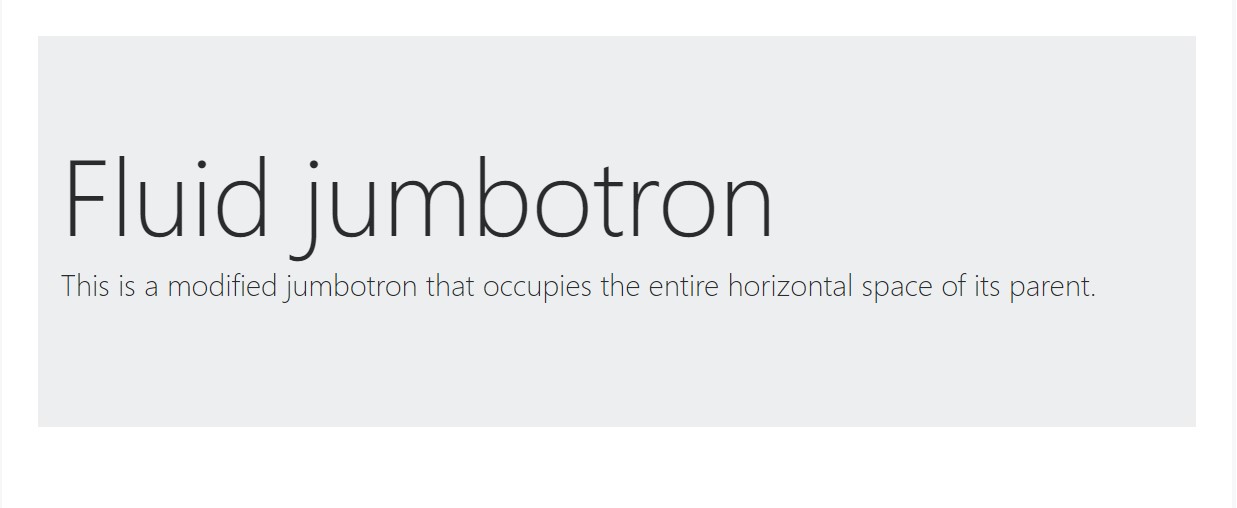
.jumbotron-fluid.container.container-fluid
<div class="jumbotron jumbotron-fluid">
<div class="container">
<h1 class="display-3">Fluid jumbotron</h1>
<p class="lead">This is a modified jumbotron that occupies the entire horizontal space of its parent.</p>
</div>
</div>Other point to bear in mind
This is the simplest way sending out your visitor a sharp and deafening notification using Bootstrap 4's Jumbotron component. It should be carefully taken once again taking into account each of the possible widths the web page might perform on and most especially-- the smallest ones. Here is precisely why-- just as we explored above typically some
<h1><p>This incorporated with the a little bit wider paddings and a few more lined of message content might cause the elements filling in a mobile phone's whole screen highness and eve stretch beneath it that might eventually puzzle or maybe irritate the visitor-- specifically in a hurry one. So once again we return to the unwritten requirement - the Jumbotron messages must be short and clear so they hook the website visitors as an alternative to moving them elsewhere by being too shouting and aggressive.
Conclusions
So currently you find out just how to generate a Jumbotron with Bootstrap 4 and all the feasible ways it can absolutely disturb your viewers -- right now all that's left for you is thoroughly figuring its material.
Take a look at a couple of youtube video short training relating to Bootstrap Jumbotron
Connected topics:
Bootstrap Jumbotron authoritative records

Bootstrap Jumbotron article

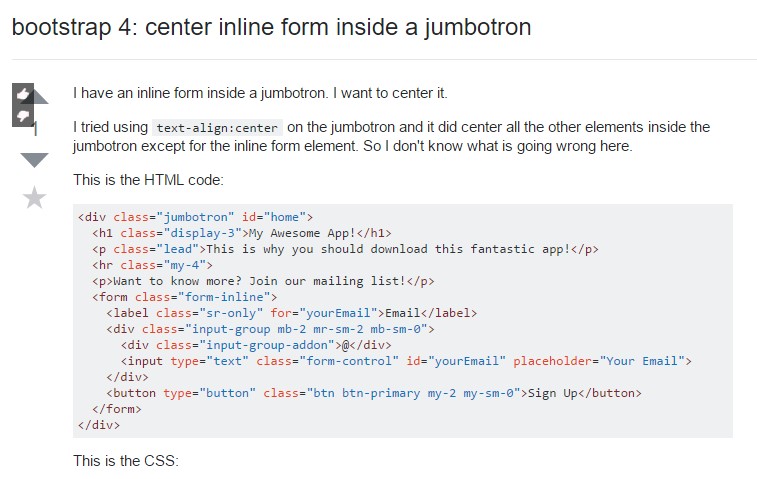
Bootstrap 4: centralize inline form in a jumbotron