Bootstrap Breakpoints Table
Intro
Accepting in consideration all of the achievable display screen sizes in which our online pages could ultimately showcase it is necessary to design them in a manner giving universal understandable and effective look-- typically using the aid of a powerful responsive system like one of the most prominent one-- the Bootstrap framework in which most current version is now 4 alpha 6. But what it actually does to assist the web pages pop up fantastic on any kind of display screen-- let us have a look and view.
The fundamental idea in Bootstrap normally is putting certain system in the unlimited possible device display screen widths ( or else viewports) placing them in a few variations and styling/rearranging the content appropriately. These particular are additionally named grid tiers or else display screen scales and have advanced quite a bit via the several versions of probably the most popular currently responsive framework around-- Bootstrap 4. ( more info)
Steps to apply the Bootstrap Breakpoints Table:
Generally the media queries become identified with the following syntax
@media ( ~screen size condition ~) ~ styling rules to get applied if the condition is met ~min-width: 768pxmin-width: 768pxChanges of Bootstrap versions
Within Bootstrap 4 compared to its predecessor there are 5 display sizes yet considering that the latest alpha 6 build-- simply 4 media query groups-- we'll return to this in just a sec. Given that you very likely realize a
.row.col -Display screen scales
The display dimensions in Bootstrap typically employ the
min-widthExtra small – widths under 576px –This screen actually doesn't have a media query but the styling for it rather gets applied as a common rules getting overwritten by the queries for the widths above. What's also new in Bootstrap 4 alpha 6 is it actually doesn't use any size infix – so the column layout classes for this screen size get defined like
col-6Extra small-- widths less than 576px-- This display actually doesn't provide a media query still the styling for it instead gets used just as a basic rules getting overwritten due to the queries for the sizes just above. What is certainly as well new within Bootstrap 4 alpha 6 is it actually does not operate any kind of size infix-- so the column design classes for this specific screen size get identified like
col-6Small screens-- applies
@media (min-width: 576px) ...-sm-.col-sm-6Medium screens-- applies
@media (min-width: 768px) ...-md-.col-md-6Large displays - employs
@media (min-width: 992px) ...-lg-And lastly-- extra-large displays -
@media (min-width: 1200px) ...-xl-Responsive breakpoints
Considering Bootstrap is certainly created to get mobile first, we apply a number of media queries to establish sensible breakpoints for user interfaces and configurations . These Bootstrap Breakpoints Css are usually founded on minimal viewport widths and also help us to scale up factors just as the viewport changes. ( click this link)
Bootstrap primarily utilizes the following media query stretches-- or breakpoints-- in source Sass data for format, grid system, and components.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Given that we produce source CSS in Sass, each media queries are definitely accessible through Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We periodically employ media queries that go in the some other route (the supplied screen size or even more compact):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce more, such media queries are also attainable through Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are in addition media queries and mixins for aim a one sector of screen scales applying the minimum and maximum Bootstrap Breakpoints Usage sizes.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These particular media queries are as well obtainable through Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Equally, media queries may cover several breakpoint sizes:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for targeting the identical display screen scale variation would definitely be:
<code>
@include media-breakpoint-between(md, xl) ...Final thoughts
Along with specifying the size of the page's elements the media queries come about throughout the Bootstrap framework generally having specified simply by it
- ~screen size ~Review several on-line video information about Bootstrap breakpoints:
Related topics:
Bootstrap breakpoints main documentation

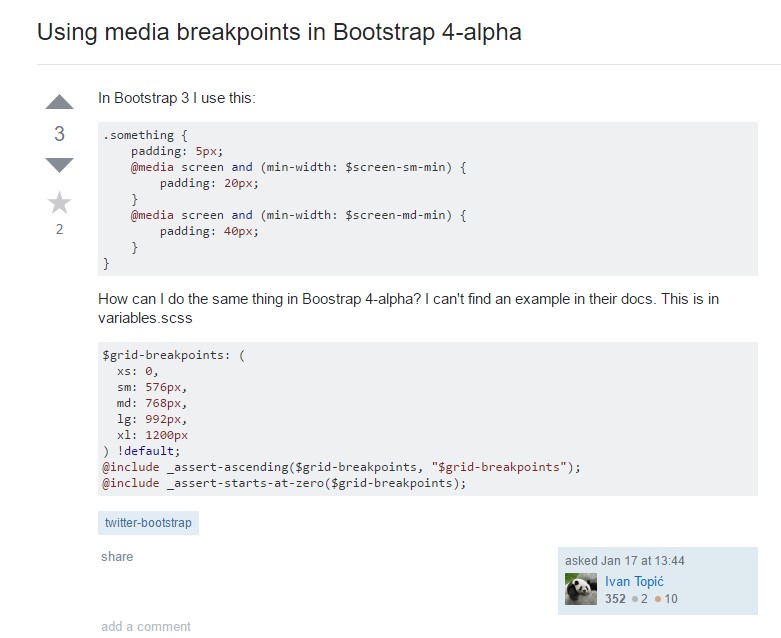
Bootstrap Breakpoints trouble

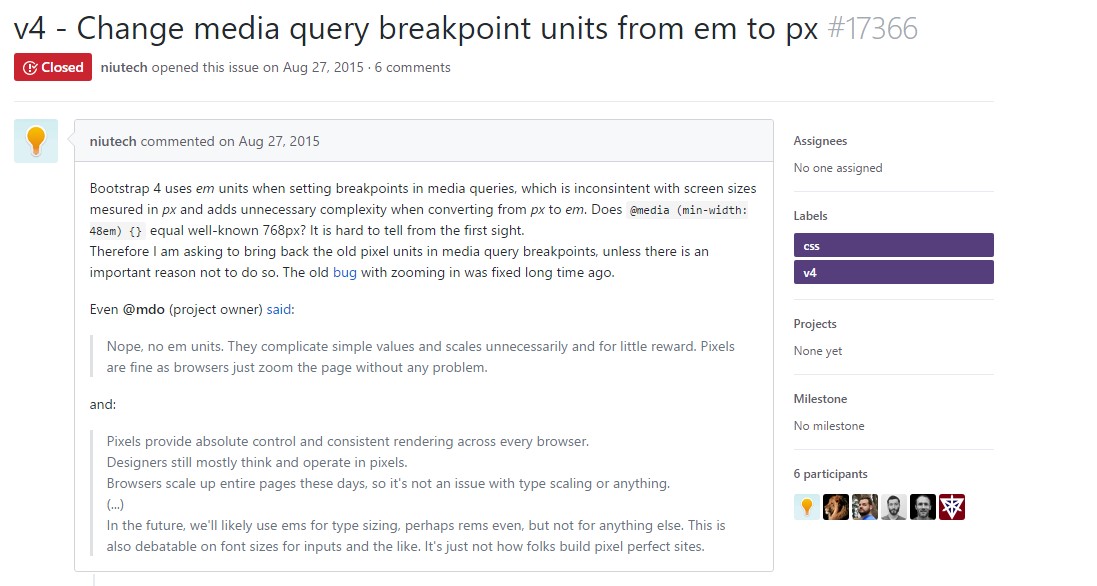
Modify media query breakpoint units from 'em' to 'px'