Bootstrap Media queries Using
Intro
As we talked previously inside the modern-day web which gets surfed pretty much equally simply by mobile and desktop computer devices gaining your webpages correcting responsively to the display screen they get displayed on is a condition. That's why we have the strong Bootstrap framework at our side in its most current 4th edition-- yet in development up to alpha 6 launched now.
But precisely what is this item below the hood which it actually utilizes to perform the job-- how the webpage's material becomes reordered as required and exactly what helps make the columns caring the grid tier infixes like
-sm--md-Steps to use the Bootstrap Media queries Class:
The responsive behaviour of some of the most famous responsive system inside its most recent 4th version has the ability to function with the help of the so called Bootstrap Media queries Example. Just what they work on is having count of the size of the viewport-- the screen of the device or the size of the browser window supposing that the webpage gets showcased on desktop computer and using a wide range of designing rules as required. So in common words they follow the straightforward logic-- is the width above or below a special value-- and respectfully trigger on or else off.
Each and every viewport size-- like Small, Medium and so on has its own media query identified besides the Extra Small display screen scale which in the latest alpha 6 release has been utilized universally and the
-xs-.col-xs-6.col-6The basic syntax
The general format of the Bootstrap Media queries Example Override located in the Bootstrap system is
@media (min-width: ~ breakpoint in pixels here ~) ~ some CSS rules to be applied ~@media (max-width: ~ breakpoint in pixels here ~) ~ some CSS ~Other detail to observe
Interesting factor to observe right here is that the breakpoint values for the various screen dimensions vary through a single pixel depending to the standard that has been utilized like:
Small-sized display screen scales -
( min-width: 576px)( max-width: 575px),Standard display screen dimension -
( min-width: 768px)( max-width: 767px),Large screen scale -
( min-width: 992px)( max-width: 591px),And Additional large display scales -
( min-width: 1200px)( max-width: 1199px),Responsive media queries breakpoints
Considering that Bootstrap is actually designed to be mobile first, we apply a small number of media queries to establish sensible breakpoints for layouts and user interfaces . These types of breakpoints are primarily founded on minimum viewport widths and also let us to graduate up factors just as the viewport changes. ( click this link)
Bootstrap basically employs the following media query stretches-- or breakpoints-- in source Sass data for format, grid system, and components.
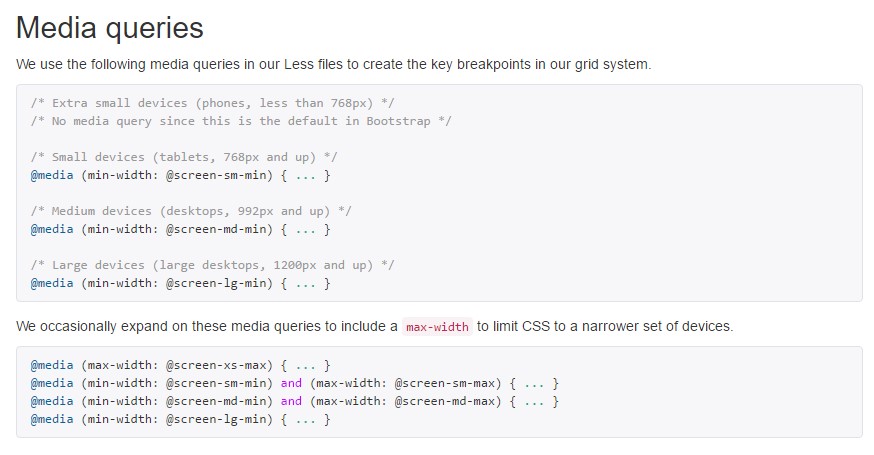
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Due to the fact that we compose resource CSS in Sass, each media queries are really available by Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We in some instances apply media queries that proceed in the other way (the delivered screen dimension or even scaled-down):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthAgain, these kinds of media queries are as well obtainable by means of Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are also media queries and mixins for aim a one section of display dimensions working with the minimum and maximum breakpoint widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These kinds of media queries are additionally available via Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Also, media queries may well cover multiple breakpoint widths:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for focus on the same display screen size variation would certainly be:
<code>
@include media-breakpoint-between(md, xl) ...Conclusions
Do consider one more time-- there is really no
-xs-@mediaThis improvement is directing to brighten up both the Bootstrap 4's format sheets and us as creators considering that it complies with the regular logic of the manner responsive content operates stacking up right after a certain spot and with the losing of the infix there actually will be much less writing for us.
Take a look at several on-line video tutorials about Bootstrap media queries:
Linked topics:
Media queries approved documents

Bootstrap 4: Responsive media queries breakpoints

Bootstrap 4 - Media Queries Method