Bootstrap Modal Popup
Introduction
In certain cases we really have to establish the focus on a specific details leaving every thing rest faded behind to get confident we've obtained the visitor's interest or perhaps have tons of details required to be accessible from the web page however so vast it absolutely could bore and dismiss the person viewing the web page.
For this sort of scenarios the modal feature is absolutely invaluable. Precisely what it executes is showing a dialog box utilizing a large area of the display diming out whatever other things.
The Bootstrap 4 framework has all the things needed to have for creating this type of element using the minimum initiatives and a easy direct development.
Bootstrap Modal is streamlined, and yet variable dialog prompts powered via JavaScript. They support a quantity of use samplings starting with user notification to totally customized web content and present a number of helpful subcomponents, proportions, and far more.
Information about how Bootstrap Modal Event behaves
Before beginning using Bootstrap's modal element, be sure to read through the following as long as Bootstrap menu decisions have already switched.
- Modals are constructed with HTML, CSS, and JavaScript. They're placed over everything else located in the document and remove scroll from the
<body>- Selecting the modal "backdrop" will automatically close the modal.
- Bootstrap only provides just one modal window at once. Embedded modals usually are not provided given that we believe them to remain weak user experiences.
- Modals use
position:fixeda.modal- One once more , because of
position: fixed- In conclusion, the
autofocusContinue reading for demos and usage suggestions.
- Caused by how HTML5 specifies its semantics, the autofocus HTML attribute comes with no effect in Bootstrap modals. To get the very same result, employ some custom JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)To begin we need to have a trigger-- an anchor or button to get hit in turn the modal to become revealed. To achieve in this way simply assign
data-toggle=" modal"data-target="#myModal-ID"Instruction
Now let's develop the Bootstrap Modal itself-- primarily we need to have a wrapping component having the whole aspect-- specify it
.modalA smart idea would undoubtedly be additionally bring the
.fadeIf those two don't match the trigger won't actually fire the modal up, you would also want to add the same ID which you have defined in the modal trigger since otherwise.
Optionally you might just would like to bring in a close button within the header assigning it the class
.closedata-dismiss="modal"Essentially this id the system the modal features have within the Bootstrap framework and it pretty much has remained the identical in both Bootstrap version 3 and 4. The brand new version comes with a bunch of new approaches however it seems that the developers team expected the modals work all right the way they are so they directed their focus away from them so far.
Right now, lets us have a look at the several sorts of modals and their code.
Modal elements
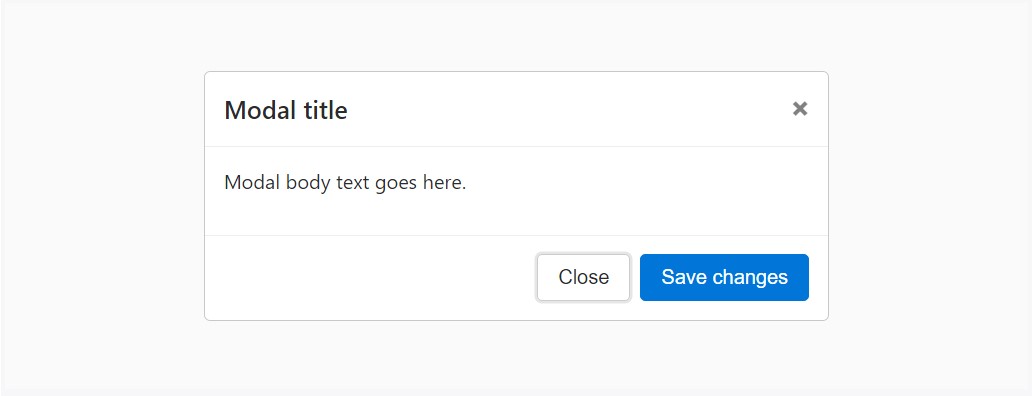
Shown below is a static modal illustration ( showing the
positiondisplay<div class="modal fade">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<p>Modal body text goes here.</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-primary">Save changes</button>
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>Live demo
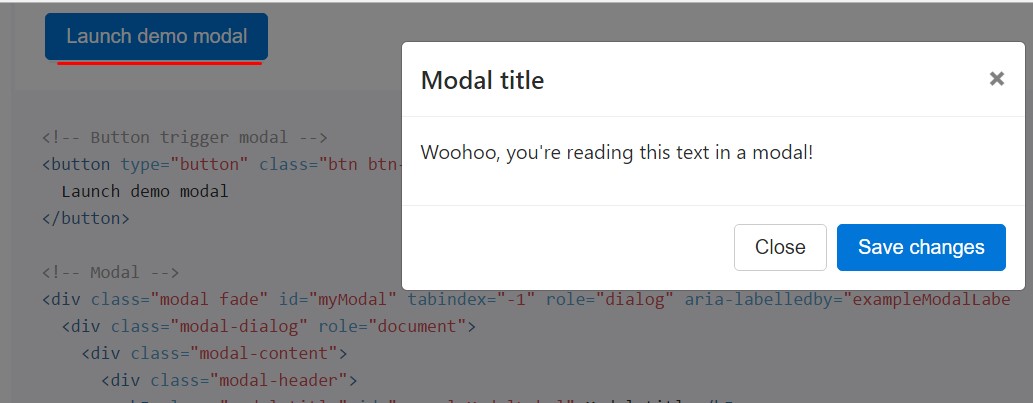
In the case that you will work with a code listed below - a training modal test is going to be activated as showned on the image. It will certainly slide down and fade in from the very top of the web page.

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
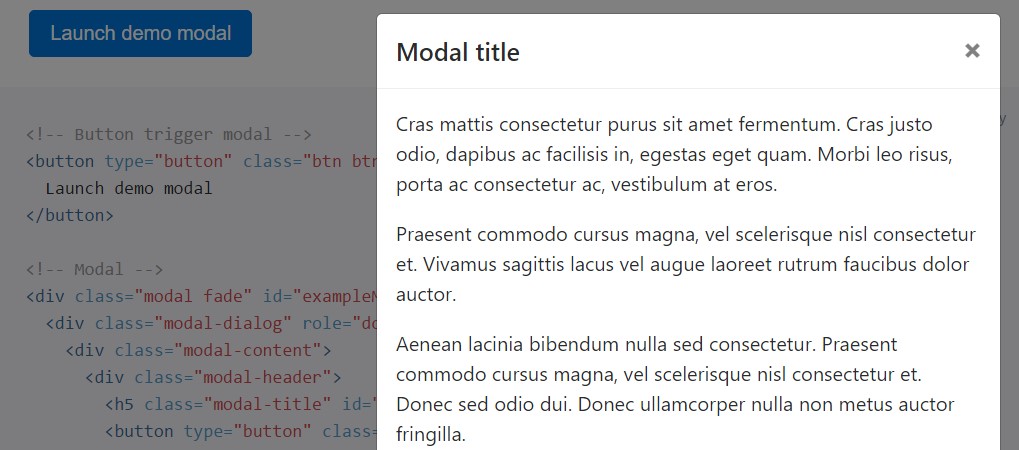
</div>Scrolling long text
They scroll independent of the page itself when modals become too long for the user's viewport or device. Work the demonstration listed here to see what we point to ( more tips here).

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModalLong">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="exampleModalLong" tabindex="-1" role="dialog" aria-labelledby="exampleModalLongTitle" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLongTitle">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
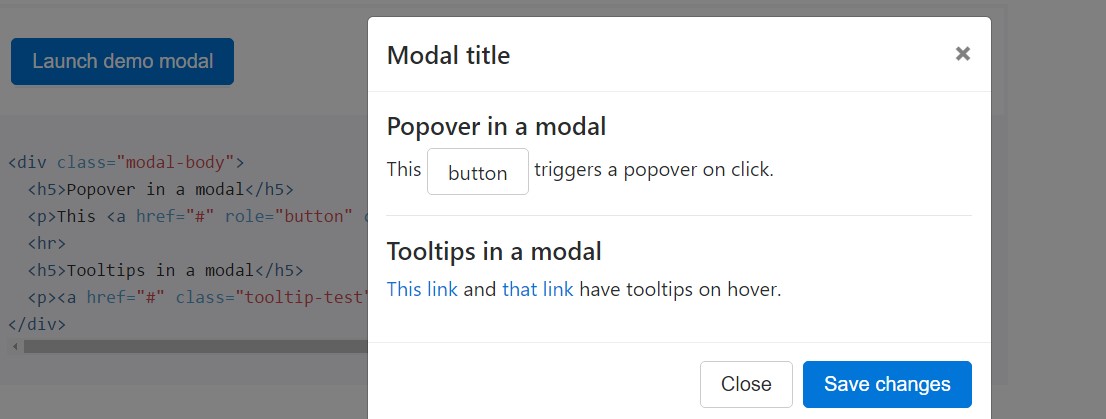
</div>Tooltips plus popovers
Tooltips along with popovers can surely be positioned inside of modals as desired. Any tooltips and popovers within are also automatically dismissed when modals are closed.

<div class="modal-body">
<h5>Popover in a modal</h5>
<p>This <a href="#" role="button" class="btn btn-secondary popover-test" title="Popover title" data-content="Popover body content is set in this attribute.">button</a> triggers a popover on click.</p>
<hr>
<h5>Tooltips in a modal</h5>
<p><a href="#" class="tooltip-test" title="Tooltip">This link</a> and <a href="#" class="tooltip-test" title="Tooltip">that link</a> have tooltips on hover.</p>
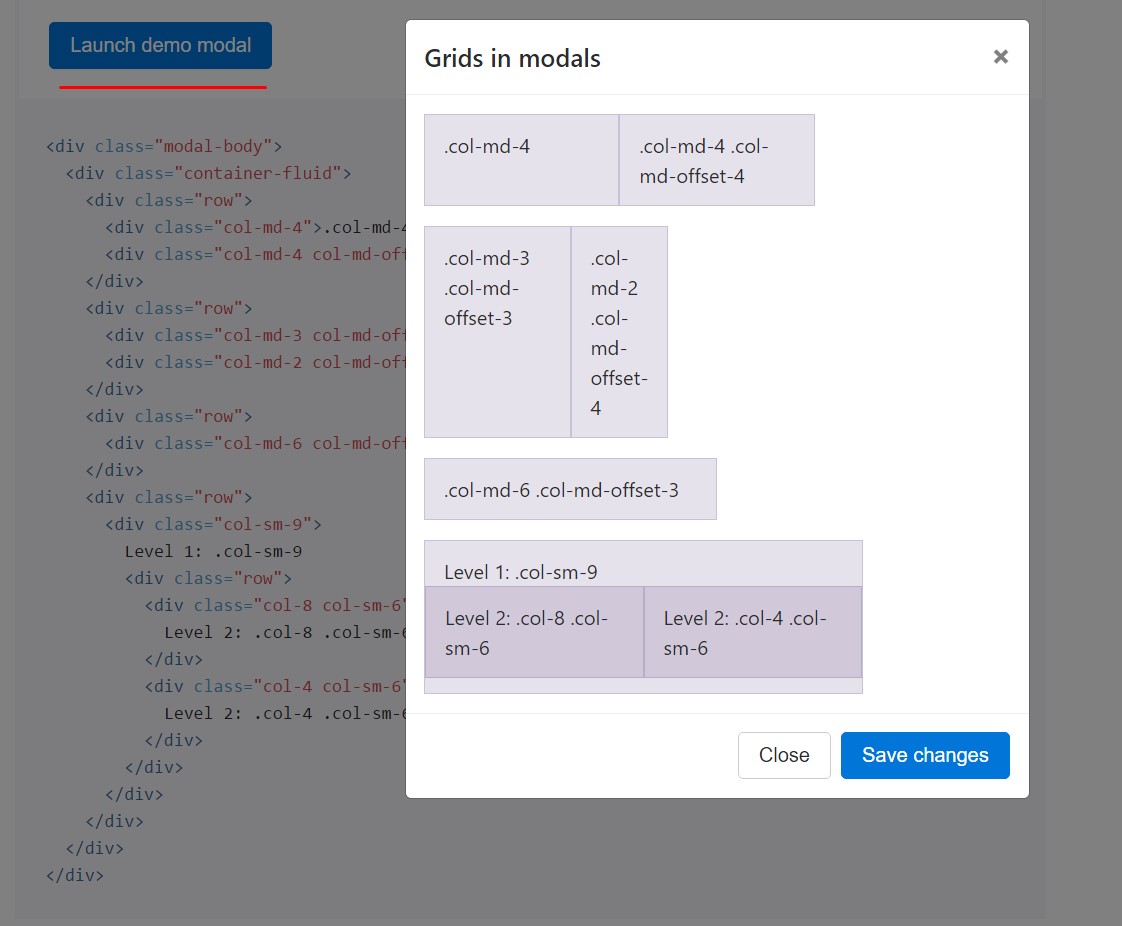
</div>Practicing the grid
Employ the Bootstrap grid system in a modal by nesting
.container-fluid.modal-body
<div class="modal-body">
<div class="container-fluid">
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 col-md-offset-4">.col-md-4 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div>
<div class="col-md-2 col-md-offset-4">.col-md-2 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-6 col-md-offset-3">.col-md-6 .col-md-offset-3</div>
</div>
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>
</div>
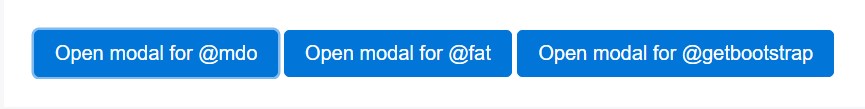
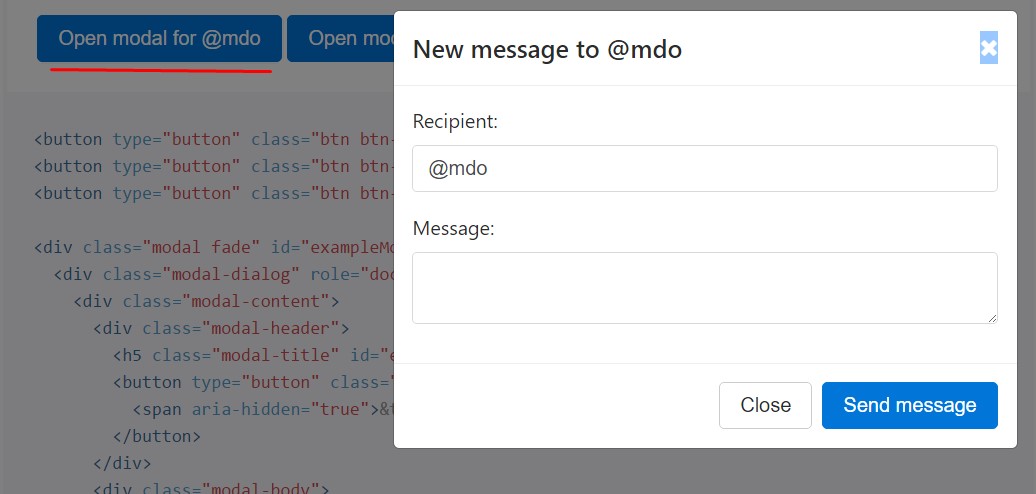
</div>Varying modal material
Contain a lot of buttons that all activate the equal modal together with a little bit diverse components? Put into action
event.relatedTargetdata-*Listed below is a live demonstration followed by example HTML and JavaScript. For additional information, read the modal events docs with regard to particulars on
relatedTarget

<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@mdo">Open modal for @mdo</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@fat">Open modal for @fat</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@getbootstrap">Open modal for @getbootstrap</button>
<div class="modal fade" id="exampleModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">New message</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<form>
<div class="form-group">
<label for="recipient-name" class="form-control-label">Recipient:</label>
<input type="text" class="form-control" id="recipient-name">
</div>
<div class="form-group">
<label for="message-text" class="form-control-label">Message:</label>
<textarea class="form-control" id="message-text"></textarea>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Send message</button>
</div>
</div>
</div>
</div>$('#exampleModal').on('show.bs.modal', function (event)
var button = $(event.relatedTarget) // Button that triggered the modal
var recipient = button.data('whatever') // Extract info from data-* attributes
// If necessary, you could initiate an AJAX request here (and then do the updating in a callback).
// Update the modal's content. We'll use jQuery here, but you could use a data binding library or other methods instead.
var modal = $(this)
modal.find('.modal-title').text('New message to ' + recipient)
modal.find('.modal-body input').val(recipient)
)Get rid of animation
For modals which just appear instead fade into view, take down the
.fade<div class="modal" tabindex="-1" role="dialog" aria-labelledby="..." aria-hidden="true">
...
</div>Variable levels
If the height of a modal changes moment it is exposed, you should employ
$(' #myModal'). data(' bs.modal'). handleUpdate()Accessibility
Ensure to add
role="dialog"aria-labelledby="...".modalrole="document".modal-dialogaria-describedby.modalSetting YouTube videos
Inserting YouTube web videos in modals requires extra JavaScript not with Bootstrap to automatically put an end to playback and even more.
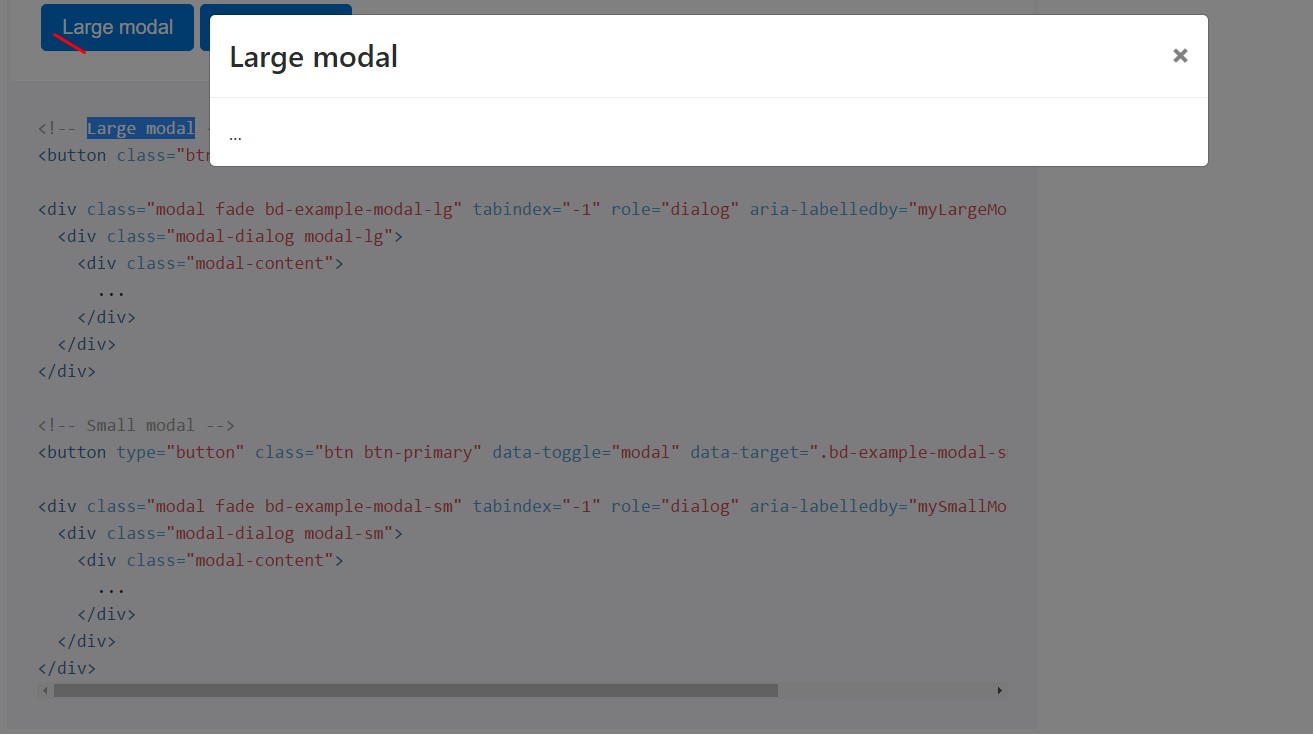
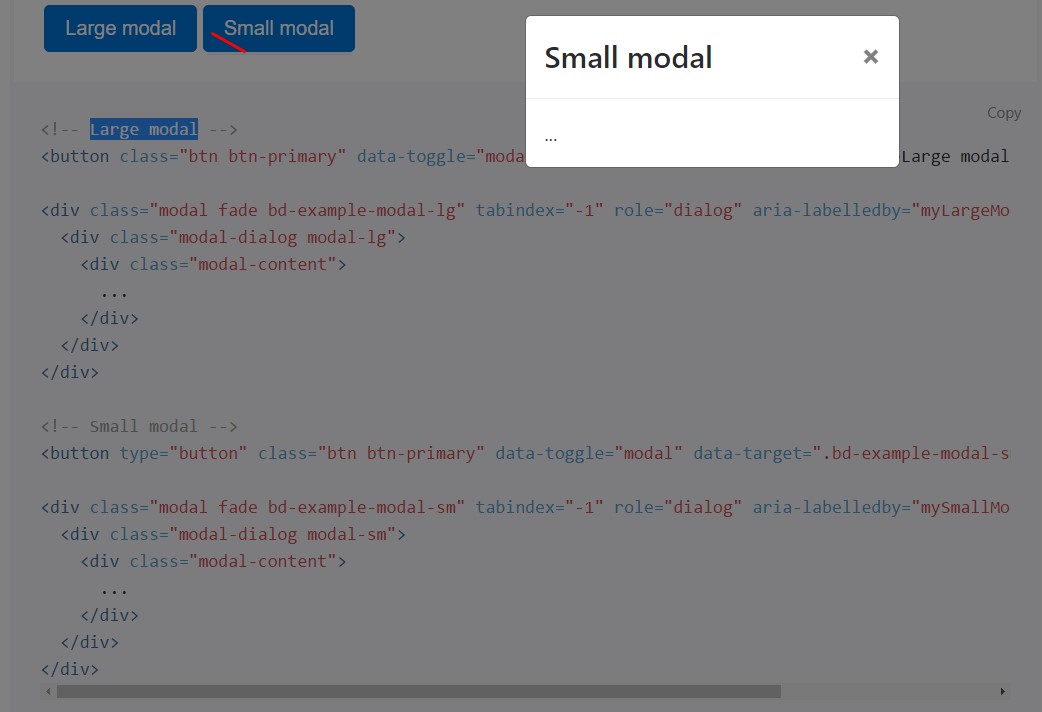
Optionally available proportions
Modals possess two extra sizes, provided by using modifier classes to be inserted into a
.modal-dialog
<!-- Large modal -->
<button class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-lg">Large modal</button>
<div class="modal fade bd-example-modal-lg" tabindex="-1" role="dialog" aria-labelledby="myLargeModalLabel" aria-hidden="true">
<div class="modal-dialog modal-lg">
<div class="modal-content">
...
</div>
</div>
</div>
<!-- Small modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-sm">Small modal</button>
<div class="modal fade bd-example-modal-sm" tabindex="-1" role="dialog" aria-labelledby="mySmallModalLabel" aria-hidden="true">
<div class="modal-dialog modal-sm">
<div class="modal-content">
...
</div>
</div>
</div>Usage
The modal plugin toggles your hidden content on demand, via data attributes or JavaScript.
Using data attributes
Activate a modal with no creating JavaScript. Set
data-toggle="modal"data-target="#foo"href="#foo"<button type="button" data-toggle="modal" data-target="#myModal">Launch modal</button>Via JavaScript
Call a modal using id
myModal$('#myModal'). modal( options).Possibilities
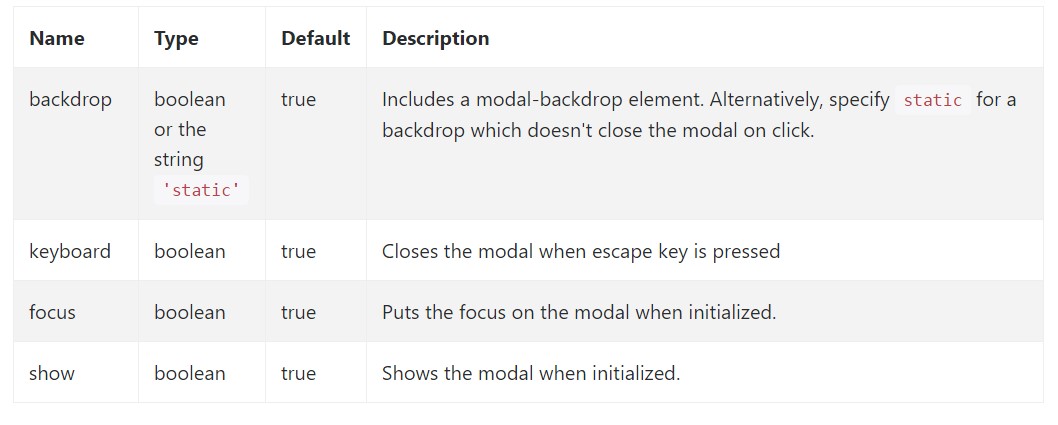
Opportunities can be successfully pass via details attributes or JavaScript. For data attributes, fix the option name to
data-data-backdrop=""Take a look at also the image below:

Methods
.modal(options)
.modal(options)Activates your web content as a modal. Receives an alternative options
object$('#myModal').modal(
keyboard: false
).modal('toggle')
.modal('toggle')Manually toggles a modal.
$('#myModal').modal('toggle').modal('show')
.modal('show')Manually starts a modal. Returns to the caller before the modal has really been displayed (i.e. before the
shown.bs.modal$('#myModal').modal('show').modal('hide')
.modal('hide')Manually conceals a modal. Returns to the user just before the modal has truly been covered (i.e. right before the
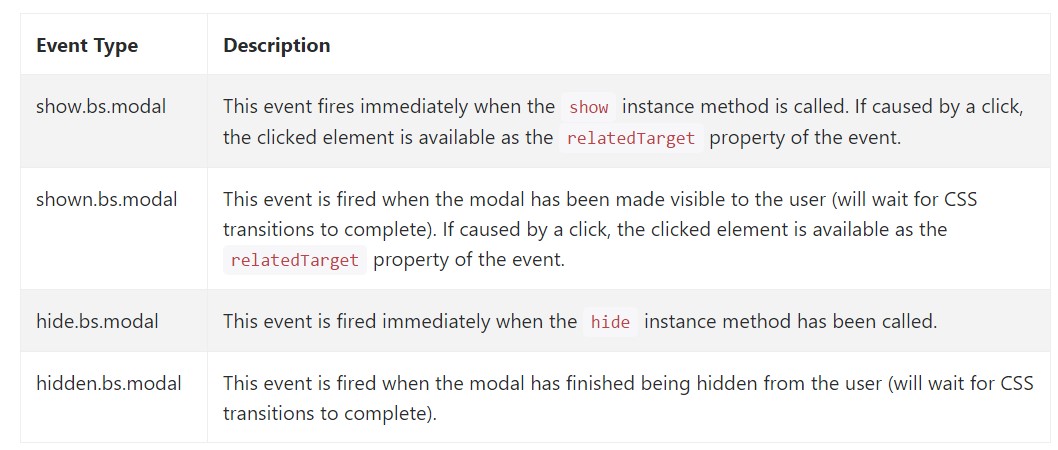
hidden.bs.modal$('#myModal').modal('hide')Bootstrap modals events
Bootstrap's modal class introduces a couple of events for trapping inside modal useful functionality. All modal events are fired at the modal itself (i.e. at the
<div class="modal">
$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Final thoughts
We checked out ways in which the modal is built however precisely what would potentially be inside it?
The reply is-- pretty much anything-- coming from a very long heads and shapes plain part with some headings to the most complicated system that utilizing the adaptative design techniques of the Bootstrap framework might really be a page in the web page-- it is really feasible and the choice of implementing it falls to you.
Do have in your thoughts however if at a some point the information being poured into the modal becomes far too much maybe the better approach would be placing the whole thing into a separate page for you to have quite greater appearance plus utilization of the entire display screen size attainable-- modals a pointed to for smaller sized blocks of web content requesting for the viewer's interest .
Check out a couple of video training regarding Bootstrap modals:
Connected topics:
Bootstrap modals: approved documents

W3schools:Bootstrap modal short training

Bootstrap 4 with remote modal