Bootstrap Multiselect Class
Overview
Forms are a significant part of the pages we create-- a valuable tactic we can get the site visitors entailed in whatever we are feature and ensure them an simple and handy technique providing back some words, information and even place an order in case we are actually working with the webpage as an online shop. Properly designing the form's style we're trying to picture exactly how the visitor would identify it most easy and fun getting an action on it due to the fact that if it is certainly too basic it could be difficult to sum up the submissions and yet in the event that it's too challenging the visitor can be in fact get bored and driven away-- so the harmony really matters. Let's just imagine for instance a basic product which in turn may be on top of that equipped with multiple attachments and the site visitors gets asked to select which ones should certainly occur. Would not it be definitely terrific if this could be performed in a single component not developing them endlessly scroll down and clicking on checkboxes or
Yes/NoThe so beloved and very famous Bootstrap framework in its own newest 4th edition ( generally up to alpha 6) has you covered providing all of the original HTML5 form components supplying cool designing and layout possibilities for a real layout independence however due to the fact that it is certainly not a magic stick solution there are actually a number of small and very specific things such as the
<select>The way to utilize the Bootstrap Multiselect Dropdown:
Why don't we have a fast glance just how it does the job:
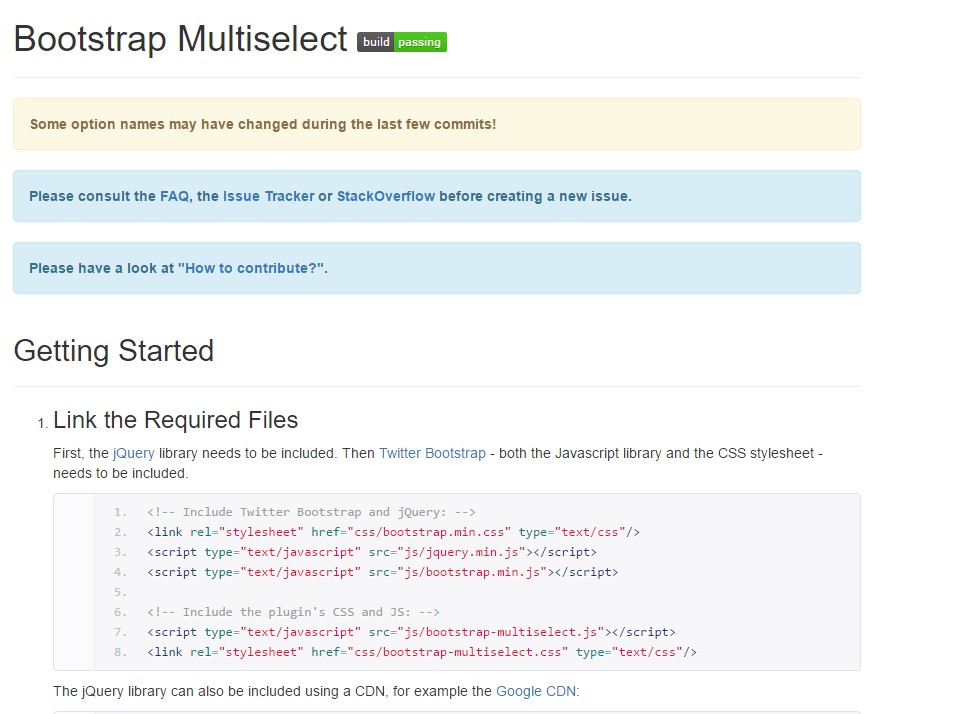
Bring in it: In order the plugin to operate you need to provide the jQuery Javascript library and do this prior to featuring the Bootstrap's primary Javascript file. Next the plugins CSS and JS files must occur in your
<head>Using it: As been said-- pretty simple-- make a
<select>id="my-multiselect-1"multiple="multiple"value="some-value"<option>value="some-value"Then all you must perform is calling the plugin inside a single line
<script><select>$(document).ready(function() $('#my-multiselect-1 ).multiselect(); );Example
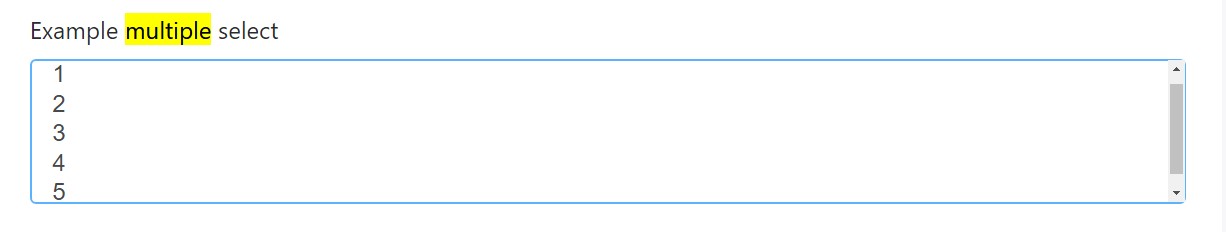
<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
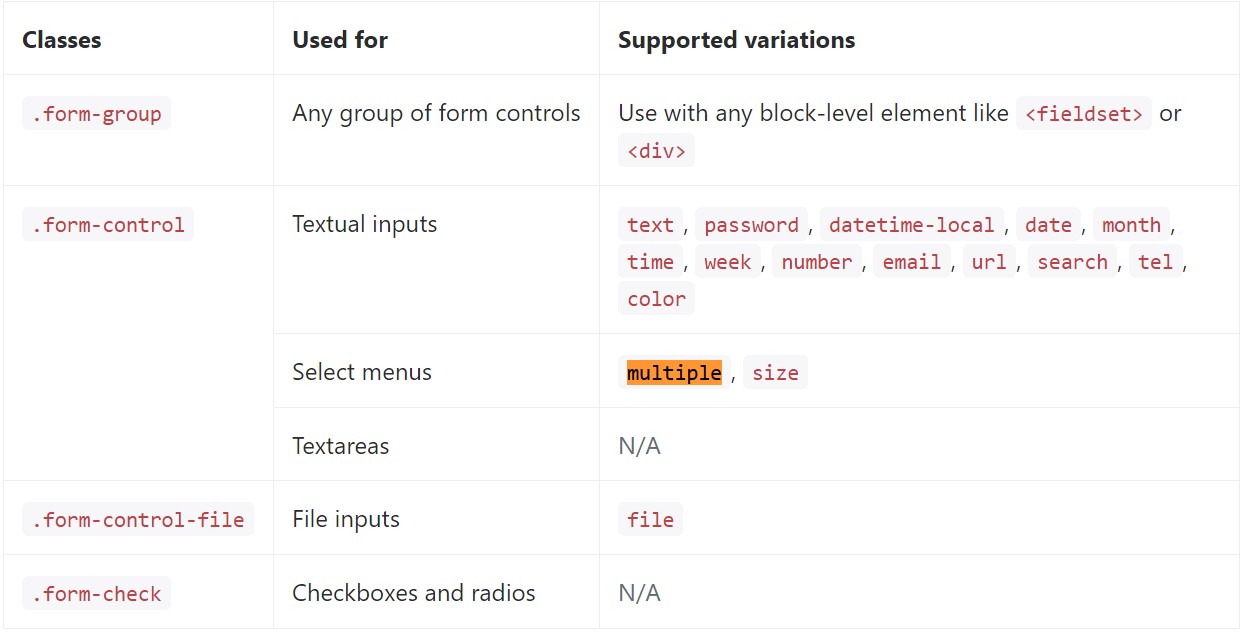
</div>Listed here is a complete listing of the exclusive form controls sustained by Bootstrap and the classes that personalize them. Supplementary documentation is available for each group.

Conclusions
That's it-- you get a functioning and pretty great looking dropdown with a checkbox in front of each and every opportunity-- all the users need to do right now is clicking the ones they need. In the case that you prefer to produce things a lot more intriguing-- check out the plugin's docs to discover precisely how adding some uncomplicated parameters can surely spice items up even further.
Inspect a couple of on-line video information relating to Bootstrap Multiselect:
Related topics:
Bootstrap multiple select form

Bootstrap multiple select information

Multiselect does not do the job by using Bootstrap V4 alpha