Bootstrap Pagination Gridview
Introduction
An upward flow in the front-end world is the use of the CSS frameworks including base styles for our webpage. Rather than starting every single project initially, making every single design in the hand , currently there are frameworks which currently bring a whole constructed base from where we will start our program. There are a lot of opportunities, but Bootstrap is perhaps the most widely recognized. It was released as open source and the project has grown in maturity and usefulness in the market.
Bootstrap provides a number of capabilities:
● Totally reset CSS
● Base visual look for a large number of tags
● Icons.
● Grids ready for usage.
● CSS Components.
● JavaScript Plugins.
● All responsive and mobile-first .
As its name claims, it is a solution to begin the project quickly with a very simple style and components without wasting design time in the starting point.
Important pagination methods.
Paging becomes necessary Whenever we have a page with many items to display. We understand that in the case of catalogs, such as showing products in web shops as well as search results in systems, the need is not to show each of the objects instantly, but instead to coordinate them properly, helping to make them more convenient to get access to, much faster and more normal web pages.
Listed here are some very good tactics in the use of Bootstrap Pagination, no matter what the technology applied ( additional info)
Pagination: an excessive title.
When nicely crafted, paging dispenses the title. That is , if you had to write "Pagination" for the user of Bootstrap Pagination Table to work with, there is one thing inappropriate: think of redesigning it!
Very good visibility and placing.
Paging is a completing site navigation and should really offer excellent placement and really good visibility. Use fonts with sizes and color tones that follow the design of webpage usage, offering excellent visibility and placing it directly after the object list ends.
Be simple.
Many paging tools provide enhanced navigating functions such as going directly to a specific web page or perhaps advancing a certain quantity of web pages simultaneously. They are extra features, users are more accustomed to simple shapes and do better with conventional models.
Produce grouping possibilities.
A great and highly recommended capability is to bring sorting methods to optimise their use.
Do not use subscript designs on web links.
In paging tools, such features are excessive, since the web links are noticeable and the subscript look will just keep the visional filled. ( get more info)
Give desirable place for clickable fields.
The larger the clickable space the more convenient the tabs become and due to this fact much simpler to use.
Provide zones in between hyperlinks
Area from one tab to some other will make paging more comfortable and user-friendly , staying away from unwanted access.
Determine the present web page and bring the fundamental navigation hyperlinks.
The paging feature is to facilitate user site navigation, so the device should really keep it obvious where exactly the user is, where exactly he has been and the place he can go on.
Provide primary site navigation links like "Previous Page" together with "Next Page", always locating them at the beginning and finish.
Provide helpful shortcuts and additional help and advice
Links to the "first page" and "last page" are usually helpful, consider them in the case that it is important!
Apply a wrapping
<nav>Also, as web pages possibly have over one such navigation section, it's a good idea to offer a descriptive
aria-labelaria-label="Search results pages"<nav aria-label="Page navigation example">
<ul class="pagination">
<li class="page-item"><a class="page-link" href="#">Previous</a></li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item"><a class="page-link" href="#">Next</a></li>
</ul>
</nav>Bootstrap Pagination
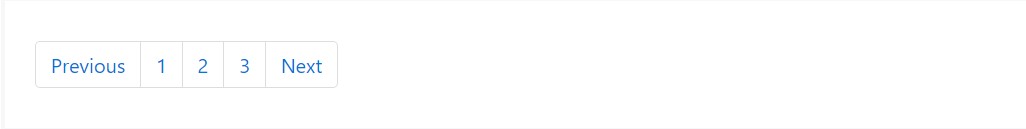
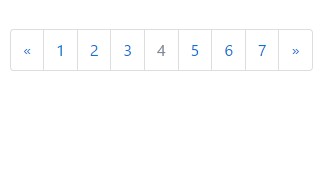
Basic Bootstrap Pagination Twitter
You may want to add some kind of pagination to each page if you have a site with many pages.
To create a basic pagination, provide the
.pagination<ul>
<nav>
<ul class="pagination">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>Bootstrap 4 and Bootstrap 3 contrasts
Bootstrap 3 only demands the
.paginationBootstrap 4, in addition to the
.pagination.page-item<li>.page-link<a>Dealing with icons
Aiming to apply an icon or symbol in place of text message for several pagination web links? Ensure to give appropriate screen reader support with
aria.sr-only<nav aria-label="Page navigation example">
<ul class="pagination">
<li class="page-item">
<a class="page-link" href="#" aria-label="Previous">
<span aria-hidden="true">«</span>
<span class="sr-only">Previous</span>
</a>
</li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item">
<a class="page-link" href="#" aria-label="Next">
<span aria-hidden="true">»</span>
<span class="sr-only">Next</span>
</a>
</li>
</ul>
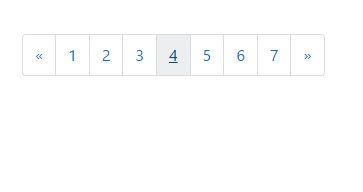
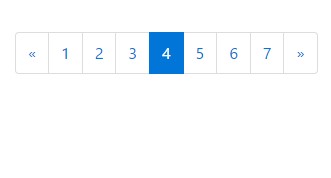
</nav>Active condition
The active state reveals what the existing page is.
Add
.active
<nav>
<ul class="pagination">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item active"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>Disabled Form
A disabled link can not be moused click:
Add
.disabled
<nav>
<ul class="pagination">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item disabled"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
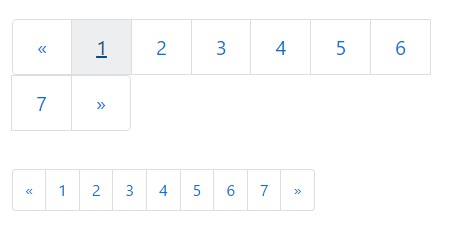
</nav>Pagination Sizing
Paging blocks can as well be scaled to a bigger or much smaller sizing.
Add
.pagination-lg.pagination-sm
<nav>
<ul class="pagination pagination-lg">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>
<nav>
<ul class="pagination">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>
<nav>
<ul class="pagination pagination-sm">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
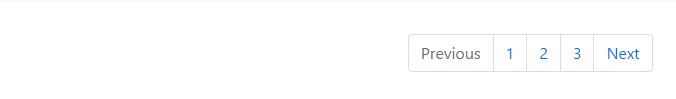
</nav>Change the placement of pagination components using flexbox utilities.

<nav aria-label="Page navigation example">
<ul class="pagination justify-content-center">
<li class="page-item disabled">
<a class="page-link" href="#" tabindex="-1">Previous</a>
</li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item">
<a class="page-link" href="#">Next</a>
</li>
</ul>
</nav>
<nav aria-label="Page navigation example">
<ul class="pagination justify-content-end">
<li class="page-item disabled">
<a class="page-link" href="#" tabindex="-1">Previous</a>
</li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item">
<a class="page-link" href="#">Next</a>
</li>
</ul>
</nav>Look at several youtube video information about Bootstrap Pagination
Connected topics:
Bootstrap pagination authoritative documents

W3schools:Bootstrap pagination tutorial

Centering the pagination in Bootstrap