Bootstrap Modal Popup Jquery
Overview
Usually, when we design our pages there is such web content we really don't want to take place on them unless it is definitely really required by the website visitors and as soon as such moment occurs they should have the opportunity to just take a natural and simple activity and obtain the desired information in a matter of minutes-- quickly, handy and on any screen dimension. Once this is the situation the HTML5 has just the correct feature-- the modal. ( more hints)
Critical items to think about:
Before starting with Bootstrap's modal element, be sure to read the following as long as Bootstrap menu decisions have currently switched.
- Modals are built with HTML, CSS, and JavaScript. They're positioned above anything else within the documentation and remove scroll from the
<body>- Clicking the modal "backdrop" is going to immediately close the modal.
- Bootstrap typically provides a single modal screen simultaneously. Embedded modals usually aren't maintained as we think them to be poor user experiences.
- Modals use
position:fixeda.modal- One once again , due to
position: fixed- Finally, the
autofocusKeep reviewing for demos and usage suggestions.
- Because of how HTML5 explains its own semantics, the autofocus HTML attribute comes with no effect in Bootstrap Modal Popup Position. To get the very same result, apply certain custom JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)Steps to employ the Bootstrap Modal Popup Jquery:
Modals are completely assisted in recent 4th edition of easily the most well-known responsive framework-- Bootstrap and can certainly in addition be styled to display in a variety of dimensions according to developer's requirements and vision but we'll get to this in just a minute. Initially let us discover ways to develop one-- bit by bit.
First off we desire a container to easily wrap our disguised content-- to generate one make a
<div>.modal.fadeYou really need to include several attributes as well-- such as an unique
id=" ~the modal unique name ~ "tabindex=" -1 "Tab.modal-dialog.modal-lg.modal-smNext we want a wrapper for the concrete modal material possessing the
.modal-content.modal-header<button>.closedata-dismiss="modal"<span>×<h1>-<h6>.modal-titleAfter changing the header it is actually time for creating a wrapper for the modal web content -- it ought to take place together with the header feature and have the
.modal-body.modal-footerdata-dismiss="modal"Now as soon as the modal has been produced it is certainly time for developing the element or elements that we are planning to apply to launch it up or else to puts it simply-- make the modal appear in front of the users once they decide that they want the information brought within it. This normally becomes completed with a
<button>data-toggle = "modal"data-target = " ~ the unique ID attribute of the modal element we need to fire ~ "Practices
.modal(options)
.modal(options)Activates your web content as a modal. Admits an optionally available options
object$('#myModal').modal(
keyboard: false
).modal('toggle')
.modal('toggle')Manually toggles a modal.
$('#myModal').modal('toggle').modal('show')
.modal('show')Manually begins a modal. Come back to the user before the modal has really been shown (i.e. before the
shown.bs.modal$('#myModal').modal('show').modal('hide')
.modal('hide')Manually hides a modal. Go back to the user right before the modal has truly been covered (i.e. just before the
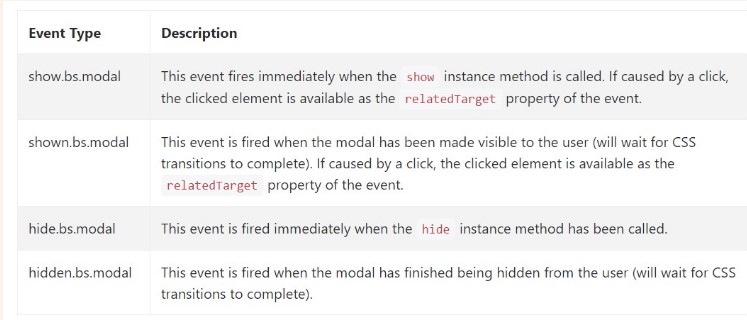
hidden.bs.modal$('#myModal').modal('hide')Bootstrap modals activities
Bootstrap's modal class exposes a handful of events for fixing inside modal capability. All modal events are fired at the modal in itself (i.e. at the
<div class="modal">$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Final thoughts
Basically that is actually all of the necessary points you need to take care about if making your pop-up modal element with newest 4th edition of the Bootstrap responsive framework-- right now go find some thing to conceal inside it.
Check some on-line video tutorials regarding Bootstrap Modal Popup:
Related topics:
Bootstrap Modal Popup: main documents

Bootstrap Modal Popup: guide short training

Yet another useful content concerning Bootstrap Modal Popup