Bootstrap Alert Window
Overview
The alerts are created by all of these components you even really don't remember as far as you actually get to really need them. They are put to use for providing fast in time responses for the user interacting with the web site hopefully pointing his or hers focus on a specific course or evoking special actions.
The alerts are most often used along with forms to give the user a tip if a area has been completed incorrectly, which is the effective format expected or which is the condition of the submission just after the submit button has been pressed.
As a lot of the elements in the Bootstrap framework the alerts also do have a neat predefined presentation and semantic classes that are used according the particular situation where the Bootstrap Alert has been displayed on display screen. Considering that it's an alert message it is necessary to grab user's focus but after all keep him in the zone of comfort nevertheless it might even be an error report. ( more info)
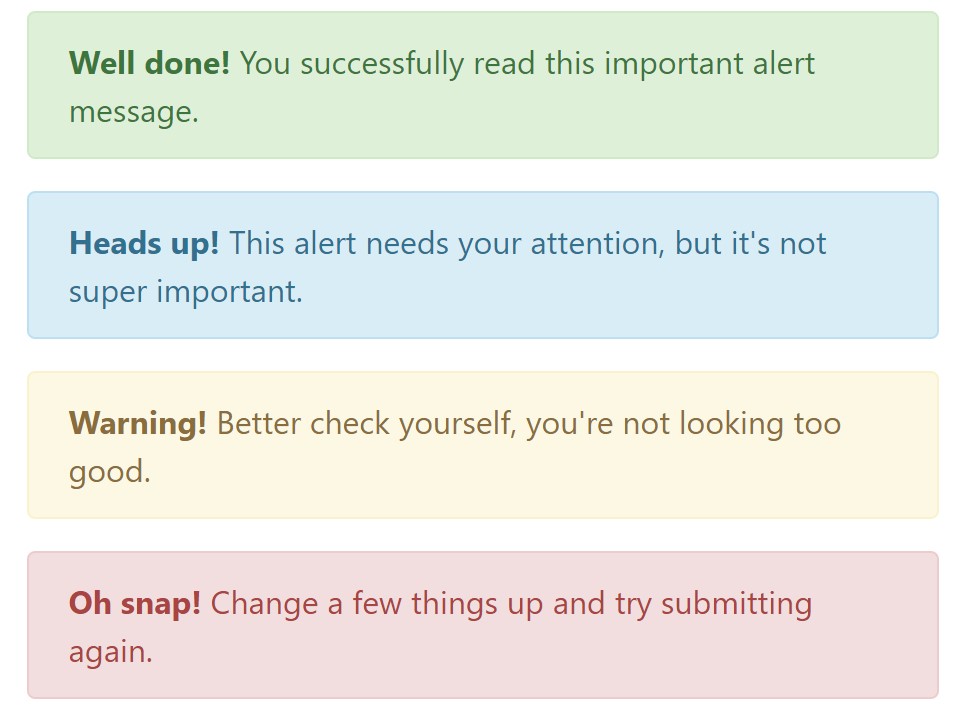
This gets fulfilled by the use of delicate toned color options each being intuitively attached to the semantic of the message content such as green for Success, Light Blue for general details, Pale yellow aiming for user's focus and Mild red specifying there is really something wrong.
<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read this important alert message.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This alert needs your attention, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're not looking too good.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> Change a few things up and try submitting again.
</div>Color option of the hyperlink
This may not be spotted at a quick look but the font colour itself is actually following this color design as well-- just the colors are much much darker so get intuitively takened as dark nevertheless it's not exactly so.
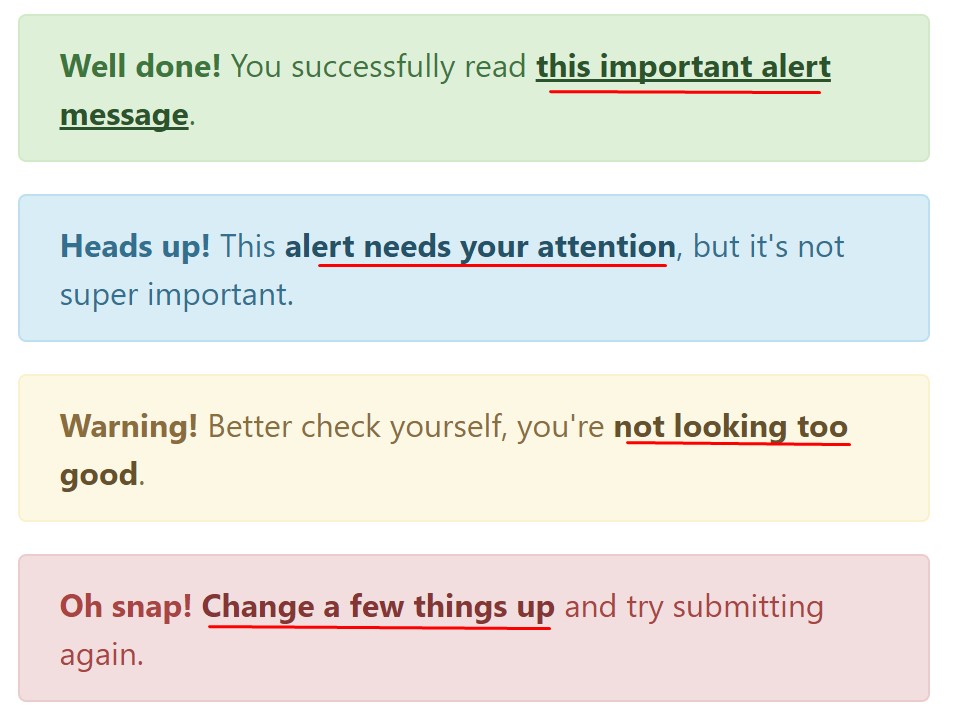
Exact same works not only for the alert text message itself but also for the web links included in it-- there are link classes taking off the outline and colouring the anchor elements in the appropriate color tone so they suit the overall alert message look.

<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read <a href="#" class="alert-link">this important alert message</a>.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This <a href="#" class="alert-link">alert needs your attention</a>, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're <a href="#" class="alert-link">not looking too good</a>.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> <a href="#" class="alert-link">Change a few things up</a> and try submitting again.
</div>Extra relevant information for alerts
A detail to keep in mind-- the colors come with their obvious interpretation only for those who actually get to check out them. In this way it's a good idea to as well ensure that the noticeable content itself offers the meaning of the alert well enough or to eventually incorporate a number of additional information to only be seen by screen readers in order to offer the page's accessibility .
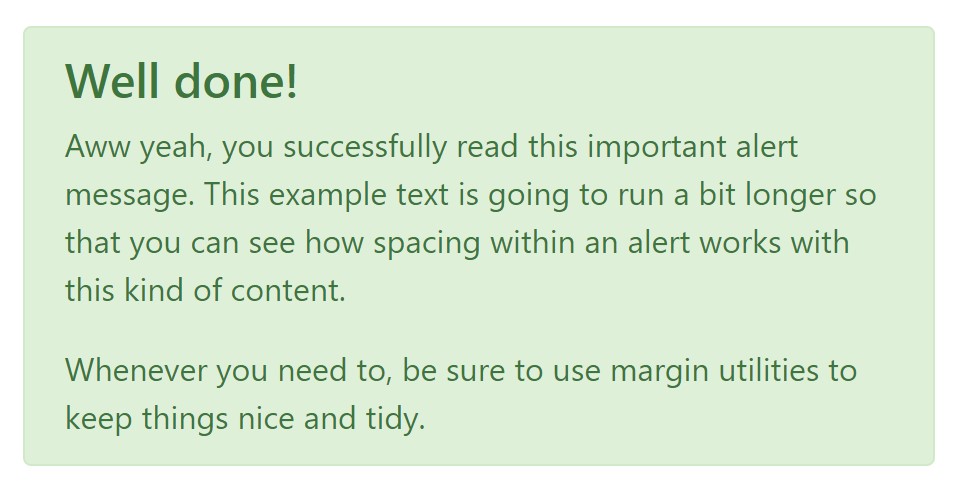
Together with links and basic HTML tags like strong for example the alert elements in Bootstrap 4 can also have Headings and paragraphs for the situations when you desire to showcase a bit longer information ( click this).

<div class="alert alert-success" role="alert">
<h4 class="alert-heading">Well done!</h4>
<p>Aww yeah, you successfully read this important alert message. This example text is going to run a bit longer so that you can see how spacing within an alert works with this kind of content.</p>
<p class="mb-0">Whenever you need to, be sure to use margin utilities to keep things nice and tidy.</p>
</div>Dismiss the alert
You can additionally bring in an X icon to dismiss the alert and incorporate a cool transition to it to once again make sure the visual comfort of the Bootstrap Alert Message visitors.

<div class="alert alert-warning alert-dismissible fade show" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<strong>Holy guacamole!</strong> You should check in on some of those fields below.
</div>There are four kinds of contextual alert messages in Bootstrap 4 framework - they are titled Success, Info, Warning and Danger. Don't let however their names to decrease the manner in which you are actually working with them-- all of these are just some color schemes and the way they will be actually performed in your web site is completely up to you and fully depends on the particular scenario.
As an example-- if the color scheme of your page utilizes the red as major color tone it may be really appropriate to present the alert for successful form submission in red too making use of the predefined alert danger look in order to much better mix with the web page and save some time specifying your own classes.
The predefined alert classes are just some consistent appearances and the responsibility for using them lays entirely on the designer's shoulders.
JavaScript behaviour of the Bootstrap Alert Design
Triggers
Enable dismissal of an alert by using JavaScript
$(".alert").alert()Enable removal of an alert by using JavaScript
Or with information features on a button in the alert, as illustrated above
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>Take note of that closing an alert will take it out from the DOM.
Approaches
$().alert()$().alert('close')Events
Bootstrap's alert plugin makes vulnerable a few events for netting in to alert features.
close.bs.alertclosed.bs.alertExamine a couple of video training relating to Bootstrap alerts
Linked topics:
Bootstrap alerts approved information

W3schools:Bootstrap alert tutorial

Bootstrap Alert Issue