Bootstrap Button Style
Intro
The button elements together with the urls covered within them are perhaps among the most crucial elements allowing the users to interact with the web pages and take various actions and move from one webpage to one other. Most especially currently in the mobile first community when about half of the pages are being watched from small-sized touch screen devices the large convenient rectangle areas on display screen very easy to locate with your eyes and touch with your finger are more crucial than ever. That's reasons why the new Bootstrap 4 framework evolved giving extra pleasant experience giving up the extra small button sizing and providing some more free space around the button's subtitles to make them a lot more legible and easy to work with. A small touch providing a lot to the friendlier appeals of the brand-new Bootstrap Button Change are additionally just a little bit more rounded corners which along with the more free space around helping make the buttons a lot more satisfying for the eye.
The semantic classes of Bootstrap Button Toggle
In this version that have the similar number of cool and easy to use semantic styles giving us the ability to relay interpretation to the buttons we use with simply just putting in a special class.
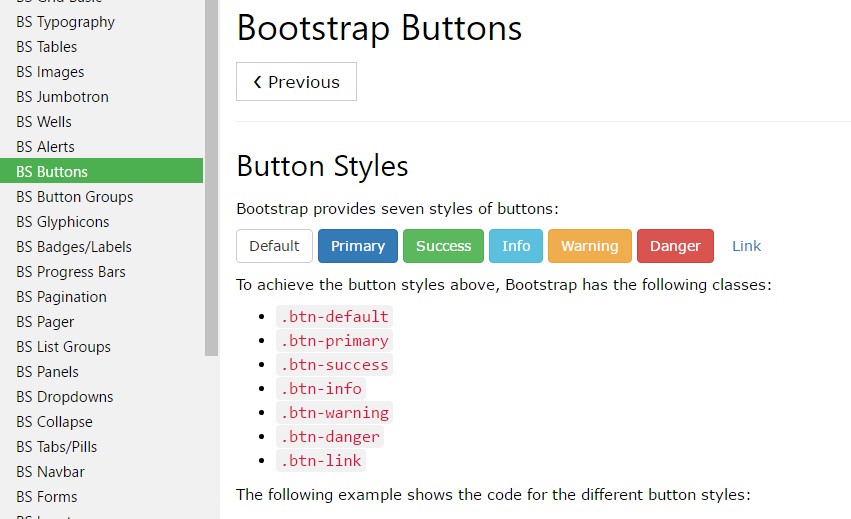
The semantic classes are the same in number just as in the last version however, with a number of improvements-- the not often used default Bootstrap Button usually coming with no meaning has been dismissed in order to get changed by much more keen and automatic secondary button styling so right now the semantic classes are:
Primary
.btn-primaryInfo
.btn-infoSuccess
.btn-successWarning
.btn-warningDanger
.btn-dangerAnd Link
.btn-linkJust be sure you first incorporate the main
.btn<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-link">Link</button>Tags of the buttons
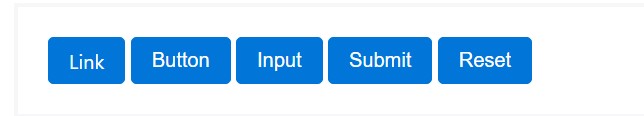
When applying button classes on
<a>role="button"
<a class="btn btn-primary" href="#" role="button">Link</a>
<button class="btn btn-primary" type="submit">Button</button>
<input class="btn btn-primary" type="button" value="Input">
<input class="btn btn-primary" type="submit" value="Submit">
<input class="btn btn-primary" type="reset" value="Reset">These are however the fifty percent of the achievable looks you can put in your buttons in Bootstrap 4 ever since the updated version of the framework as well gives us a new subtle and beautiful method to design our buttons always keeping the semantic we currently have-- the outline mechanism ( more tips here).
The outline process
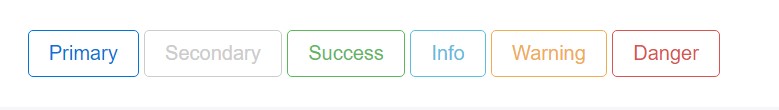
The solid background with no border gets removed and replaced by an outline using some text message with the equivalent coloration. Refining the classes is certainly quick and easy-- simply just provide
outlineOutlined Major button comes to be
.btn-outline-primaryOutlined Secondary -
.btn-outline-secondaryCrucial factor to note here is there actually is no such thing as outlined link button in such manner the outlined buttons are actually six, not seven .
Reinstate the default modifier classes with the
.btn-outline-*
<button type="button" class="btn btn-outline-primary">Primary</button>
<button type="button" class="btn btn-outline-secondary">Secondary</button>
<button type="button" class="btn btn-outline-success">Success</button>
<button type="button" class="btn btn-outline-info">Info</button>
<button type="button" class="btn btn-outline-warning">Warning</button>
<button type="button" class="btn btn-outline-danger">Danger</button>More content
Nevertheless the semantic button classes and outlined appearances are actually awesome it is necessary to bear in mind just some of the page's targeted visitors will likely not truly be capable to check out them in such manner in case you do have some a little bit more important interpretation you would love to add in to your buttons-- ensure alongside the visual solutions you at the same time provide a few words pointing out this to the screen readers hiding them from the web page with the
. sr-onlyButtons sizing
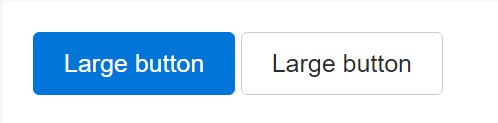
As we stated earlier the brand new version of the framework aims for readability and comfort so when it goes to button sizes alongside the default button sizing that requires no extra class to become appointed we also have the large
.btn-lg.btn-sm.btn-xs.btn-block
<button type="button" class="btn btn-primary btn-lg">Large button</button>
<button type="button" class="btn btn-secondary btn-lg">Large button</button>
<button type="button" class="btn btn-primary btn-sm">Small button</button>
<button type="button" class="btn btn-secondary btn-sm">Small button</button>Set up block level buttons-- those that span the full width of a parent-- by adding
.btn-block
<button type="button" class="btn btn-primary btn-lg btn-block">Block level button</button>
<button type="button" class="btn btn-secondary btn-lg btn-block">Block level button</button>Active setting
Buttons are going to show up pressed ( by using a darker background, darker border, and inset shadow) when active. There's no need to add a class to
<button>. activearia-pressed="true"
<a href="#" class="btn btn-primary btn-lg active" role="button" aria-pressed="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg active" role="button" aria-pressed="true">Link</a>Disabled mechanism
Force buttons appear out of service by simply adding in the
disabled<button>
<button type="button" class="btn btn-lg btn-primary" disabled>Primary button</button>
<button type="button" class="btn btn-secondary btn-lg" disabled>Button</button>Disabled buttons working with the
<a>-
<a>.disabled- Some future-friendly styles are featured to disable each of the pointer-events on anchor buttons. In browsers which assist that property, you won't find the disabled arrow at all.
- Disabled buttons must include the
aria-disabled="true"
<a href="#" class="btn btn-primary btn-lg disabled" role="button" aria-disabled="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg disabled" role="button" aria-disabled="true">Link</a>Link capability caution
In addition, even in browsers that do support pointer-events: none, keyboard navigation remains unaffected, meaning that sighted keyboard users and users of assistive technologies will still be able to activate these links.
Toggle features

<button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>A bit more buttons: checkbox and radio
The checked state for these buttons is only updated via click event on the button.
Keep in mind that pre-checked buttons demand you to manually bring in the
.active<label>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Methods
$().button('toggle')Final thoughts
And so primarily in the new version of the best and most favored mobile first framework the buttons evolved planning to eventually become even more legible, even more friendly and easy to use on smaller display screen and a whole lot more impressive in expressive means with the new outlined condition. Now all they need is to be placed in your next great page.
Check out a few on-line video short training regarding Bootstrap buttons
Related topics:
Bootstrap buttons formal records

W3schools:Bootstrap buttons tutorial

Bootstrap Toggle button