Bootstrap Row Css
Overview
Just what do responsive frameworks perform-- they supply us with a helpful and working grid environment to place out the material, making sure if we specify it correct and so it will function and present correctly on any type of device no matter the sizes of its display. And a lot like in the building every framework featuring some of the most favored one in its newest version-- the Bootstrap 4 framework-- incorporate just a handful of primary components which laid down and mixed appropriately have the ability to assist you build almost any type of attractive visual appeal to fit in your layout and vision.
In Bootstrap, generally, the grid structure gets constructed by three main features which you have most probably previously seen around checking out the code of certain pages-- these are actually the
.container.container-fluid.row.col-In the case that you're rather new to this whole thing and in some cases get to think which was the proper method these 3 ought to be applied within your markup right here is really a simple secret-- all you require to remember is CRC-- this abbreviation comes with regards to Container-- Row-- Column. And given that you'll briefly get used to noticing the columns serving as the inner element it's not differ probable you would certainly oversight what the very first and the last C represents. ( learn more)
Number of words relating to the grid system in Bootstrap 4:
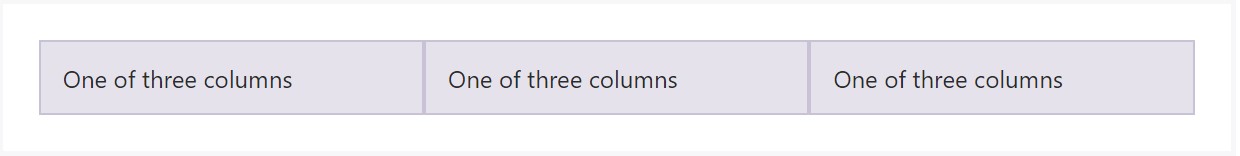
Bootstrap's grid mode employs a variety of rows, containers, and columns to design plus align content. It's created using flexbox and is completely responsive. Shown below is an illustration and an in-depth review ways the grid interacts.
The aforementioned scenario builds three equal-width columns on small, normal, big, and extra big devices using our predefined grid classes. All those columns are centralized in the webpage having the parent
.containerHere's the particular way it works:
- Containers give a method to center your web site's components. Make use of
.container.container-fluid- Rows are horizontal sets of columns that ensure your columns are actually arranged effectively. We work with the negative margin method upon
.row- Web content needs to be placed in columns, and simply just columns may possibly be immediate children of Bootstrap Row Inline.
- With the help of flexbox, grid columns without having a specified width will automatically format using equal widths. As an example, four instances of
.col-sm- Column classes identify the several columns you 'd like to employ outside of the potential 12 per row. { So, in the case that you need three equal-width columns, you can use
.col-sm-4- Column
widths- Columns come with horizontal
paddingmarginpadding.no-gutters.row- There are 5 grid tiers, one for every responsive breakpoint: all breakpoints (extra small-sized), small-sized, standard, large size, and extra big.
- Grid tiers are based upon minimal widths, implying they concern that tier and all those above it (e.g.,
.col-sm-4- You may apply predefined grid classes or else Sass mixins for more semantic markup.
Take note of the issues along with failures around flexbox, like the incapability to use some HTML features such as flex containers.
Though the Containers grant us fixed in max width or else expanding from edge to edge straight space on display screen with small practical paddings all around and the columns deliver the means to delivering the display screen area horizontally-- again with some paddings across the concrete material providing it a space to inhale we are simply heading to direct our consideration to the Bootstrap Row component and all the great methods we can easily utilize it for designating, aligning and distributing its components employing the clear new to alpha 6 flexbox utilities that are really certain classes to bring in to the
.row-sm--md-Effective ways to put into action the Bootstrap Row Grid:
Flexbox utilities can be used for establishing the ordination of the components placed in a
.row.flex-row.flex-row-reverse.flex-column.flex-column-reverseRight here is the way the grid tiers infixes get utilized-- for example to stack the
.row.flex-lg-column.flex-Along with the flexbox utilities related to a
.row.justify-content-start.justify-content-end.justify-content-center.justify-content between.justify-content-aroundThis counts as well to the vertical positioning which in Bootstrap 4 flexbox utilities has been actually dealt with just as
.align-.align-items-start.row.align-items-end.align-items-centerYet another options are straightening the objects by their baselines being straightened the class is
.align-items-baseline.align-items-stretchEach of the flexbox utilities talked about already maintain independent grid tiers infixes-- add them right prior to the final word of the corresponding classes-- such as
.align-items-sm-stretch.justify-content-md-betweenConclusions
Here is precisely how this vital yet at first look not so adjustable element-- the
.rowCheck out a number of online video short training regarding Bootstrap Row:
Connected topics:
Bootstrap 4 Grid system: main information

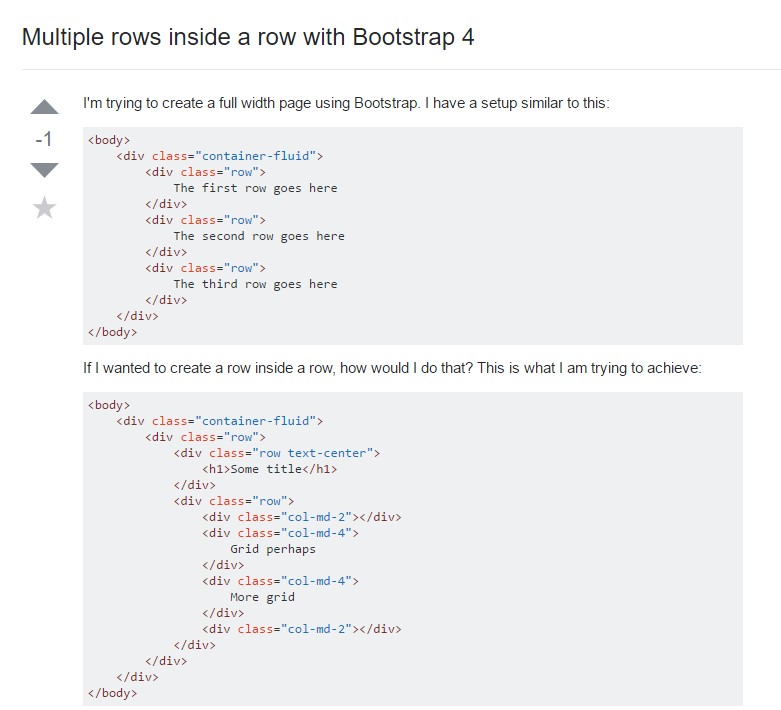
Multiple rows inside a row with Bootstrap 4

Yet another problem: .row
causes horizontal overflow
.row