Custom Bootstrap Landing Page Theme Generator
Custom Bootstrap Minimal Theme Tutorial
Nowadays almost every company, regardless of if this tool's a startup or a major organization simply needs to have a website. As well as also in addition-- a great deal of individuals experience the requirement from possessing one either and show just what they need to claim and also show their eyesight or even and advertise their capability and also knowledge in purchase and acquire employed much more effortlessly. Yet certainly not everyone posses the necessary webmaster skills and/or time required for creating a great looking web site off the scratch using simply a content publisher and beloved web internet browser.
But let's recoil as well as look all around. In attributes every thing sort of aims locating the easiest course, the one taking least efforts receiving from one suggest yet another. So this tool's sort of organic thing our company find for a rapid and easy answer off the activities our company obtain encountered and. For me personally, as a graphic and also lately making his initial steps internet designer this tool certainly never was actually an alternative having somebody else's sight and substituting only words along with the one I need to have, however allowed's admit-- making use of stock HTML layouts is without a doubt a quick and very easy answer for one doing not have the capabilities, however in hopeless demand of a web site. You simply should take the files and replace the message and also graphics along with your very own-- no unique understanding is actually required and excellent totally free resources for text modifying and graphic chopping are actually greatly discovered on the internet. As well as due to the fact that there are actually plenty design templates offered it is actually also relatively effortless to pick-up one actually close adequate and the importance of exactly what you indicate to reveal in your web site. Coming from this standpoint it definitely seems like the most convenient method, yet let's be sincere-- that is actually an exchange online game-- you lose a lot of your time finding for a good design template and afterwards getting aware of the technique this tool's organized and also unavoidably get faced the HTML learning contour so as to get about equally as high as you should achieve your aims-- that is actually only the technique that is. And whatever you carry out-- you obtain tightened by order somebody not even knowing you exist carried out for the vital material you prefer to show to the planet.
As I claimed I am actually a designer, therefore by doing this of doing things has never ever been actually an option for me. Yet I am actually also (or even at least believe so) a person, thus, certainly, I am actually also striving for the most convenient technique-- and also in fait accompli I located it a handful of months earlier-- this is actually an amazing (and also totally free!) piece from software application called The Mobile Bootstrap Builder-- you simply grab as well as lose the readymade obstructs setting up as well as styling all of them right off the frontal end like you would certainly in a content or even image editor-- no coding expertise required in any way, which was actually good at that time since I possessed none. Yet as you can easily think this tool is actually an offer as well as take game again-- being actually an increasing superstar this had confined variety from blocks still in unusual occasions tightening me showing the important things I needed to have and. Nonetheless, Mobile Bootstrap Builder was so cool and the way off making a site along with experienced therefore easy and enjoyable that it type of typically became my beloved internet design answer. Time gone by as well as this appeared that I'm certainly not the a single-- I watched the creating of a strong Mobile Bootstrap Builder area sharing expertise and helping the ones in requirement. That developed so a lot definitely that a lot from individual website design crews wished to feature their operate in Mobile Bootstrap Builder's platform adding some even more spice and diversity to the task.
So this is just what our team're visiting talk going today-- UNC Bootstrap Mobile Theme - the 1st individually built HTML layout pack incorporated into the wonderful Mobile Bootstrap Builder. Beginning as reasonably unsatisfactory in modification possibilities expansion beautiful merely along with the several in different ways adapted predefined blocks and decide on from in just a matter from weeks the UNC Bootstrap Landing Page Theme adulted to turn into an excellent extension giving the customer the stated wide array off blocks easily covered in the cherished no code needed Mobile Bootstrap Builder Customization atmosphere. Scrolling down and down over nearly a hundred different predefined blocks you'll be delighted to find out a whole bouquet off completely new types of blocks essentially extending your capabilities from showcasing your web content with the Mobile Bootstrap Builder. As well as the most ideal point is that with the meticulously mastered Block Preferences you rarely need tweaking one thing with the Code Editor-- practically every thing may be set from there. We'll likewise take a deeper search in these rare cases when minor tweaking as well as styling the modules are actually demanded so as to profit one of the most coming from all of them along with just a handful of basic lines off standard filled in the built-in Mobile Bootstrap Builder Custom HTML as well as CSS editor.
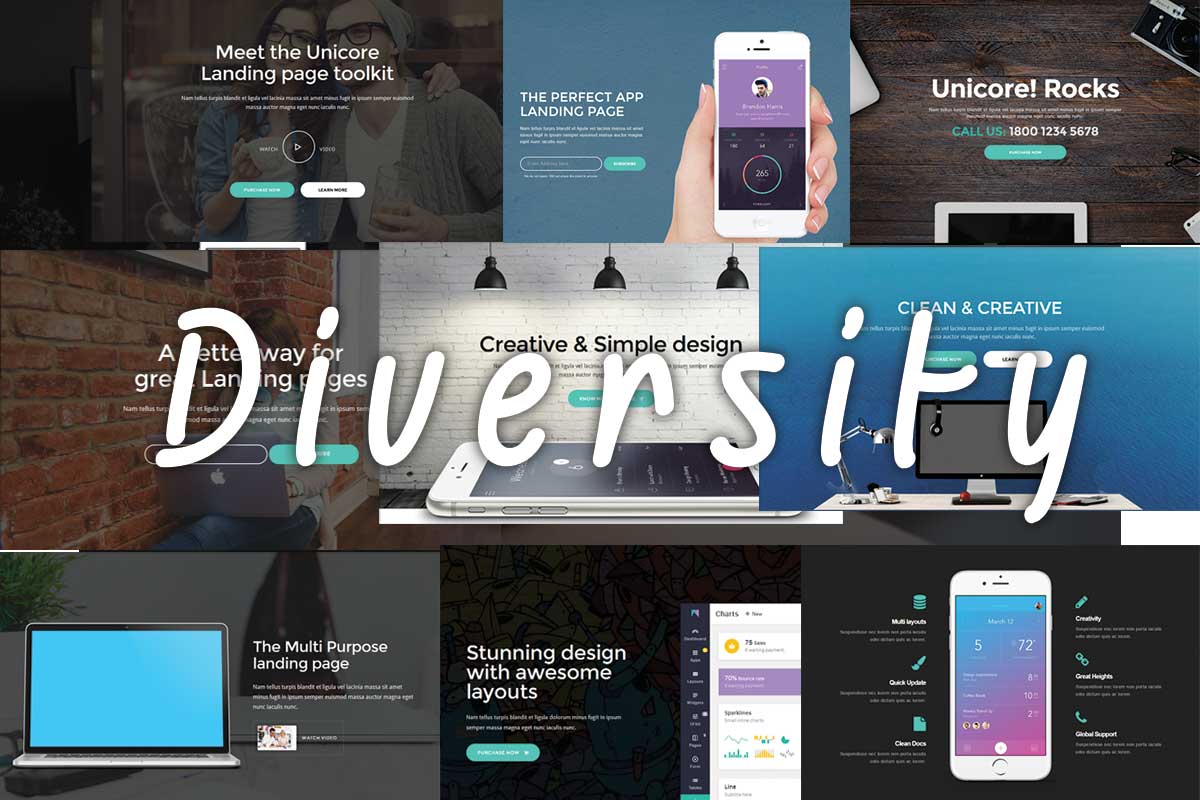
Variety as well as ease

This is exactly what the UNC Bootstrap CSS Theme in fact provides-- a whole hand filled with blocks all set for you and kind your material and also substitute the graphics, much like you usinged to accomplish in the normal HTML layouts. However this time, due to the Mobile Bootstrap Builder Graphic environment you receive to actually observe the end results off every adjustment you square away on the display screen. Say goodbye mindful picking snippets off code and also blinking over the monitor to create certain you insert that in the best location to obtain the desired plan-- you merely yank as well as lose the points you need to have where you need this as well as along with the UNC Bootstrap Mobile Theme there is actually a whole lot and tug and lose.
I presume here comes the restaurant of handful of terms off precaution-- with the huge energy come the terrific duties. Just because you can grab as well as fall any type of block at any kind of restaurant in your concept this doesn't indicate you should aimlessly accomplish this. Right now when you possess the devices and buy the website specifically the method you should-- have your time creating the greatest idea which greatest connect with the customers and serve to your necessities. From course, the most effective sight possesses a ton of practices, but merely consider that after all there are actually handful of usual guidelines which an internet site look should fallow. You've actually received some aid on this-- the method the blocks are actually gotten in the edge board offers you a tip about the necessary spot they need to consume your internet site.
A number of blocks AND Multiple choices
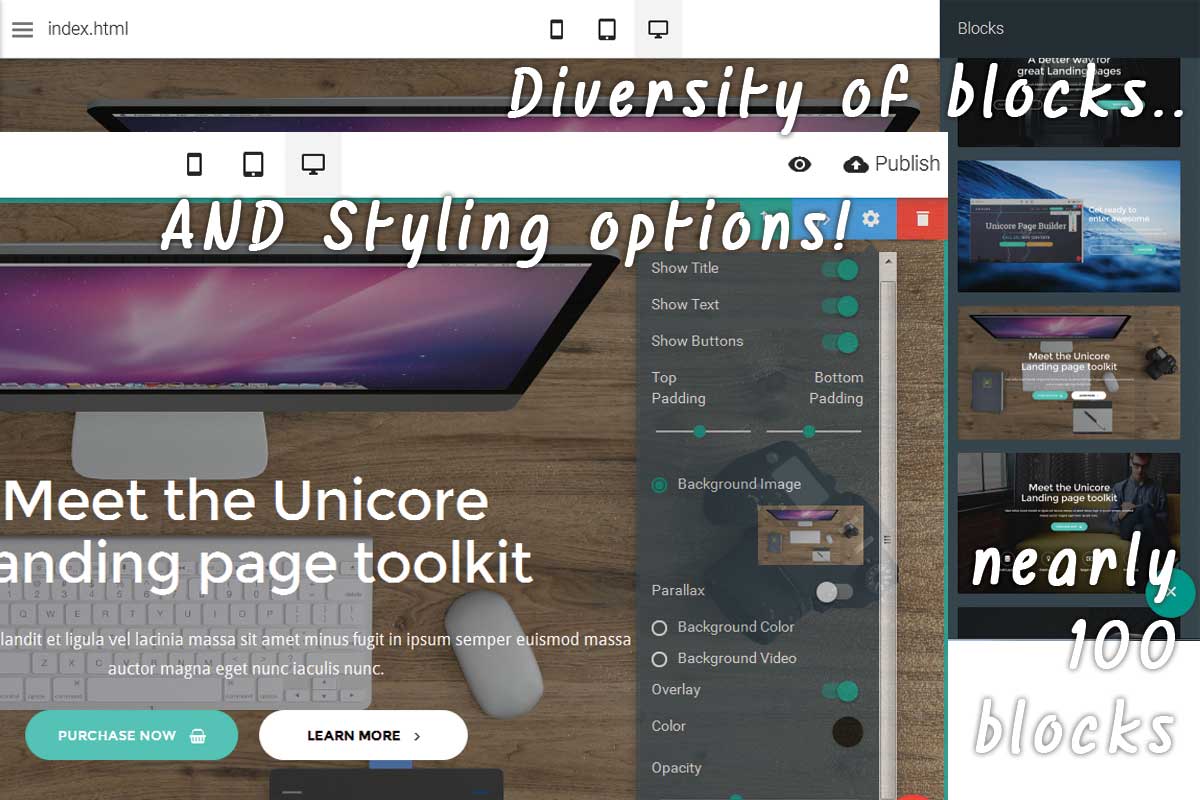
The brand-new variation of the UNC Bootstrap Flat Theme presents numerous( nearly 100) predefined blocks and also the ideal everything is actually just about all of all of them are actually fully adjustable the Mobile Bootstrap Builder means! In the Blocks Preferences board there are actually all the excellent outdated designing alternatives our team the Mobile Bootstrap Builder Users Community are already to used to and also some brand-new ones such as the usage off the Font Awesome symbols and also some necessary to the new kind off blocks regulates we'll have a thorough look. You don't receive experienced a predicament any longer-- a number of blocks along with an absence of no coding customization (as in popular HTML themes for instance) or even great portable pack off entirely adjustable blocks missing out on a capability every now and then. Along with the new version of UNC Bootstrap Responsive Theme you generate BOTH-- just choose the blocks closely matching your vision and type this tool by means of the aesthetic Mobile Bootstrap Builder interface.
The greatest unpleasant surprise with the 2nd version of the UNC Bootstrap CSS Theme are going to probably pertain to the Mobile Bootstrap Builder customers presently received aware of the 1st one. As any item of job in experience the 1st model possessed a vast assortment off predefined segments but totally lacked customization alternatives in the Block Properties segment, so for a familiarized Mobile Bootstrap Builder user operating along with it was kind of distressing. But say goodbye to! That seems to be the advancement group has taken the combination off the theme seriously as well as now the UNC Bootstrap Landing Page Theme offers comprehensive and rewarding building a great appearing and totally receptive website expertise.
Therefore let's right now take a detailed examine just what we've got.
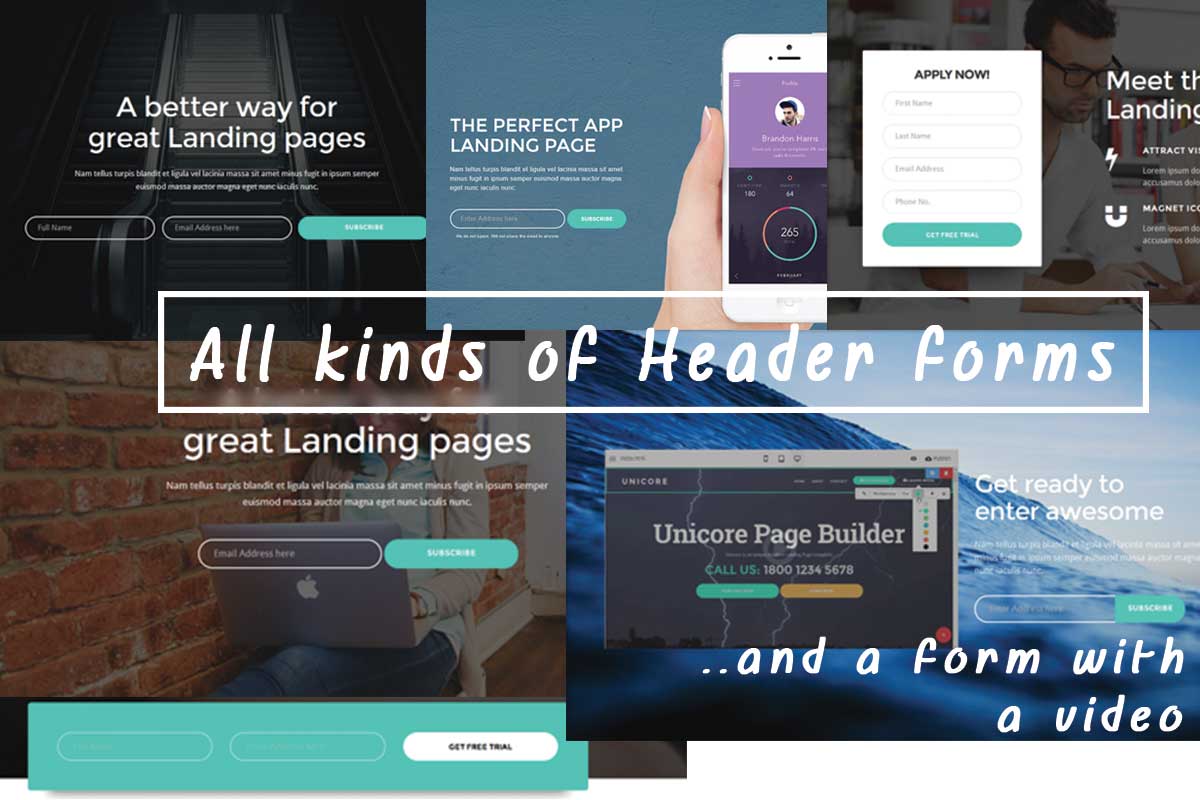
The Header Blocks
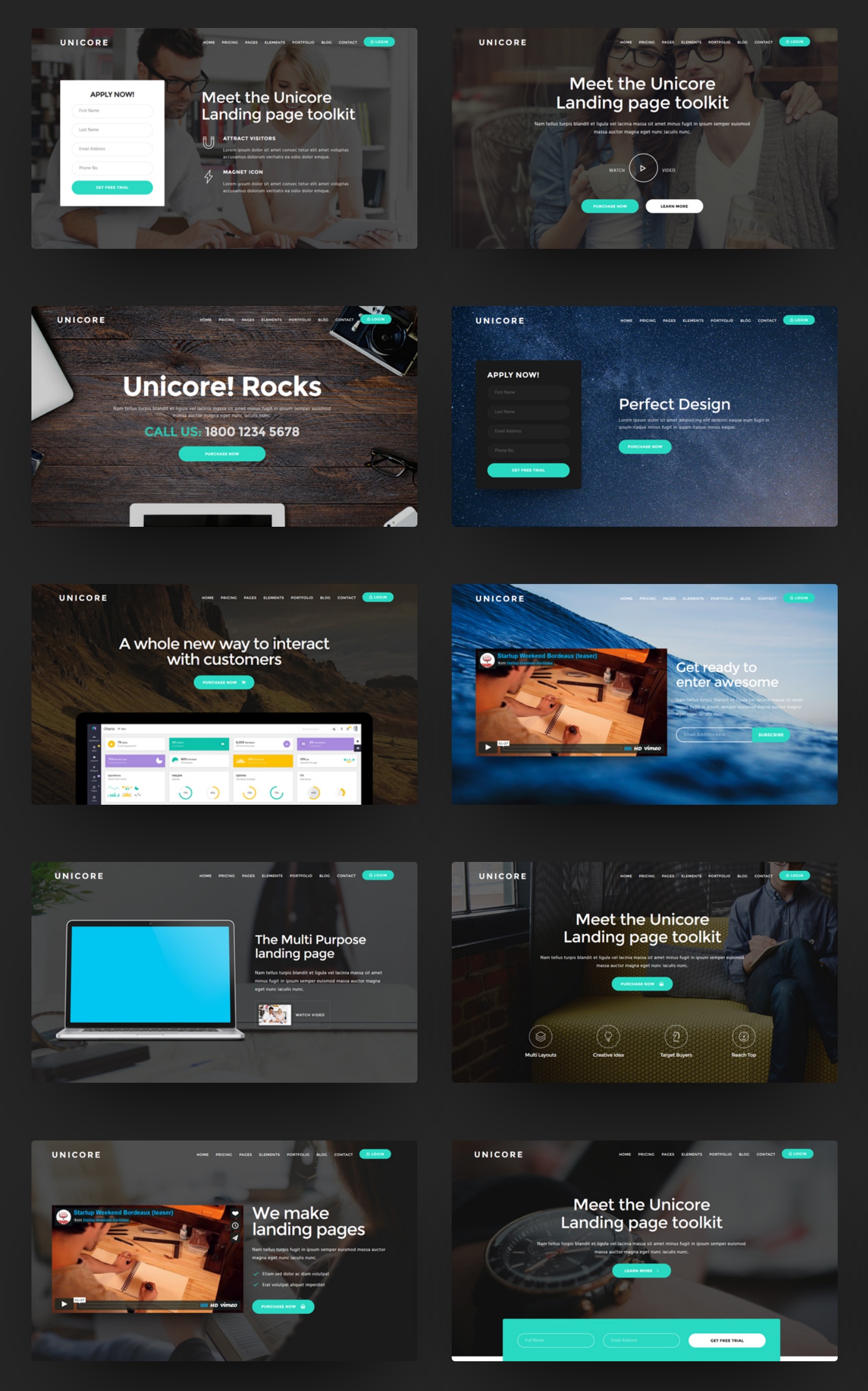
In UNC Bootstrap Responsive Theme there are 25 different forms of header obstructs for you to utilize. They come completely packed with performance and also really this comes and be actually the indication that contrasts them coming from one yet another. The UNC Bootstrap One Page Theme development team has developed as well as established all kinds from great options featuring 9 sorts of get in touch with as well as register kinds-- something our company didn't have previously and to spice up the important things even further you need to sack a picture or even video and several of them. The header pack also consist of bold contact us to actions with creative concepts for the history, some all of them allowing you and put in image or even video clip inline. Likewise, brand-new capability launching is actually the use from Font Awesome to attain a couple of quite enticing outcomes.
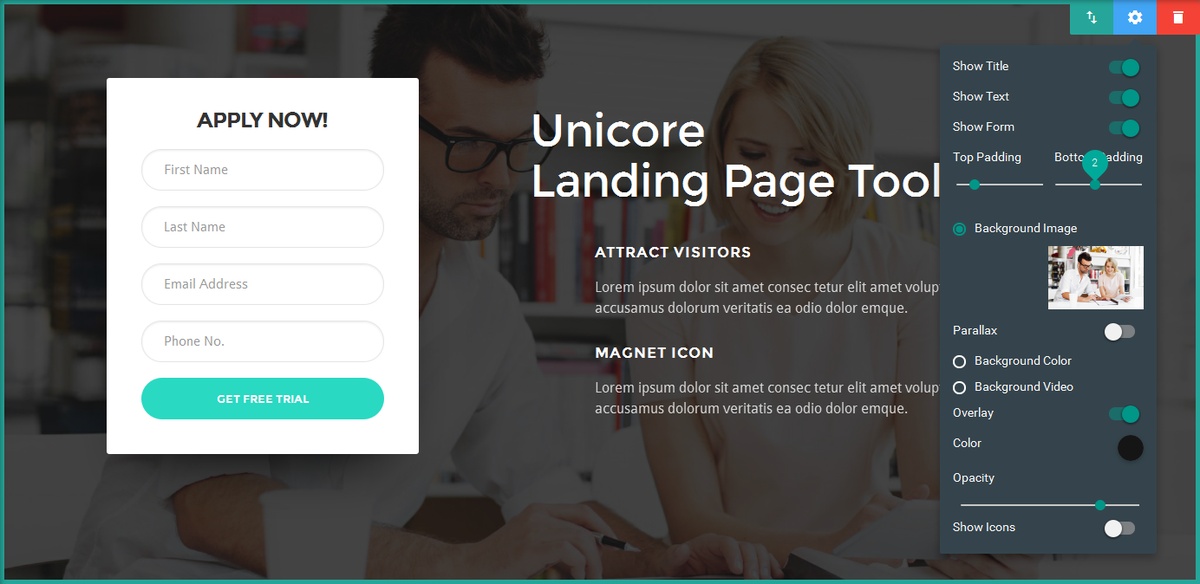
All UNC Bootstrap Responsive Theme Header Blocks possess total Mobile Bootstrap Builder Classic history selection possibilities including Background Solid Color, Image Video and a fully personalized semitransparent Overlay shade. A brand-new component is actually the Icons Color option-- because in many blocks you possess the capacity off placing Font Awesome Icons in your information this choice permits you choose the different colors in which you assume they will look greatest. The common designing technique is all the aspects off a kind in a block and discuss a colour however if by chance you require using a various shade and several of the icons, that is actually easily possible with simply a few product lines of code as well as we'll review it in the future.
The general dark different colors program sort of blurs the appeal of the blocks in the edge door producing this challenging and in fact observe the format. This is actually type of puzzling in the beginning, however do not fret-- you'll obtain used and that fairly soon-- merely have all the blocks out and view just what you've received in your new toolbox as well as in the future when you need one thing you'll determine the matching succinct quickly.
So Let's have a look.
The daring phone call to action types in the header are actually fairly a pleasant as well as useful notion. Leveraging Mobile Bootstrap Builder built-in one action personalization form capability the UNC Bootstrap Minimal Theme offers our team a lots and pick up off depending on the material from the site. All the styling are actually totally personalized via the visuals interface as well as in situation Bootstrap predefined color pattern are certainly not enough-- utilizing the Code Editor's functionalities. This tool is in fact a fantastic method incorporating the popular full-screen header along with meaningful details and performance. Somehow you've pushed the information down actually, thus why certainly not putting some capability along with the remarkable graphics.
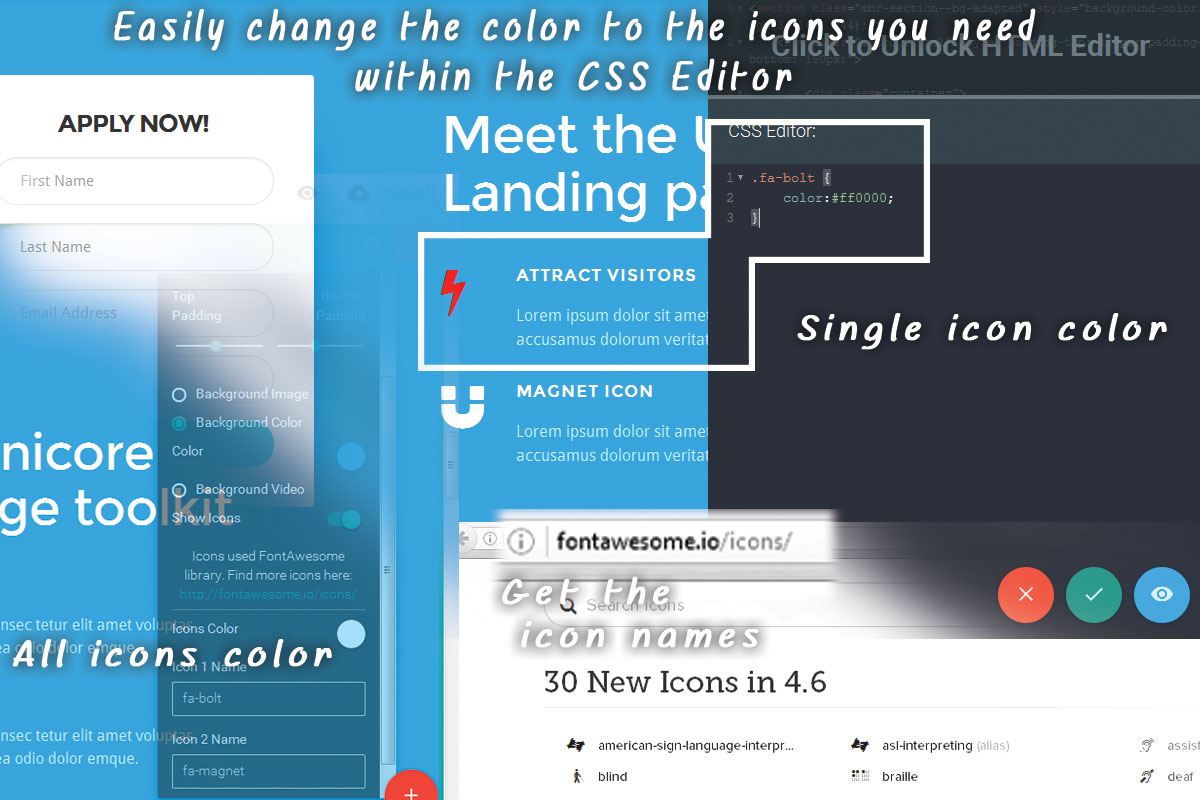
The UNC Bootstrap Theme incorporates the usage from Font Awesome Icon Set, which is really pretty amazing, however initially could generate type of baffling. They carry out give you a pointer in the choices panel regarding where to search for the icon codes and you may with ease opted for the shade that fits ideal.
In order and obtain a various shade for a single image you would certainly wish to using a little bit of CSS trick-- the name off each image is likewise a class designated and the aspect having this-- the designing from all the Font Awesome Icons in a block makes use of the.fa selector. And style particular one, use its title as a selector such as this:
Don't receive puzzled by necessity from typing the exact names of the Font Awesome Icons you need-- merely copy/ mix coming from the rip off piece delivered as a link in every the Properties Panels.
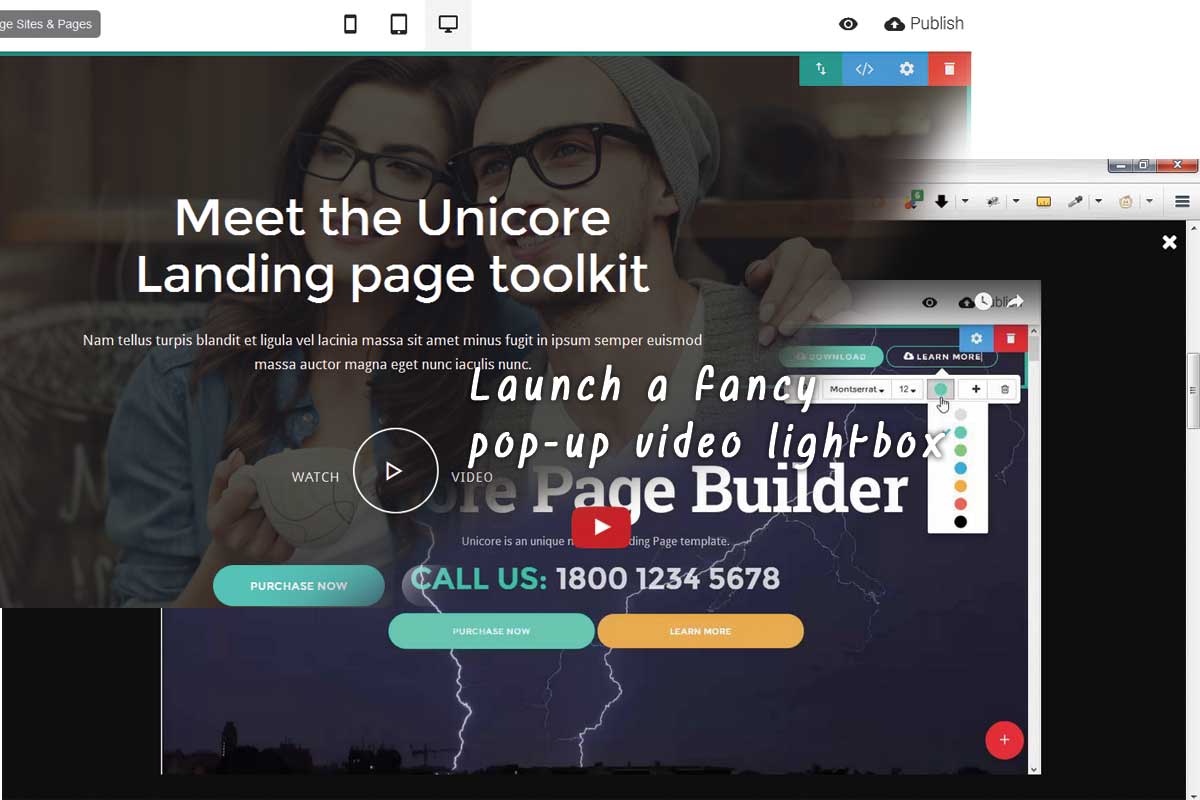
Brighten the video recording
Yet another amazing attribute is the turn up video clip lighting box included in some of the predefined header blocks giving a clean approach to the ingrained video-- it lots on individual ask for (click on/ water faucet on guard Video Button) as well as conveniently loads the monitor for finest knowledge. At the rest of the time the exact same place obtains occupied by an appealing photo of your option to enhance your principle. Therefore essentially this is actually an area saving idea and also supplies a new and also subtle method of delivering your illustration video clips.

A photo worth a thousand phrases
In the UNC Bootstrap Theme you've understood the independence of showcasing your graphics in all as well as enticing methods. Along with the effortlessly customizable sliders you could grab the photos best embodying your idea and also show them and the public alongside along with desirable title couple of sentences off illustration or even a contact us to action-- all completely liable from training course. The slideshow shuts out been available in two all styles-- full boxed as well as total distance and match the internet site consistency.
And if you like presenting your photos in a comfy tiled porch invoking an increased viewpoint in a lighting container-- along with UNC Bootstrap Mobile Theme gallery blocks you simply could The Block Preferences offers you all the power to establish up and prepare the pictures you require. An everything to always remember is considering that the pictures you load are both made use of for thumbnail and light carton viewpoint it is actually a really good idea they all sustain the very same percentages. So you will perhaps wish to crop some off all of them along with your favorite graphic editing device. Uncertain just what method that is actually-- our company've understood you dealt with-- take a look at our write-up concerning on the web/ offline graphic handling answers.
The fact pictures are actually likewise utilized as thumbnails may likewise assist you generating some very fresh looks doing specifically the other I suggested in the previous paragraph. So as to get a mosaic viewpoint of your thumbnails simply add consequently pictures along with all proportions and also check out the results. In this particular experience, this tool may also be a smart idea switching on the Spacing options offering the graphics some vacuum around. There is no strict dish thus merely possess some exciting making an effort various options until you reach the one you actually such as. With the UNC Bootstrap Minimal Theme gallery block you can.
And also allow the media come
The media blocks are actually basically the like in Mobile Bootstrap Builder's Native Theme-- still really useful however-- you understand the energy and include inline an attractive graphic or even a video alongside with a couple of words to describe it and also, if you should-- a switch to phone the user to have an activity.
The left/ appropriate positioning functions is being actually simulated through consisting of two all blocks. If you need to have to feature Image straightened and the precisely large screens-- right insert the proper straightened video clip block and replace the video clip.
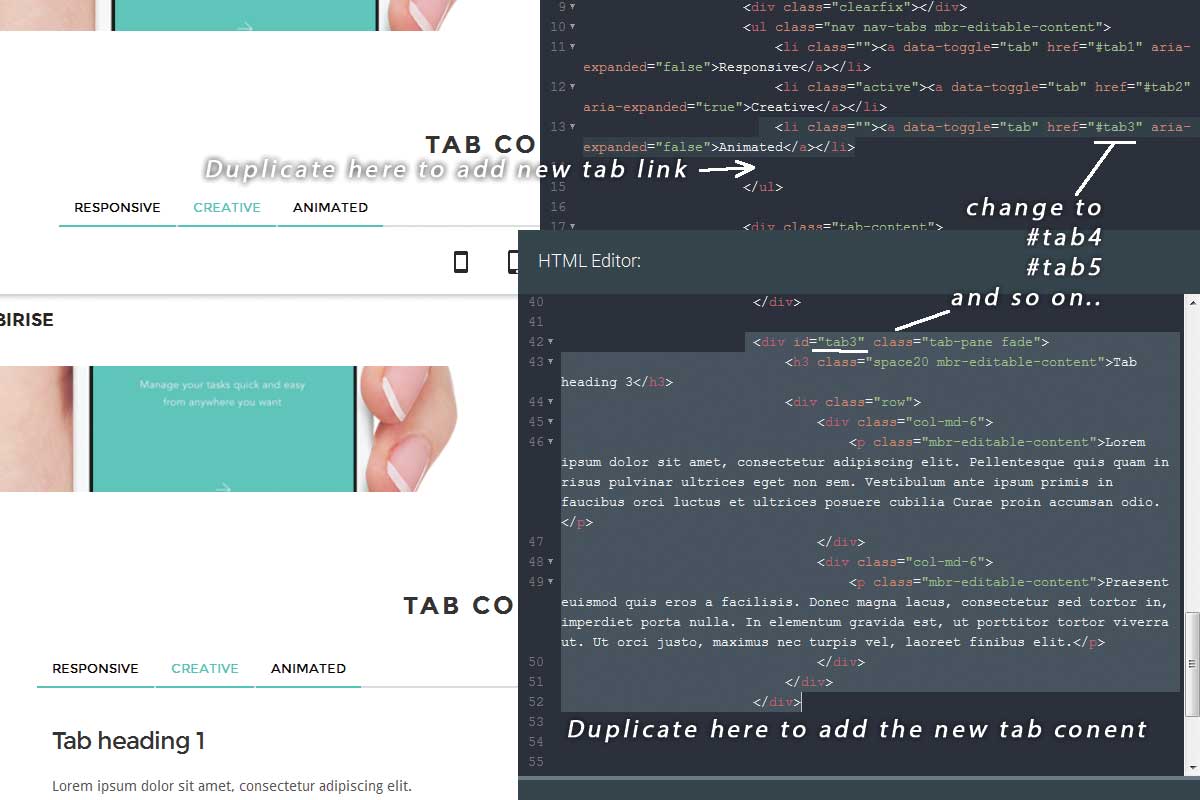
This section of predefined segments and also the upcoming one come as a definitely beneficial enhancement and the Mobile Bootstrap Builder assortment off blocks-- they let you describe additionally regarding you or your businesses timetable and functions in a fresh as well as attractive method. We've understood a cute timeline as well as 2 all tabbed web content shuts out listed here which are really an uniqueness for the Mobile Bootstrap Builder setting. Pro tempore being actually these blocks likewise do not have Customization possibilities via the Block Properties Panel yet this is actually rather usual really considering that as I advised you this is actually the first version off the UNC Bootstrap Responsive Theme as well as hopefully are going to obtain enhanced very soon. Certainly not and fret though-- every little thing is easily modifiable from the Code Editor Panel-- allow's look exactly how
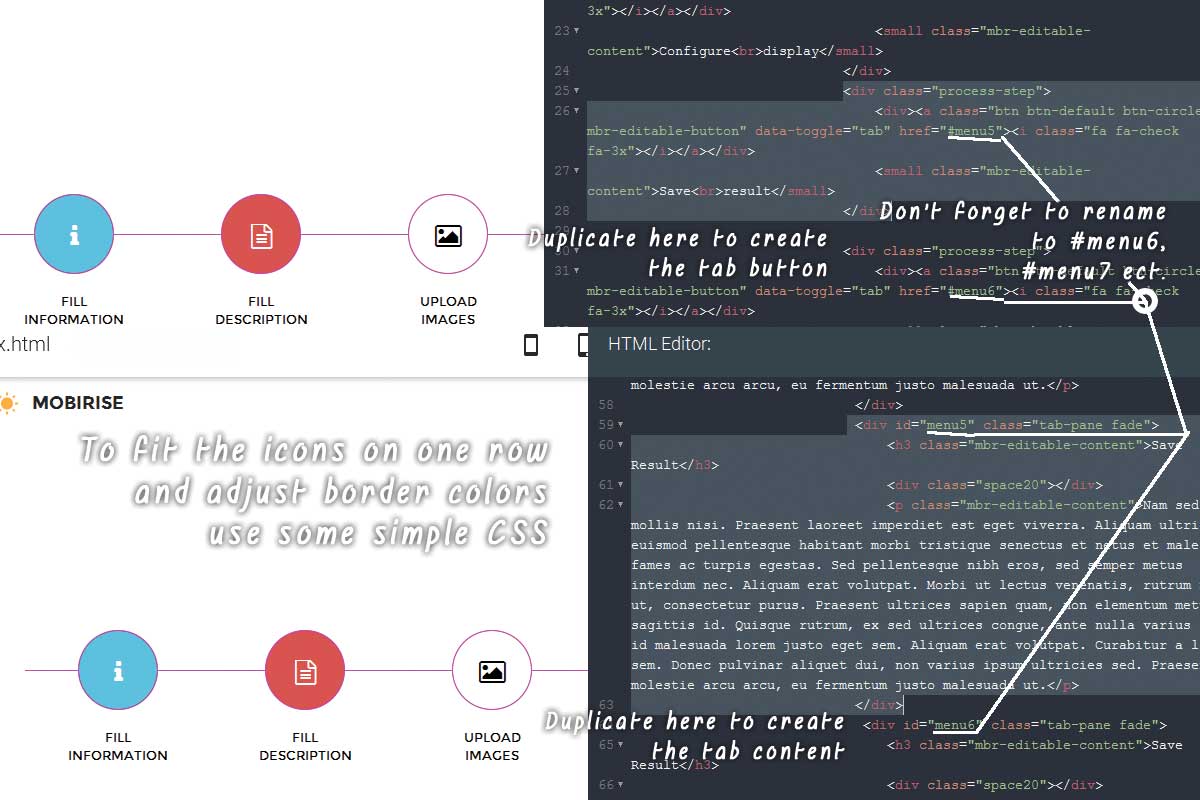
Our company've obtained multiple choices listed here-- the basic tabbed appearance as well as a timeline-like tabs with icons which is actually fairly awesome really. Setting all of them up just in case you do not require 3 (or in the case of icons 5) buttons survives the Code Editor Panel again like this:
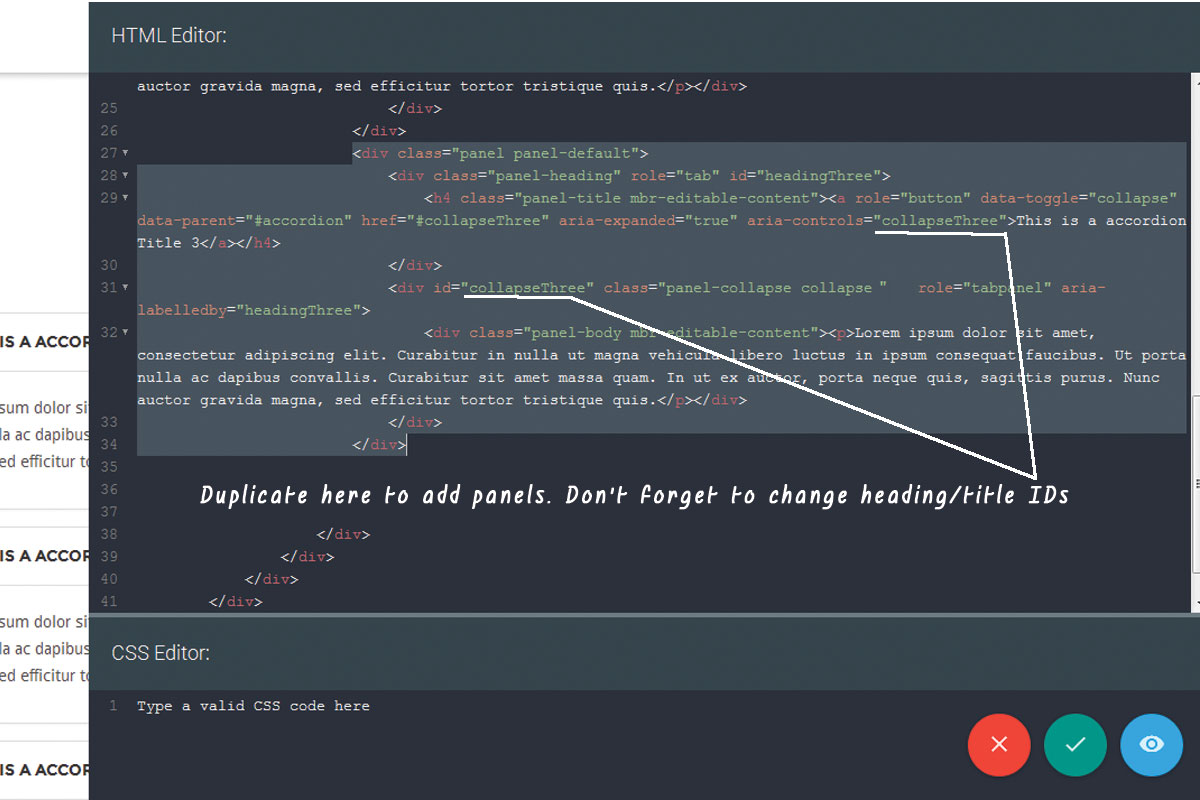
The Icon Tabbed blocks are in fact one block with various styling choices. Due to the fact that the Icon tabs are actually managed as button you've received a pinch of actual Mobile Bootstrap Builder adventure being enabled to select their active state with the graphic interface. However nevertheless you've obtained include possibility (the PLUS SIGN) in switch modifying alternatives perform certainly not seek to extra one-- it is going to just put a reproduce following and the initial without including the crucial buttons capability you probably would need. As opposed to replicating the switch if you want to specify up this block the method you need that only put together the wanted Icons, Active colors and also Background by means of the Block Properties board and unlock the HTML area. As soon as being actually there you will need to have to replicate 2 simple parts off code so as to get additional tab Icon and also Content (or remove some snippets if you don't require them). Don't neglect to alter the id titles from the freshly sacked elements so as to link all of them properly along with one yet another.

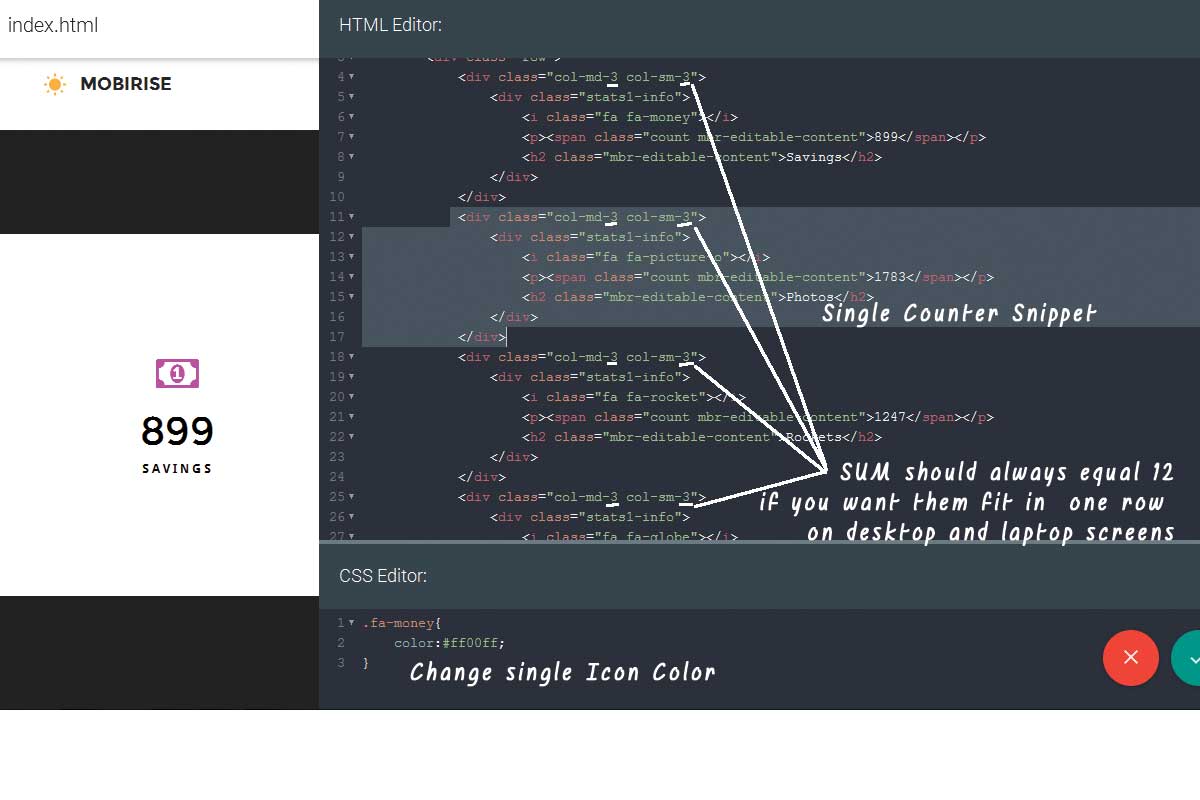
Let's matter as a lot as our team really want!
The counters are actually excellent! I've consistently liked this basic, new and also interesting way off showing some varieties to the user. Considering that off the trendy animation impact you kind from actually see the ascendance, receive a little bit of a reality encounter. Therefore obviously I liked the counters blocks immediately. Specifying up the inscription and also amount and await and occurs directly in the block-- only click on and kind. If you like various colour for the icons transforming it takes place through the simple CSS schedule we talked around previously listed here. Transforming the variety of the counters needs certainly not only duplicating/ removing the code yet additionally some arithmetic to put together the Bootstrap network cavalcade courses for all the snippets-- the total ought to always equate to 12 in purchase for all of them and show up in one line on personal computer display screens.

The team parts provide very effectively and don't require much from a tweaking-- merely decide on the background, alter the inscriptions and information as well as you're excellent and go. The chosen appeals off 3 and also 4 pictures straight are really quite sufficient in purchase both offering your team (or possibly products) and the country and also at the same connection maintaining the clarity from your site-- 2 in a line are actually rather a few and also 5 or 6-- I think a lot of-- the consumer must possess a great viewpoint over the pictures.
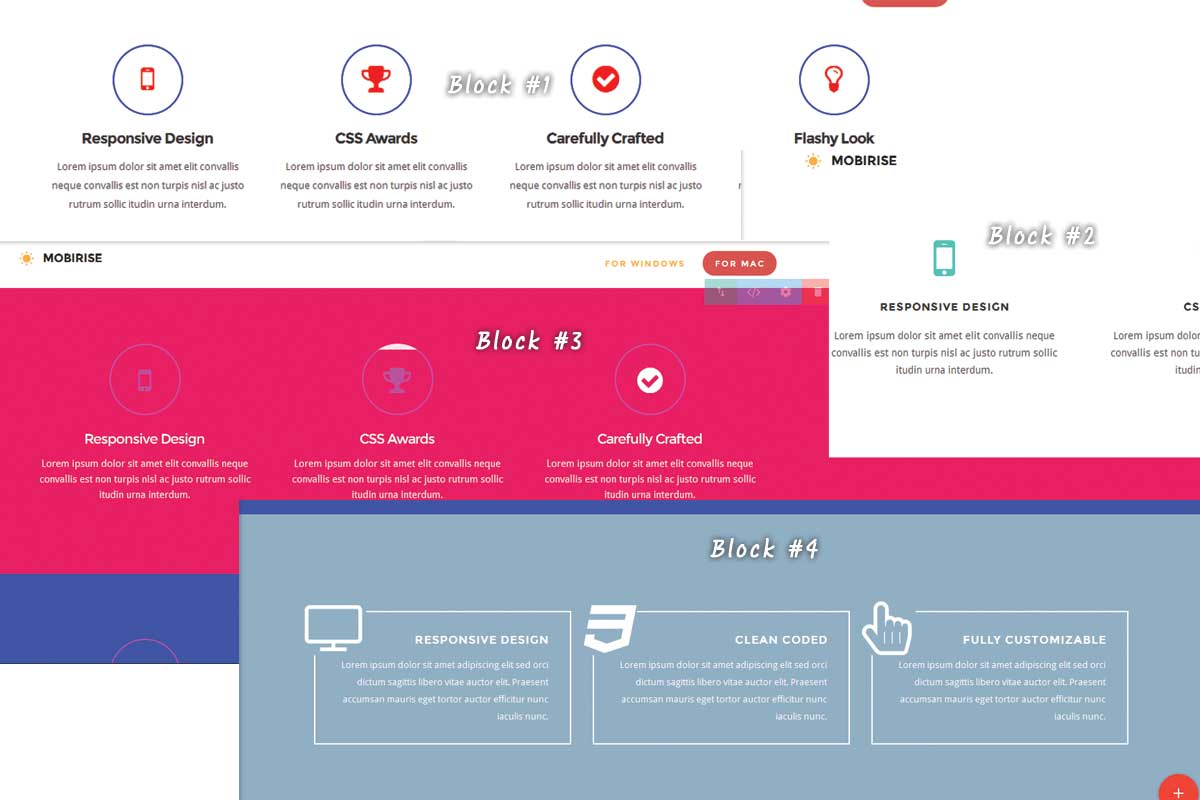
One more completely brand-new attribute introducing along with the UNC Bootstrap CSS Theme are the Iconic Features Blocks. Along with the evolvement of the theme they acquired numerous correction options specifying you without the recently consistent candy eco-friendly colour and also making it possible for modification depending on and nearly any sort of preferred internet site appearance. Furthermore with the support off Mobile Bootstrap Builder effective Custom Code Editor Extension you need to create some added fine tunes according your demands. As well as you can carry out that with simply a handful of basic lines off regulation!
Let's discover how. And merely and be actually clear in the image below you can observe just what I indicate speaking off block # 1 and 4.

Brag regarding your customers as well as your capabilities
Another uniqueness offered in the UNC Bootstrap Mobile Theme are the Client Style blocks. They offer you straightforward yet enticing way off showcasing logotypes or even another set of tiny dimension understandable graphics. They may be actually either made use of for clients or even technologies or any type of various other collection of references clean piled in a row. If you need to have even more items-- merely add an additional blocks as well as readjust the paddings to obtain constant look. A two-row framework block is also featured and also if you need to have some placeholders unfilled, only load an empty PNG file. Like the porch section to achieve consistent appearance all the graphics should preserve exact same proportions-- the authentic placeholders are actually square. Nevertheless the placeholders are actually utilizing merely one color the block functions only as well with colour graphics fading them down till the consumer hovers all of them above. They are actually called Client Style Blocks yet along with just a pinch from imagination along with these blocks may be carried out so much more-- like presenting little pictures of your a number of stores as well as connecting them to the store subpage or Google maps area.
Along with the other totally brand new blocks our team've likewise got Progress Bars listed here-- a feature I've always liked and missed out on. The block comes to be actually straightforward, absolutely adjustable and attractive. This keeps eight in a different way colored improvement bars allowing you chose which and feature and also the volume acquires simply established up by pleasant sliders. This tool's not most likely you would certainly need even more compared to 8 progress bars for the site you're making, or even at the very least should think about certainly not and because way too many may bore the user however still if you insist-- merely include an additional segment, eliminate the going and established top/bottom stuffings to achieve consistency.
The segments off this area will serve you properly for showcasing any objects, articles or even probably your job. The progression team has actually established all one of the most typical layouts for you and grab and also lose in your concept.
The area additionally brings all needed for constructing a solitary short article, like Heading, estimates, graphics and also video recording blocks. Through this collection from blocks and also the Mobile Bootstrap Builder independence to drag as well as lose them easily the Blogging Platforms must really feel at the very least a little threatened.
Here alongside the call to activity doors our team locate yet another beloved as well as practical component which broadens Mobile Bootstrap Builder variety of blocks-- the Accordion and his sibling-- the Toggle. These fellas are going to serve you best when you have to consist of a huge amount off data however do not want the customers and scroll over this every time as well as inevitably receive bored end scan out. In this line off ideas I believe the greatest technique this sort of element should show up at first is actually fallen down, but also for some kind from main reason the Accordion and Toggle blocks screen broadened. Additionally Accordion acts as Toggle and also bad habit versa. This receives taken care of along with quickly though with simply the elimination from an easy lesson similar to this:

The short articles segment-- content, material, information
If you should set out simply some simple text with an appealing full size sub-header area the UNC Bootstrap Mobile Theme got you covered. There are actually loads of cavalcade designs-- symmetrical and disproportional ones and suit every preference. Specifying the stuffing choices offers you the flexibility accomplishing regular appearance extraing various text blocks.
And also due to the fact that this is actually a Social Media committed planet for the desirable web site you're creating along with Mobile Bootstrap Builder as well as UNC Bootstrap One Page Theme you've understood wonderful Facebook Tweeter and also Sondcloud combination shuts out and maintain it on the top off the surge.
Intend to discuss your customer's opinion concerning you-- merely get some of the endorsements shuts out and type this right in. Well-maintained end artistic organized they offer a fresh end illumination means of sharing exactly what others believe and state going you.
Our team've understood many various as well as artistic strategies in showcasing customers testimonies like singular testimonial slider, a number of customers feedbacks as well as my private beloved the half testimonial/half photo section. All completely customizable in this particular variation and ideally along with modifiable lot of testimonials in the next. Wonderful function!
The footers deliver some awesome implements including forms, call information and charts combined in one element which personally I find very helpful. You additionally obtain the possibility of leveraging the Font Awesome icons to recap your get in touch with info. Naturally there still stay the really good aged Candy Green tones, but I really hope currently you've viewed they are actually quite effortlessly finish off capable.
Verdict
I located a lot exciting and also creativity thinking about around the blocks off the UNC Bootstrap Landing Page Theme. As a Mobile Bootstrap Builder user I truly delighted in the enhancements presented in the final variation and also the fantastic capacity from the nearly one hundred predefined blocks. I was actually intrigued by the wide array of possibilities and show my eyesight all set as well as set for me, just hanging around to give them a go and also found some ideas I never assumed from before but most definitely are going to apply down the road.
So don't hesitate guys-- set sail the entire new world from the UNC Bootstrap One Page Theme, have your time looking into and also individualizing this tool and also soon you will additionally be actually amazed you're having a great deal fun as well as creating terrific things in the experience!