Bootstrap Label Value
Intro
As talked about earlier, inside the web pages which we are producing, we commonly desire featuring uncomplicated or more complicated forms to question the visitor for a point of view, reviews, certain private data or perhaps preferences. We do that featuring the appropriate controls within our forms carefully considering the form structure as well as the specific commands that really should be operated regarding the information we need and the certain case involved-- like we can not have an order for a single colored phone case which in turn is both white and blue , a person just cannot be both male and female in gender or else a product must be guided with multiple supplements which do not actually omit each other so clicking on each should add it not omitting the others already chosen. From time to time, undoubtedly, we do need to have a correct mail delivered or else a phone number which in turn requires the input which should comply with certain format in order to be correct and surely at particular circumstances we exactly need to have website visitor's thought and feelings on a topic the manner they feel it-- in their personal words.
For each of these kinds of situations we operate the appropriate regulations-- like radio tabs, checkboxes, input sectors, content area elements and more still there is definitely an crucial element tied to each one of these kinds of areas which helps make our forms conveniently readable and comfortable for the website visitor to browse through knowing in all times what is definitely needed and effectively managing even the small commands such as radio buttons and checkboxes. Specifically today when the internet turns more and more mobile by having webpages presented on various small sized displays this element is significant in delivering productivity and speed in filling out our form.This element is a Bootstrap Label Example. ( check this out)
Exactly how to put into action the Bootstrap Label Form:
What so far has been simply claimed deal with the
<label><label>The construction is very simple-- simply just place a
<label>for =" ~ labeled form control ID ~ "for=""<label><label>Yet covering form commands in labels is quite difficulting the code and it is certainly more desirable to omit it-- in addition utilizing the
for =""Along with simple message in the
<label>An example of form with no label
Should you obtain no text message inside the
<label>aria-label<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox" id="blankCheckbox" value="option1" aria-label="...">
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="blankRadio" id="blankRadio1" value="option1" aria-label="...">
</label>
</div>Useful item to mention
Entertaining detail to mention regarding labels within Bootstrap 4 if that in the new edition of the framework this form of component's styling has been really modified a bit. The
<label>inline-blockFinal thoughts
So currently you understand exactly what the # elements are for and just how they function in Bootstrap 4-- everything that's left is considering the correct form areas you have to attach them to.
Review a few video tutorials relating to Bootstrap label
Linked topics:
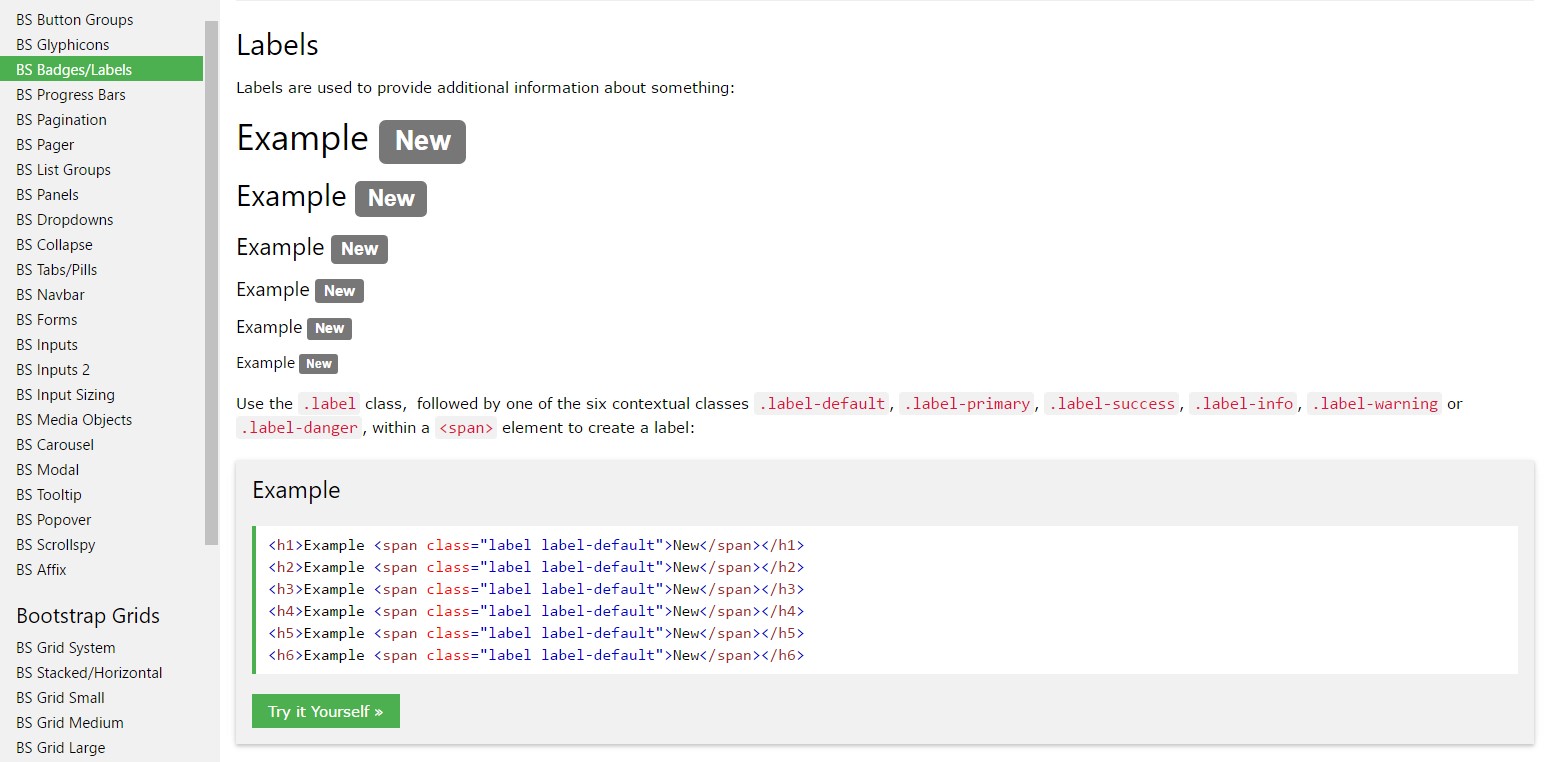
Application of the label in in Bootstrap Forms: main documents

Bootstrap label short training

Clearing away label in Bootstrap 4