Bootstrap Login forms Dropdown
Overview
In some cases we really need to secure our precious web content to give access to only certain people to it or else dynamically customise a part of our internet sites depending on the certain customer that has been actually observing it. However how could we actually know each separate visitor's personality due to the fact that there are actually a lot of of them-- we should look for an simple and reliable approach learning more about who is who.
This is exactly where the customer accessibility monitoring arrives primary interacting with the site visitor with the so familiar login form element. In current 4th edition of the most well-known mobile friendly web-site page development framework-- the Bootstrap 4 we have a plenty of features for setting up this sort of forms and so what we are certainly going to do right here is having a look at a certain example how can a simple login form be generated utilizing the handy tools the latest version goes along with. ( read this)
Tips on how to work with the Bootstrap Login forms Dropdown:
For starters we need to have a
<form>Inside of it several
.form-groupTypically it's more practical to use individual's mail as an alternative to making them identify a username to authorize to you since typically anybody knows his mail and you have the ability to constantly ask your visitors later to especially give you the method they would certainly like you to address them. So inside of the first
.form-group<label>.col-form-labelfor = " ~ the email input which comes next ID here ~ "After that we require an
<input>type = "email"type="text"id=" ~ some short ID here ~ ".form-controltypeNext comes the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>Next arrives the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>Next we should put an
<input>.form-controltype="password"id= " ~ should be the same as the one in the for attribute of the label above ~ "Lastly we require a
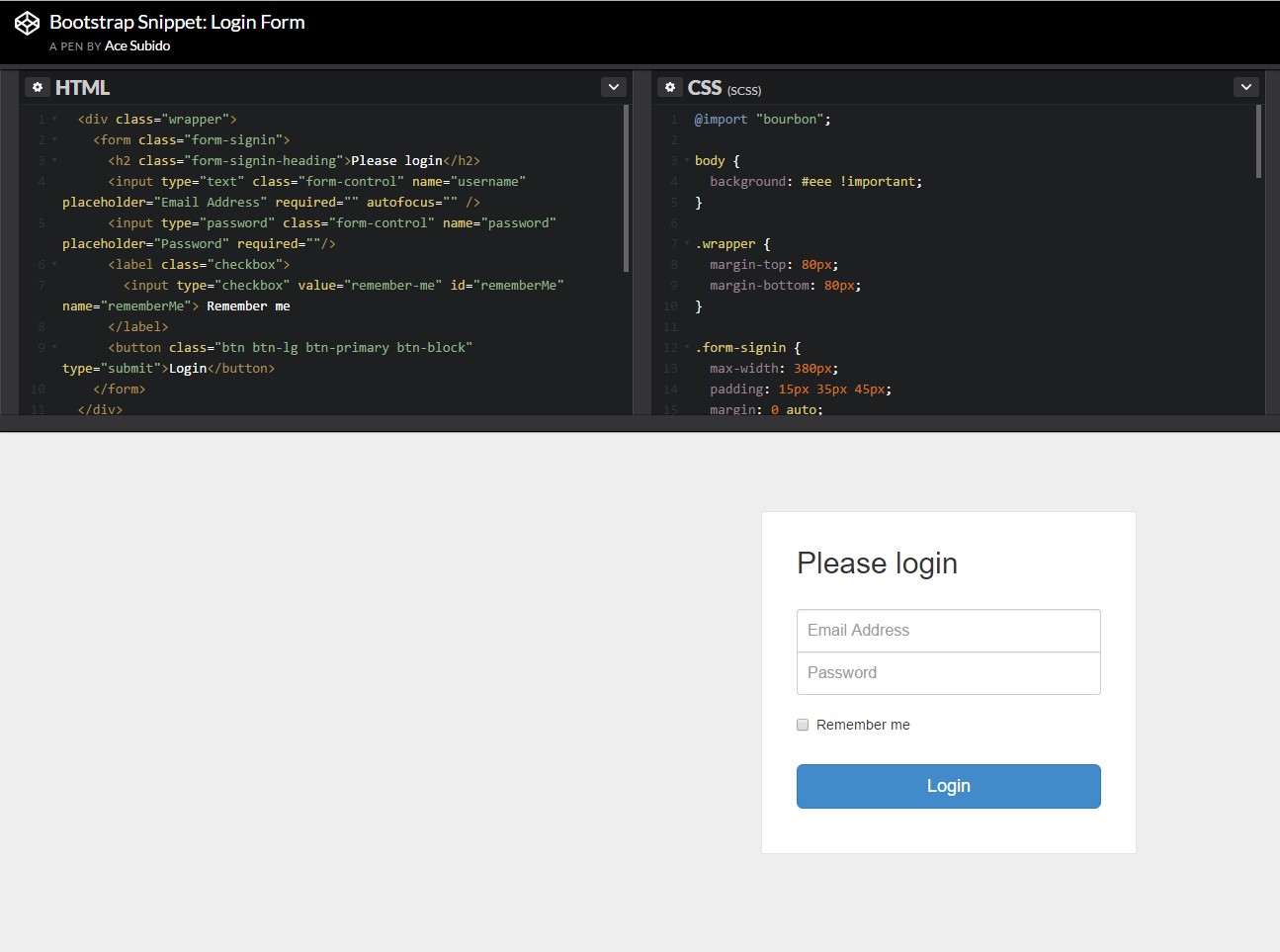
<button>type="submit"Representation of login form
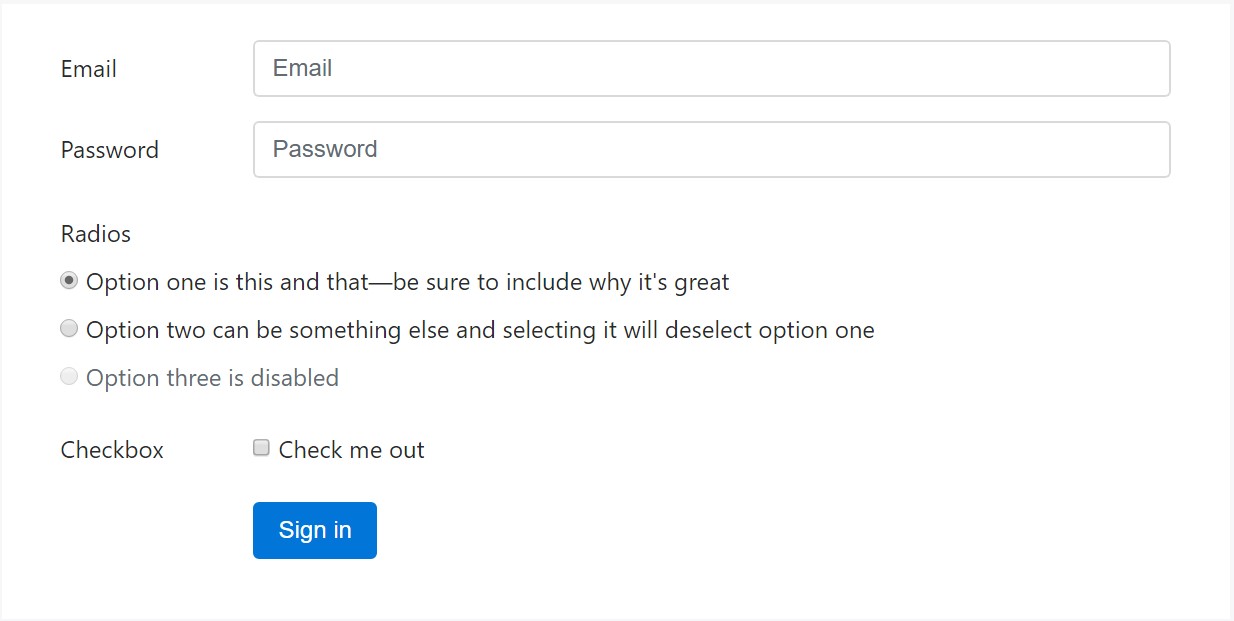
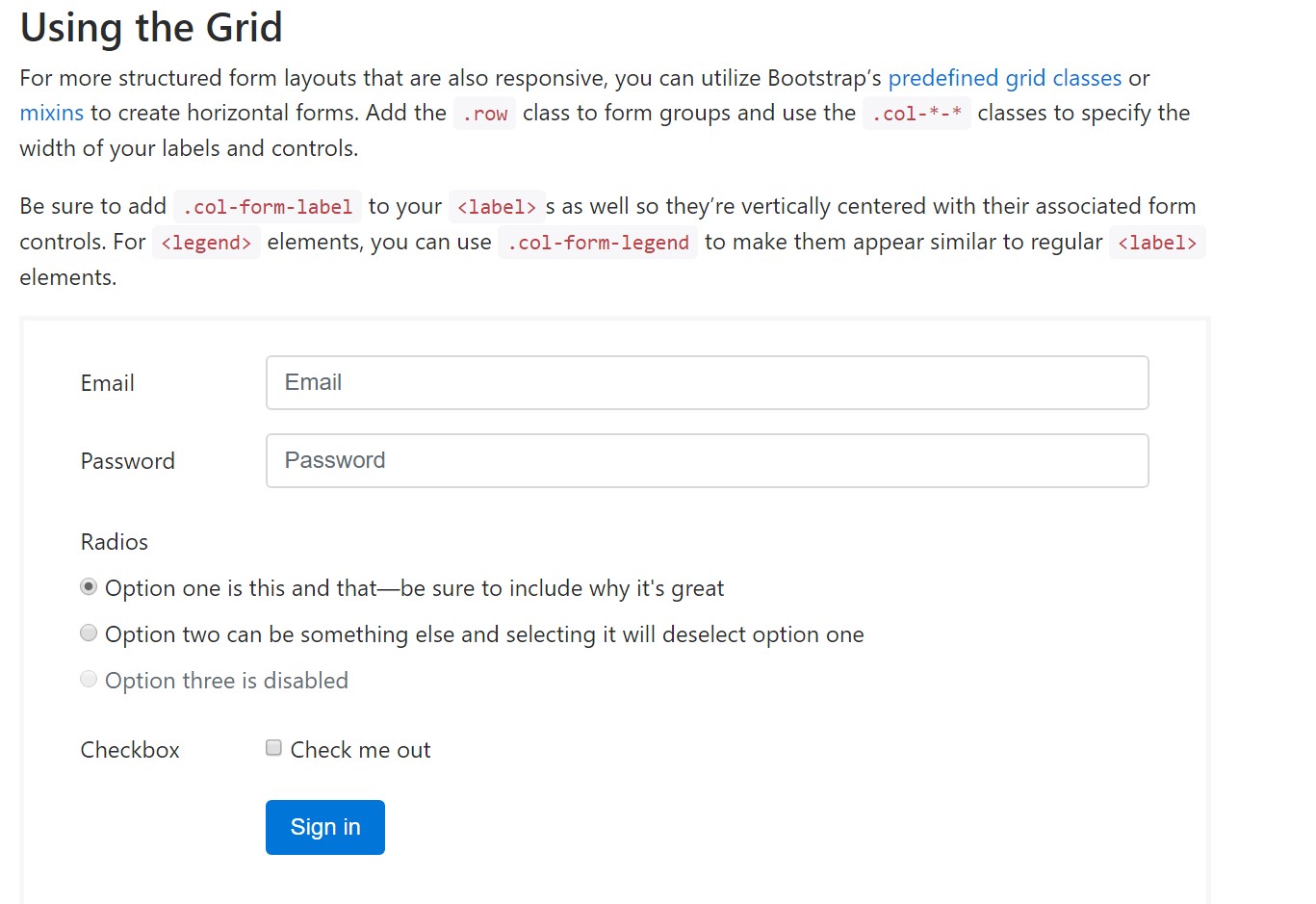
For even more organized form layouts that are equally responsive, you can certainly incorporate Bootstrap's predefined grid classes as well as mixins to build horizontal forms. Bring in the
. row.col-*-*Be sure to include
.col-form-label<label><legend>.col-form-legend<label><div class="container">
<form>
<div class="form-group row">
<label for="inputEmail3" class="col-sm-2 col-form-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail3" placeholder="Email">
</div>
</div>
<div class="form-group row">
<label for="inputPassword3" class="col-sm-2 col-form-label">Password</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword3" placeholder="Password">
</div>
</div>
<fieldset class="form-group row">
<legend class="col-form-legend col-sm-2">Radios</legend>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</div>
</fieldset>
<div class="form-group row">
<label class="col-sm-2">Checkbox</label>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox"> Check me out
</label>
</div>
</div>
</div>
<div class="form-group row">
<div class="offset-sm-2 col-sm-10">
<button type="submit" class="btn btn-primary">Sign in</button>
</div>
</div>
</form>
</div>Final thoughts
Generally these are the main features you'll want to make a simple Bootstrap Login forms Dropdown through the Bootstrap 4 system. If you desire some extra challenging presences you're free to take a full benefit of the framework's grid system setting up the elements basically any way you would certainly feel they must take place.
Check a number of youtube video tutorials regarding Bootstrap Login forms Modal:
Related topics:
Bootstrap Login Form formal documents

Information:How To Create a Bootstrap Login Form

Other example of Bootstrap Login Form