Bootstrap Layout Template
Overview
In the past several years the mobile devices developed into such considerable aspect of our lives that the majority of us simply cannot certainly imagine how we got to get around without needing them and this is actually being claimed not simply just for contacting some people by talking just as if you remember was the initial role of the mobile phone but actually linking with the entire world by featuring it directly in your arms. That is certainly the reason why it also turned into very necessary for the most common habitants of the Web-- the website page have to show as good on the small mobile displays as on the regular desktop computers which in turn at the same time got even wider creating the scale difference even bigger. It is supposed someplace at the beginning of all this the responsive frameworks come to appear providing a practical solution and a number of clever tools for having pages behave no matter the device viewing them.
But what's undoubtedly most important and bears in the bases of so called responsive web design is the solution in itself-- it is really totally unique from the one we used to have certainly for the corrected width webpages from the last years which in turn is a lot just like the one in the world of print. In print we do have a canvas-- we specified it up once initially of the project to change it up maybe a handful of times since the work proceeds yet near the bottom line we finish up utilizing a media of size A and art work having size B set up on it at the defined X, Y coordinates and that's it-- as soon as the project is done and the dimensions have been adjusted it all ends.
In responsive web site design but there is no such aspect as canvas size-- the possible viewport dimensions are as basically infinite so installing a fixed value for an offset or a size can possibly be terrific on one display screen however pretty annoying on another-- at the other and of the specter. What the responsive frameworks and especially the most well-known of them-- Bootstrap in its own current fourth version supply is certain creative ways the web-site pages are being actually created so they systematically resize and also reorder their particular parts adjusting to the space the viewing screen provides and not flowing far from its size-- through this the website visitor reaches scroll only up/down and gets the material in a convenient size for browsing free from having to pinch focus in or out in order to observe this section or yet another. Let's observe just how this basically works out. ( click this link)
Efficient ways to put into action the Bootstrap Layout Form:
Bootstrap involves numerous components and opportunities for arranging your project, featuring wrapping containers, a powerful flexbox grid system, a versatile media things, and also responsive utility classes.
Bootstrap 4 framework uses the CRc structure to handle the page's content. Assuming that you are really just starting this the abbreviation keeps it much simpler to consider considering that you will probably in some cases ask yourself at first what element includes what. This come for Container-- Row-- Columns and that is the structure Bootstrap framework works with intended for making the pages responsive. Each responsive web site page includes containers holding generally a single row along with the required amount of columns inside it-- all of them together making a special content block on web page-- like an article's heading or body , list of material's functions and so forth.
Why don't we take a look at a single content block-- like some elements of anything being certainly provided out on a page. First we require covering the whole detail in to a
.container.container-fluidAfter that within our
.container.rowThese are employed for handling the placement of the content components we set inside. Given that the most recent alpha 6 edition of the Bootstrap 4 framework incorporates a designating technique called flexbox with the row element now all sort of positionings setup, grouping and sizing of the content may be attained with simply providing a simple class but this is a complete new story-- for now do understand this is actually the component it's performed with.
At last-- into the row we should install several
.col-General styles
Containers are definitely one of the most fundamental design element in Bootstrap and are demanded when operating default grid system. Select from a responsive, fixed-width container ( signifying its own
max-width100%While containers may possibly be embedded, most Bootstrap Layouts designs do not need a embedded container.
<div class="container">
<!-- Content here -->
</div>Work with
.container-fluid
<div class="container-fluid">
...
</div>Take a look at some responsive breakpoints
Considering that Bootstrap is established to be definitely mobile first, we work with a handful of media queries to make sensible breakpoints for interfaces and layouts . These breakpoints are mainly based on minimum viewport sizes and enable us to scale up components as the viewport modifications .
Bootstrap primarily uses the following media query ranges-- or breakpoints-- in Sass files for layout, grid system, and elements.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Given that we produce source CSS inside Sass, all Bootstrap media queries are simply provided by means of Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We periodically work with media queries which work in the other direction (the given screen size or smaller sized):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce again, these media queries are in addition accessible by means of Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are in addition media queries and mixins for aim at a single sector of display screen dimensions using the minimum and highest breakpoint sizes.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These media queries are at the same time readily available through Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...In the same way, media queries may likely reach numerous breakpoint sizes:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...The Sass mixin for focus on the identical screen scale range would undoubtedly be:
@include media-breakpoint-between(md, xl) ...Z-index
Numerous Bootstrap components utilize
z-indexWe don't recommend personalization of such values; you change one, you very likely will need to change them all.
$zindex-dropdown-backdrop: 990 !default;
$zindex-navbar: 1000 !default;
$zindex-dropdown: 1000 !default;
$zindex-fixed: 1030 !default;
$zindex-sticky: 1030 !default;
$zindex-modal-backdrop: 1040 !default;
$zindex-modal: 1050 !default;
$zindex-popover: 1060 !default;
$zindex-tooltip: 1070 !default;Background features-- like the backdrops that allow click-dismissing-- usually reside on a lower
z-indexz-indexAnother advice
Through the Bootstrap 4 framework you are able to install to 5 separate column looks depending on the predefined in the framework breakpoints yet ordinarily 2 to 3 are quite sufficient for getting finest appeal on all of the screens. ( visit this link)
Conclusions
So currently hopefully you do have a fundamental thought what responsive web site design and frameworks are and ways in which the absolute most well-known of them the Bootstrap 4 system deals with the page material in order to make it display best in any screen-- that's just a short glance yet It's considerd the knowledge exactly how the things work is the best base one needs to move on right before searching into the details.
Inspect several on-line video information regarding Bootstrap layout:
Related topics:
Bootstrap layout authoritative information

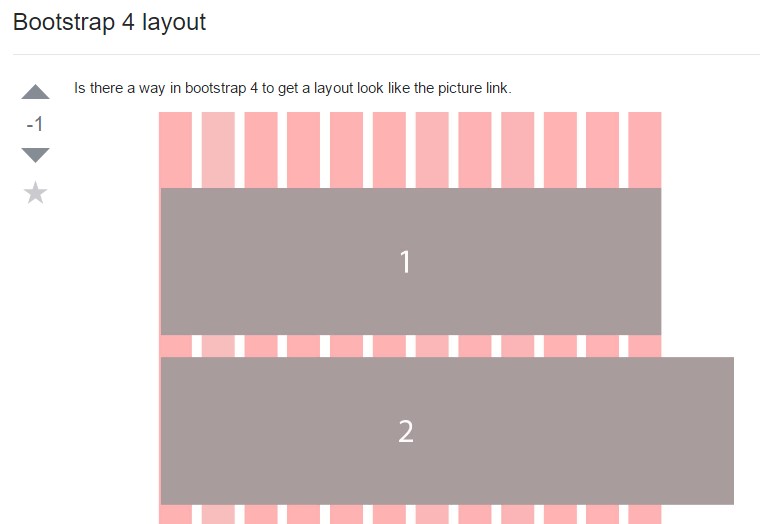
A way in Bootstrap 4 to determine a desired format

Layout illustrations located in Bootstrap 4