Bootstrap Offset Tutorial
Overview
It is really great when the content of our web pages simply just fluently extends over the whole width offered and suitably switches size and also disposition when the width of the screen changes but in certain cases we need to have allowing the elements some space around to breath with no extra elements around them due to the fact that the balance is the solution of purchasing helpful and light presentation quickly delivering our content to the ones visiting the page. This free area as well as the responsive activity of our webpages is actually an essential aspect of the style of our pages .
In the most current edition of the most popular mobile phone friendly framework-- Bootstrap 4 there is a specific group of instruments dedicated to setting our features just exactly places we require them and improving this placement and appeal according to the width of the display screen web page gets displayed.
These are the so called Bootstrap Offset Property and
pushpull-sm--md-Effective ways to utilize the Bootstrap Offset Working:
The general syntax of these is very simple-- you have the activity you have to be involved-- like
.offset-md-3This whole thing put together results
.offset-md-3.offsetThis all stuff produced results
.offset-md-3.offsetSome example
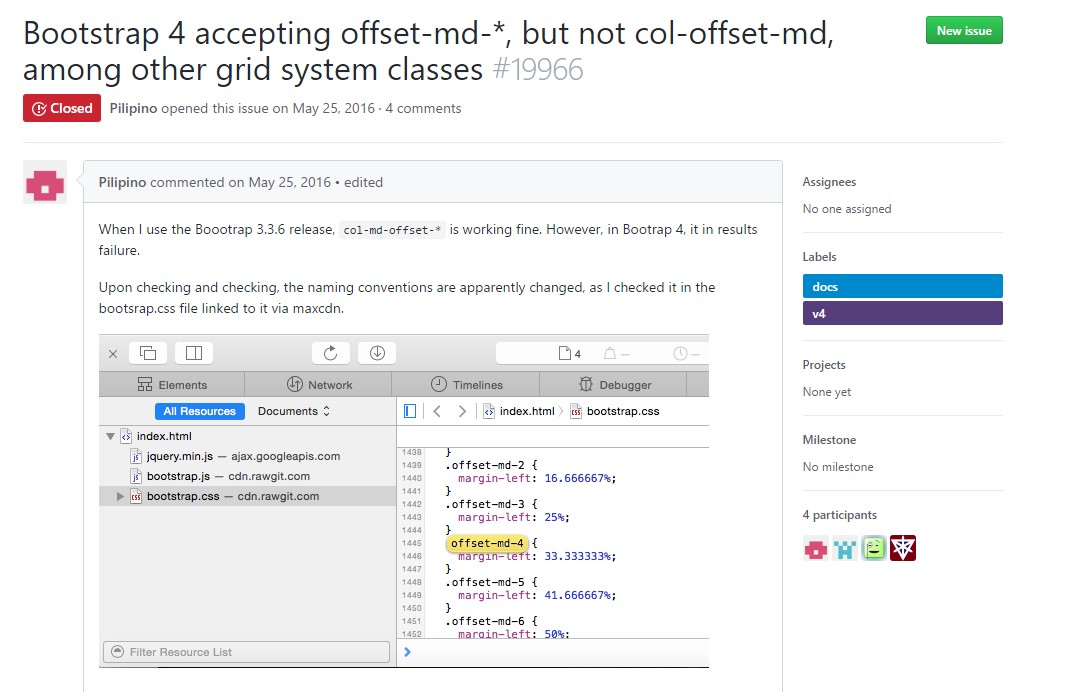
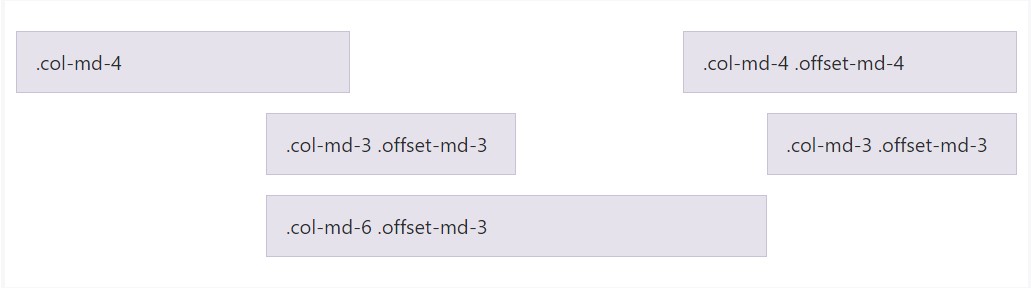
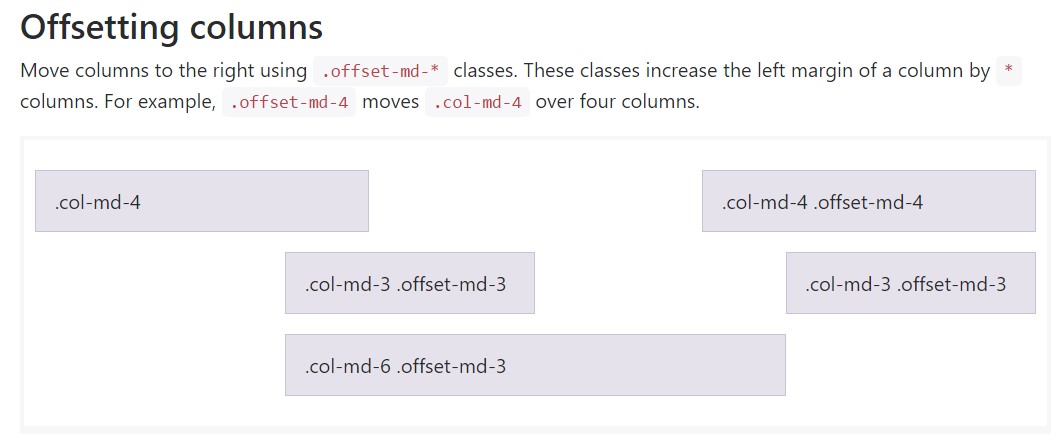
Shift columns to the right operating
.offset-md-**.offset-md-4.col-md-4<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
</div>Useful fact
Important thing to take note here is following from Bootstrap 4 alpha 6 the
-xs.offset-3.offset- ~ some viewport size here ~ - ~ some number of columns ~This approach does the trick in situation when you want to format a particular element. Supposing that you however for some kind of case wish to cut out en element baseding upon the ones surrounding it you are able to utilize the
.push -.pull.push-sm-8.pull-md-4–xs-And finally-- due to the fact that Bootstrap 4 alpha 6 exposes the flexbox utilities for positioning material you have the ability to also utilize these for reordering your web content applying classes like
.flex-first.flex-lastFinal thoughts
So commonly that is actually the method one of the most essential elements of the Bootstrap 4's grid structure-- the columns become selected the preferred Bootstrap Offset Using and ordered precisely in the manner that you need them despite the way they come about in code. Nevertheless the reordering utilities are really effective, the things must be displayed first off have to also be determined first-- this will in addition make it a much less complicated for the guys going through your code to get around. But of course it all depends upon the certain case and the goals you're planning to realize.
Inspect some on-line video information regarding Bootstrap Offset:
Related topics:
Bootstrap offset official records

What does offset do in Bootstrap 4?

Bootstrap Offset:question on GitHub