Bootstrap Radio Event
Intro
Occasionally the small details occur to be certainly the highly crucial considering that the full image is certainly a whole containing lots of small features polished and gathered in order to display and observe like a well-oiled bright machine. Such powerful phrases might just appear a bit too much once it goes to develop controls yet supposing that you just consider about it for a bit there is certainly only a single element letting the site visitor to pick up one out of a few accessible options.So in the event that you are actually having some forms by having this kind of solutions controls over your various websites does this mean they are going to all look equivalent? And more essentially-- would you settle for that?
Luckily for us the current edition of ultimate popular mobile phone friendly framework - Bootstrap 4 arrives completely stuffed having a bright brand new treatment to the responsive behavior of the Bootstrap Radio Toggle commands and what is bright new for this version-- the so called custom made form regulations-- a palette of predefined appeals you are able to just bring and use just to provide the so desired at presents assortment in the functional demonstrations of pretty uninteresting form features. In this degree let's take a look precisely how the radio switches are aimed to be described and styled in Bootstrap 4. ( more hints)
How you can utilize the Bootstrap radio button:
For you to generate a radio tab we primarily need to have a
<div>.form-check.form-check-inline.radio.radio-inline.disabledIn the
.form-check<label>.form-check-label<input>.form-check-inputtype = “radio”name = “ ~ same name for all the options ~ ”id = “ ~ unique ID ~ “value=” ~some value here ~ ”disabled<input>This is also the area to specify supposing that you want the radio control to first load as checked the moment the webpage gets loaded. Supposing that this is what you are actually after-- as opposed to
disabledchecked<input>checkedCheckbox and also Bootstrap Radio Button for examples
Bootstrap's
.button<label>data-toggle=" buttons".btn-group<input type="reset">.active<label>Take note of that pre-checked buttons need you to manually add the
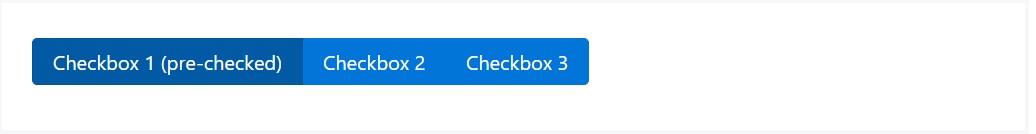
.active<label>Checkbox
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
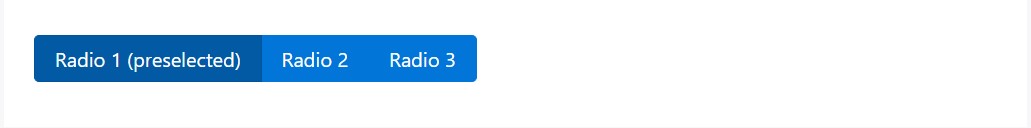
</div>Radio

<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Radio button possibility
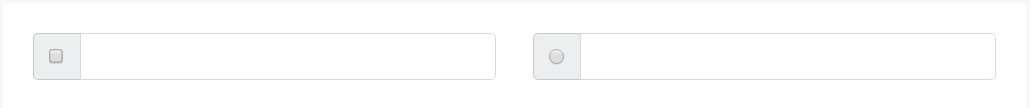
We can surely employ input elements of the radio option when we desire the user to choose solely one of a series of opportunities. ( read here)
Just just one can certainly be picked whenever there is more than one particular element of this option with the identical value in the name attribute.

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="checkbox" aria-label="Checkbox for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with checkbox">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="radio" aria-label="Radio button for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with radio button">
</div>
</div>
</div>Conclusions
Essentially this is the way the default radio tabs get determined and work along in Bootstrap 4-- right now everything you really need are several possibilities for the users to choose from.
Check out a couple of youtube video tutorials regarding Bootstrap Radio Button:
Linked topics:
Bootstrap buttons main documents

Bootstrap Radio button - article

Checkbox radio buttons break entire toolbar styling