Bootstrap Slider Working
Introduction
Movement is the most outstanding thing-- it buys our interest and keeps us evolved at least for a while. For how much time-- well all of it relies on what's really flowing-- supposing that it is certainly something captivating and great we watch it even longer, in the case that it is actually boring and monotone-- well, currently there often is the close tab button. So if you assume you possess some great web content out there and wish it included in your pages the illustration slider is typically the one you primarily think of. This particular element became certainly so famous in the last number of years so the net literally go drowned along with sliders-- simply just browse around and you'll see nearly every second webpage begins with one. That is certainly the reason that newest web design tendencies concerns show more and more designers are actually attempting to removed and replace the sliders with some other expression indicates just to incorporate a bit more individuality to their web pages.
Perhaps the golden true exists somewhere between-- like using the slider component but not with the good old filling up the complete component area images however probably some with opaque locations making them it like a special components and not the entire background of the slider moves-- the resolution is fully up to you and without a doubt is various for each project.
In any case-- the slider component continues to be the basic and highly useful resolution if it goes to putting in some moving illustrations accompanied together with effective content and invite to action tabs to your web pages. ( learn more)
The best way to make use of Bootstrap Slider Bar:
The picture slider is a part of the main Bootstrap 4 system and is perfectly sustained by equally the style sheet and the JavaScript files of the most recent version of still probably the most famous responsive framework around. Whenever we talk about picture sliders in Bootstrap we actually address the element as Carousel-- which is clearly the identical stuff simply with a different name.
Setting up a carousel component utilizing Bootstrap is rather convenient-- all you have to do is comply with a helpful system-- to start wrap the entire item within a
<div>.carousel.slidedata-ride = “carousel”data-interval=” ~ some value in milliseconds here ~ “.carouselid = “”Carousel guides-- these are the tiny features displaying you the setting each and every images gets in the Bootstrap Slider Template -- you have the ability to as well click on them to jump to a particular picture. To include indicators component generate an ordered list
<ol>.carousel-indicators<li>data-data-target=” ~ the ID of the main carousel element ~ ”data-slide-to = “ ~ the desired slide index number ~ “For example
You can easily additionally bring in the indicators to the carousel, alongside the controls, too.
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Basic active element wanted
The
.activeImages container-- this one is a usual
<div>.carousel-inner<div>.carousel item.item.activeCaptions
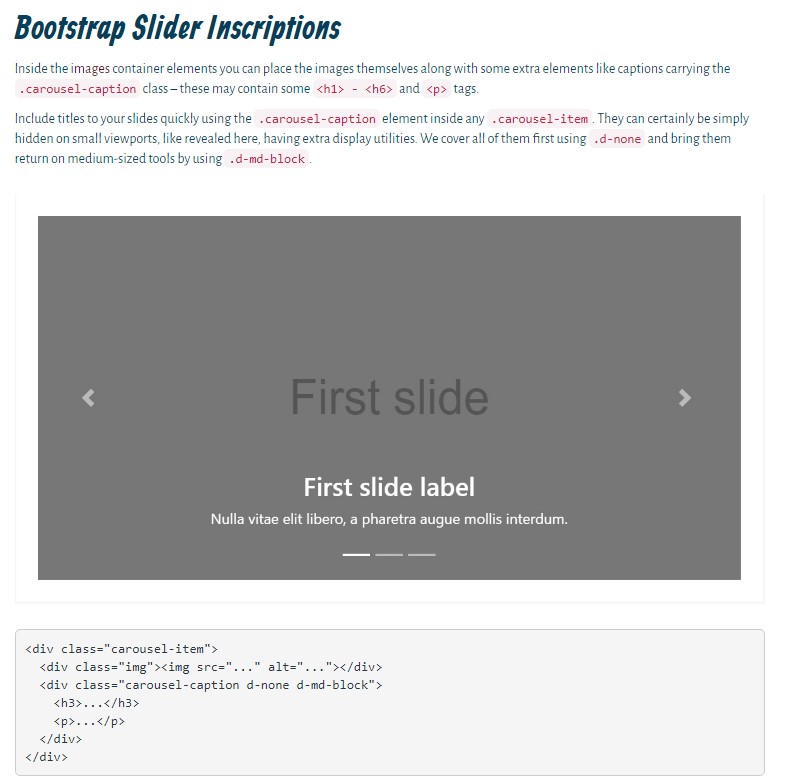
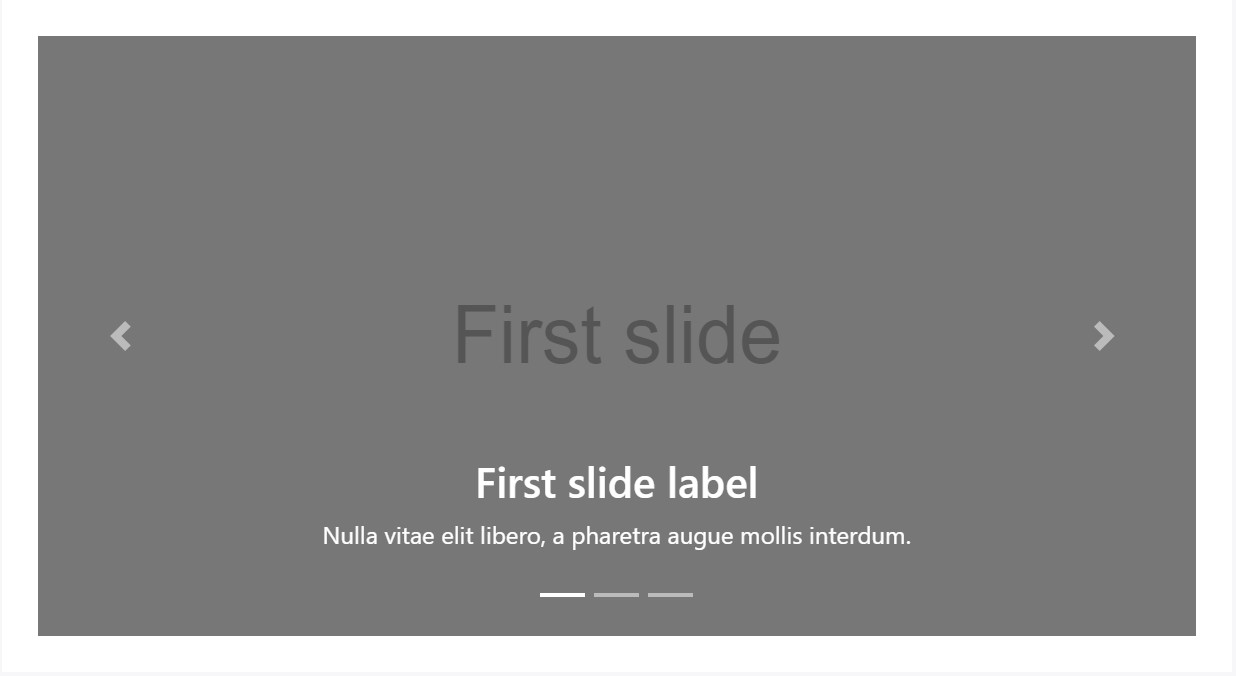
Inside the images container elements you can place the images themselves along with some extra elements like captions carrying the
.carousel-caption<h1> - <h6><p>Bring in captions to your slides easily with the
.carousel-caption.carousel-item.d-none.d-md-block
<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>Lastly within the main
.carousel<a>.carousel-control.leftdata-ride = “previous”.rightdata-ride = “next”hrefhref= “~MyCarousel-ID“<span>Activities
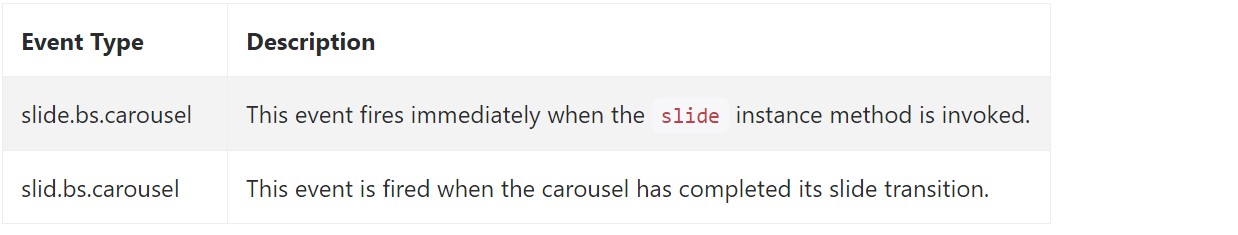
Bootstrap's carousel class displays two events for hooking into carousel functionality. Both of these occasions have the following supplemental properties:
direction"left""right"relatedTargetAll slide carousel events are set off at the slide carousel itself ( such as at the
<div class="carousel">
$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Final thoughts
Generally that's the construction an image slider (or carousel) should have using the Bootstrap 4 framework. Right now all you need to do is consider a few eye-catching images and text message to place within it.
Examine some video clip guide about Bootstrap slider:
Connected topics:
Bootstrap slider main records

Bootstrap slider short training

Mobirise Bootstrap slider

Responsive Bootstrap 4 Slider Slideshow
jQuery Bootstrap Slider with Thumbnails
Responsive Bootstrap Slider Slide