Bootstrap Textarea Group
Introduction
Inside the webpages we develop we utilize the form components to collect some relevant information coming from the site visitors and return it back to the website owner completing different objectives. To do it correctly-- suggesting obtaining the appropriate replies, the appropriate questions should be questioned so we architect out forms system thoroughly, consider all the conceivable situations and types of relevant information really needed and possibly provided.
However despite how precise we have this, currently there constantly are some situations when the relevant information we desire from the site visitor is somewhat blurry before it gets in fact given and needs to extend over so much more than simply just the standard a single or else a number of words commonly filled in the input fields. That's where the # element appears-- it is certainly the only and irreplaceable component in which the website visitors may freely write back certain sentences supplying a comments, sharing a good reason for their actions or simply just a handful of thoughts to perhaps help us producing the services or product the page is about even much better. ( read here)
The best way to use the Bootstrap textarea:
Inside of current edition of probably the most prominent responsive framework-- Bootstrap 4 the Bootstrap Textarea Group feature is fully supported automatically adapting to the width of the display screen web page gets displayed on.
Developing it is pretty direct - everything you require is a parent wrapper
<div>.form-grouplabel<textarea>for = “ - the textarea ID - "Next we ought to make the
<textarea>.form-controlfor = ""<label><textarea>rows=" ~ number ~ "<textarea>Because this is really a responsive element by default it spreads out the whole width of its parent element.
Extra ideas
On the other side of coin-- there are certainly some situations you might need to reduce the feedback presented inside a
<textbox>maxlenght = " ~ some number here ~ "For examples
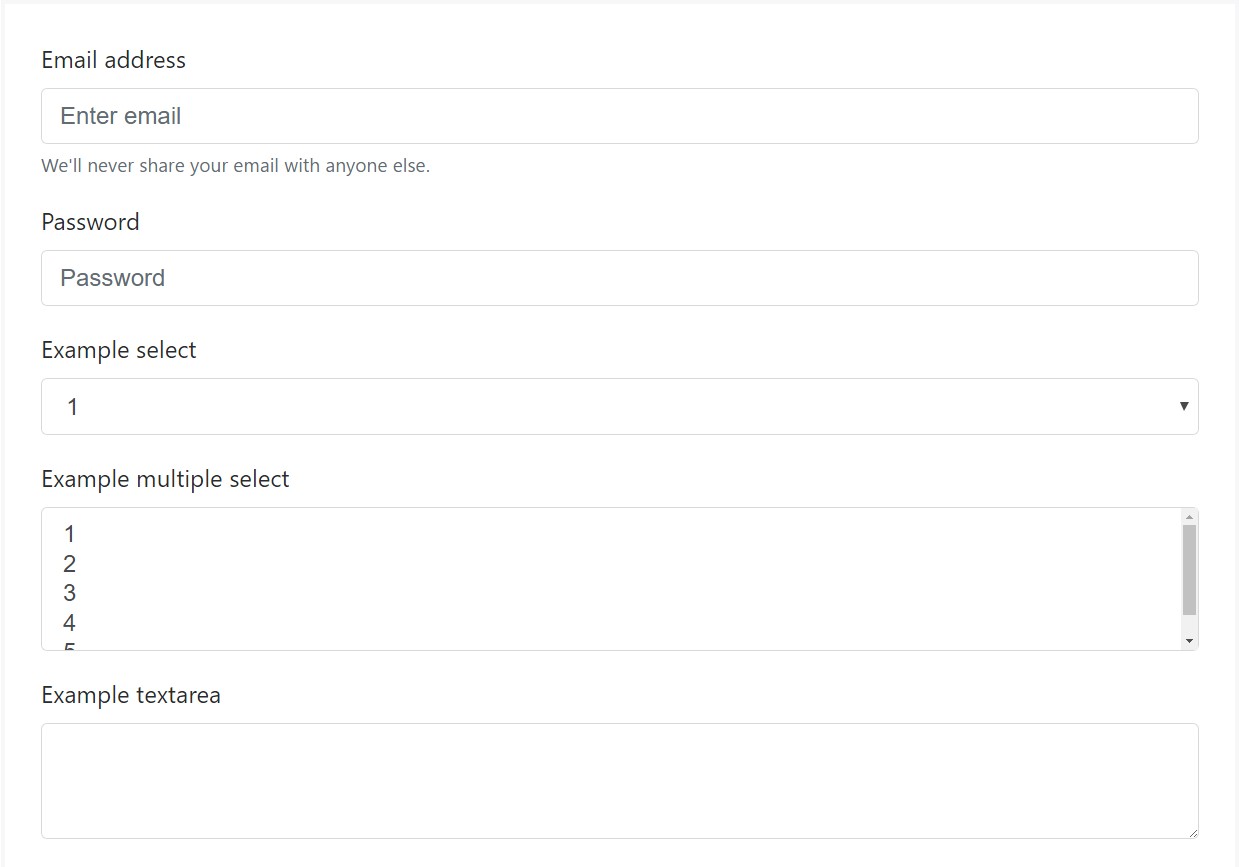
Bootstrap's form controls increase on Rebooted form styles with classes. Operate these particular classes to opt into their customized displays for a much more consistent rendering around browsers and tools . The example form here indicates common HTML form elements that get updated designs from Bootstrap with supplementary classes.
Just remember, given that Bootstrap applies the HTML5 doctype, all of the inputs must have a
type<form>
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp" placeholder="Enter email">
<small id="emailHelp" class="form-text text-muted">We'll never share your email with anyone else.</small>
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
</div>
<div class="form-group">
<label for="exampleSelect1">Example select</label>
<select class="form-control" id="exampleSelect1">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleTextarea">Example textarea</label>
<textarea class="form-control" id="exampleTextarea" rows="3"></textarea>
</div>
<div class="form-group">
<label for="exampleInputFile">File input</label>
<input type="file" class="form-control-file" id="exampleInputFile" aria-describedby="fileHelp">
<small id="fileHelp" class="form-text text-muted">This is some placeholder block-level help text for the above input. It's a bit lighter and easily wraps to a new line.</small>
</div>
<fieldset class="form-group">
<legend>Radio buttons</legend>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</fieldset>
<div class="form-check">
<label class="form-check-label">
<input type="checkbox" class="form-check-input">
Check me out
</label>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
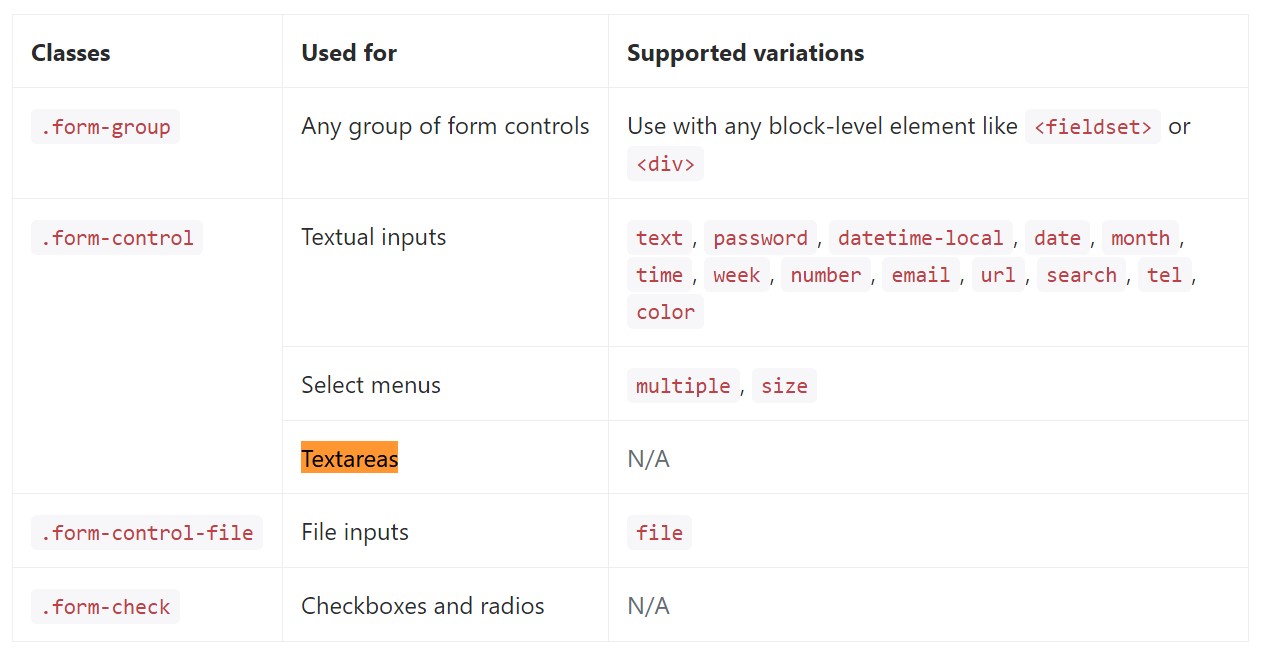
</form>Listed here is generally a total list of the specific form controls maintained simply by Bootstrap plus the classes that customize them. Supplementary documentation is obtainable for each group.

Final thoughts
So now you realise effective ways to start a
<textarea>Examine a couple of youtube video information about Bootstrap Textarea Modal:
Linked topics:
Fundamentals of the textarea

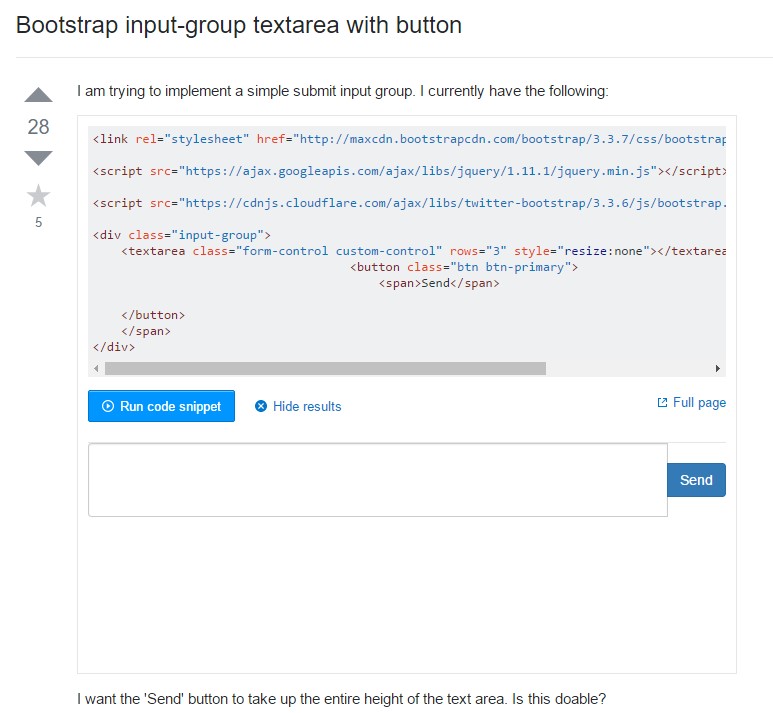
Bootstrap input-group Textarea button together with

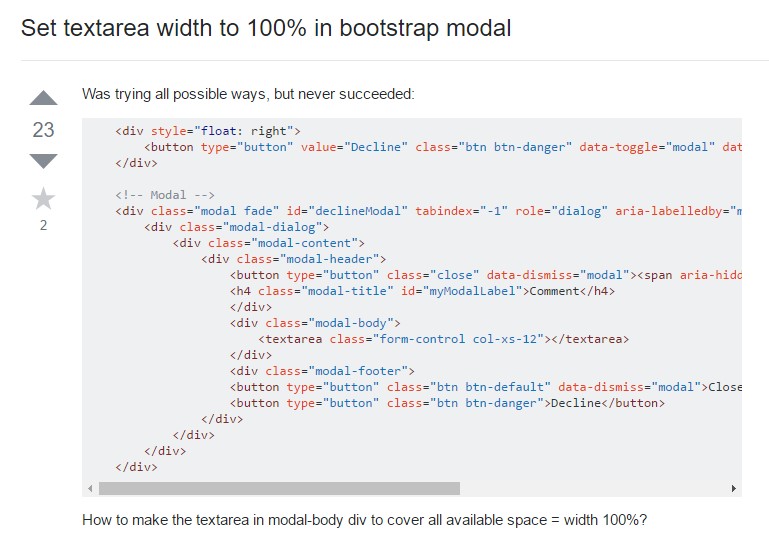
Set Textarea size to 100% in Bootstrap modal