Bootstrap Progress bar Panel
Introduction
We understand very well this clear straight element being really featured clear initially and having loaded with a vivid color bit by bit as an procedure, a download of a data or else typically any type of action is being accomplished bit by bit-- we find it each day on our computers so the message it provides grew into very natural to acquire-- something gets performed and by now it's finished at this specific amount of percent or else in case you would prefer examining the unfilled area of the glass-- there is this much left before finishing . An additional plus is that the message it provides doesn't meet any language barrier since it pure visuals and so the moment comes time for present the level of our numerous talents, or the development or even various components of a project or generally whatever having a full and not so much parts it is simply fantastic we have the ability to have this sort of graphical feature placed straight inside our pages in a swift and uncomplicated way.
( learn more)
What is actually improved?
In the current fourth version of the most favored mobile friendly system this grows even faster and easier with simply a single tag element and there are actually lots of modifications obtainable which are completed with just designating the suitable classes. What is actually brand-new here is since the Bootstrap 4 parts with the IE9 support we can absolutely now take entire benefit of the powers of HTML5 and instead of generating the outer so called unfilled container along with a
<div><div><progress>Fundamental functions
To start just generate a
<progress>.progressvalue = " ~ the amount you have progressed so far ~ "max = " ~ the overall amount ~ "maxvalueSo right now when we know ways it operates why don't we find out the ways to get it look more effective assigning several effects and colors . Firstly-- we can surely operate the contextual classes combined along with the
.progress-.progress-warning , .progress-info<progress>.progress-bar-striped.progress-bar-animatedAnd finally if you need to obtain older browser compatibility you can use two
<div>.progressstyle = " width:23%; "And lastly in the case that you have to acquire earlier internet browser compatibility you can employ a couple of
<div>.progressstyle = " width:23%; "Case studies and suggestions
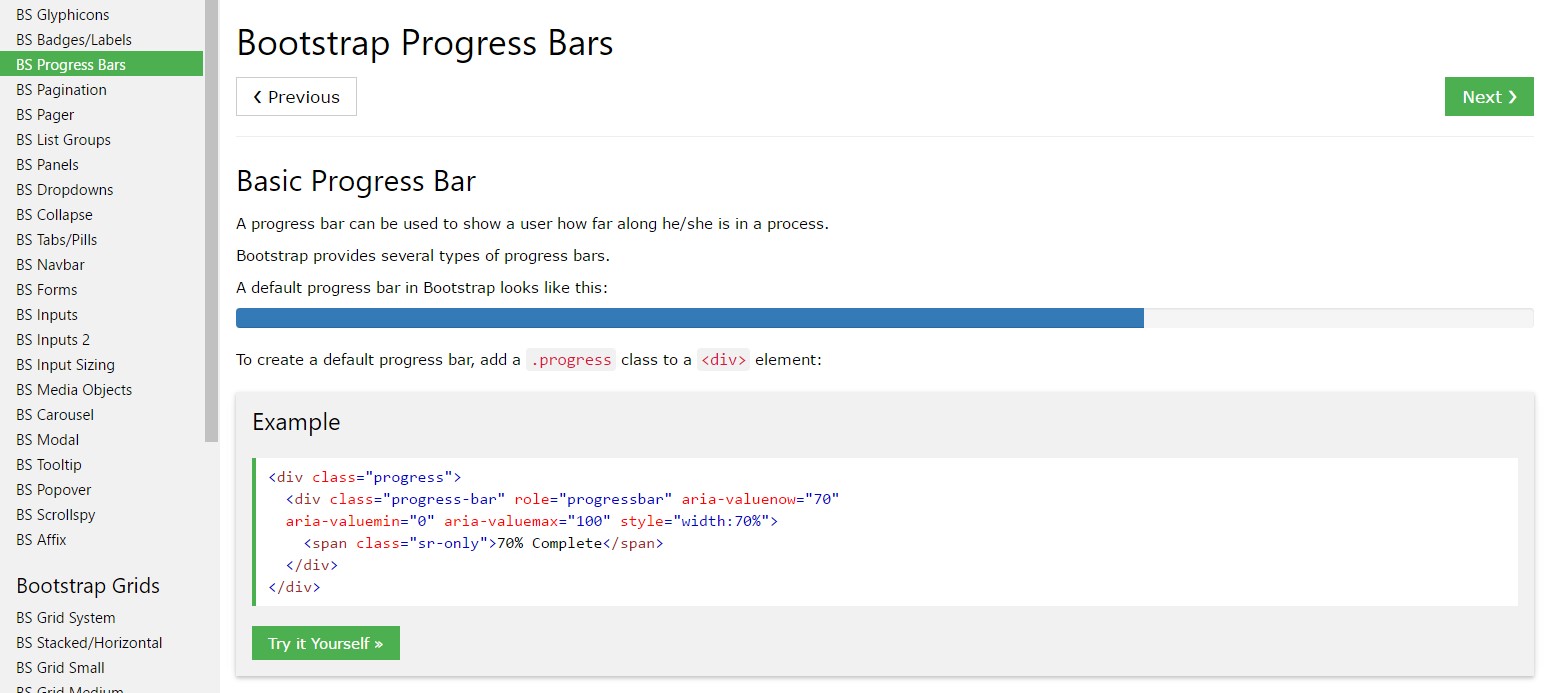
The ways to work with the Bootstrap Progress bar Value:
Bootstrap Progress bar Value components are developed with two HTML components, certain CSS to set up the size, and also a couple of attributes.
We use the
.progressWe operate the inner
.progress-barThe
.progress-barThe
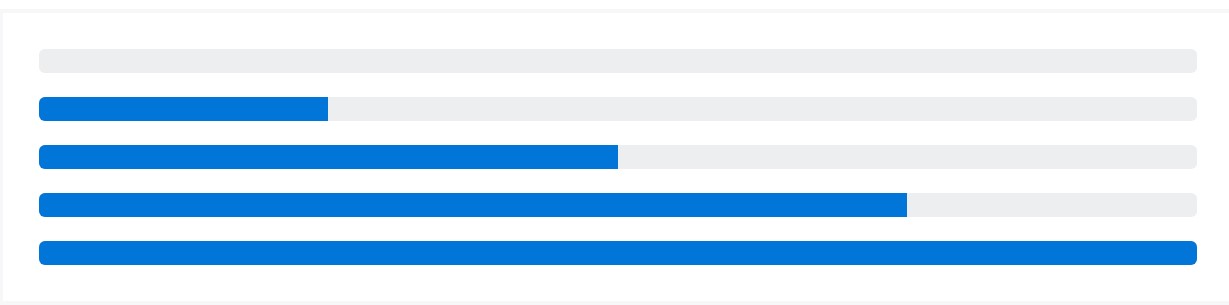
.progress-barroleariaApply that all with each other, and you possess the following good examples.
<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="0" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>Bootstrap grants a number of utilities for establishing width. According to your goals, these may help with efficiently managing progress.

<div class="progress">
<div class="progress-bar w-75" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>Customising
Custom the look of your progress bars through custom made CSS, background utilities, stripes, and even more.
Labels
Include labels to your progress bars via setting message with the
.progress-bar
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">25%</div>
</div>Height
We simply set up a
height.progress-bar.progress
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 1px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 20px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>Backgrounds
Employ background utility classes to improve the visual appeal of specific progress bars.

<div class="progress">
<div class="progress-bar bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>Multiple bars
If you demand, include various progress bars in a progress element .

<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 15%" aria-valuenow="15" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-success" role="progressbar" style="width: 30%" aria-valuenow="30" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-info" role="progressbar" style="width: 20%" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100"></div>
</div>Striped
Bring in
.progress-bar-striped.progress-bar
<div class="progress">
<div class="progress-bar progress-bar-striped" role="progressbar" style="width: 10%" aria-valuenow="10" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
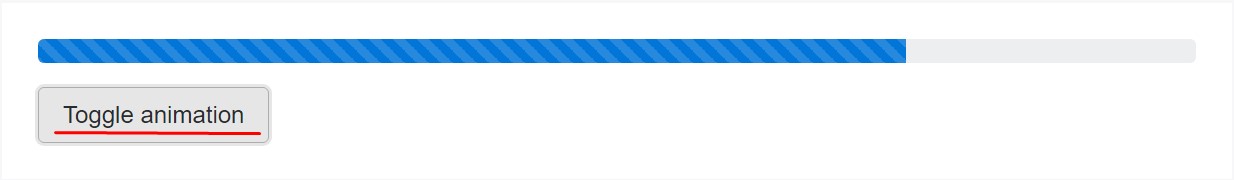
</div>Animated stripes
The striped gradient can certainly additionally be animated. Put in
.progress-bar-animated.progress-barAnimated progress bars really don't work in Opera 12-- since they do not maintain CSS3 animations.

<div class="progress">
<div class="progress-bar progress-bar-striped progress-bar-animated" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100" style="width: 75%"></div>
</div>Final thoughts
So basically that's the way you can certainly reveal your status in pretty much instant and exciting progress bar components with Bootstrap 4-- now all you require is certain works in progress to make them showcased.
Review several on-line video training relating to Bootstrap progress bar:
Linked topics:
Bootstrap progress bar official information

Bootstrap progress bar training

How to animate a progress bar in Bootstrap 4?