Bootstrap Tooltip Content
Introduction
In some circumstances, most especially on the desktop it is a fantastic idea to have a refined callout with some advices arising when the website visitor places the mouse cursor over an element. In this way we make sure the right information has been actually presented at the correct time and eventually enhanced the user practical experience and ease when using our webpages. This particular behavior is managed by the tooltip element that has a trendy and constant to the entire framework styling visual appeal in the current Bootstrap 4 edition and it's really easy to add in and configure them-- let us see how this gets accomplished . ( useful reference)
Factors to realize while employing the Bootstrap Tooltip Content:
- Bootstrap Tooltips utilize the 3rd party library Tether for setting up . You must involve tether.min.js prior to bootstrap.js needed for tooltips to do the job !
- Tooltips are opt-in for efficiency factors, so you need to initialize them by yourself.
- Bootstrap Tooltip Content along with zero-length titles are never featured.
- Point out
container: 'body'components (like input groups, button groups, etc).
- Activating tooltips on concealed components will certainly not function.
- Tooltips for
.disableddisabled- When set off from links which span various lines, tooltips will be centered. Make use of
white-space: nowrap<a>Learnt all that? Excellent, let's see how they work with certain good examples.
Steps to employ the Bootstrap Tooltips:
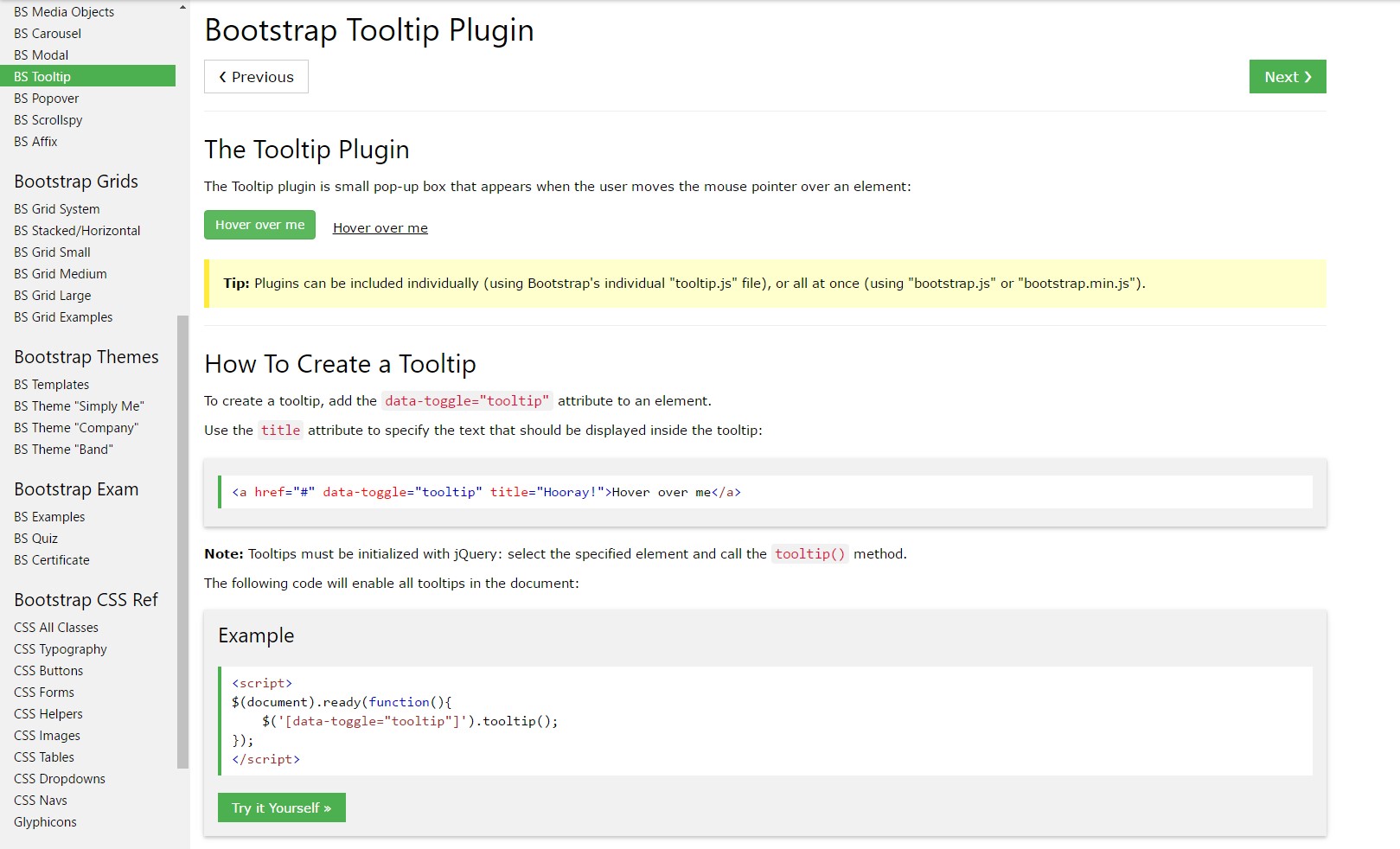
First of all to get use of the tooltips features we must allow it since in Bootstrap these elements are not permitted by default and demand an initialization. To accomplish this add a basic
<script><body>JQuery<script>$(function () $('[data-toggle="tooltip"]').tooltip())Things that the tooltips actually perform is obtaining what is certainly within an element's
title = ””<a><button>Once you have activated the tooltips capability just to appoint a tooltip to an element you require to include two essential and one alternative attributes to it. A "tool-tipped" elements should have
title = “Some text here to get displayed in the tooltip”data-toggle = “tooltip”data-placement =” ~ possible values are – top, bottom, left, right ~ “data-placementtopThe tooltips appearance and activity has kept essentially the identical in both the Bootstrap 3 and 4 versions since these really do function quite efficiently-- absolutely nothing much more to become called for from them.
Situations
One technique to boot up all tooltips on a webpage would undoubtedly be to pick out them through their
data-toggle$(function ()
$('[data-toggle="tooltip"]').tooltip()
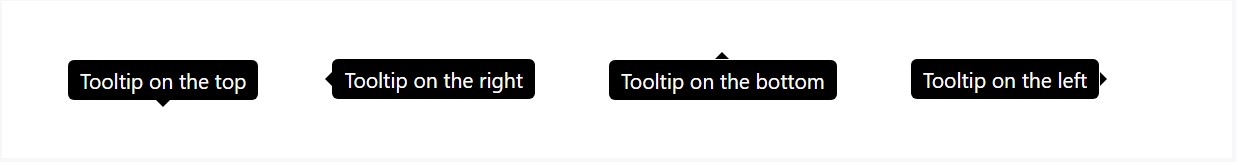
)Inactive Demo
Four opportunities are attainable: top, right, bottom, and left coordinated.
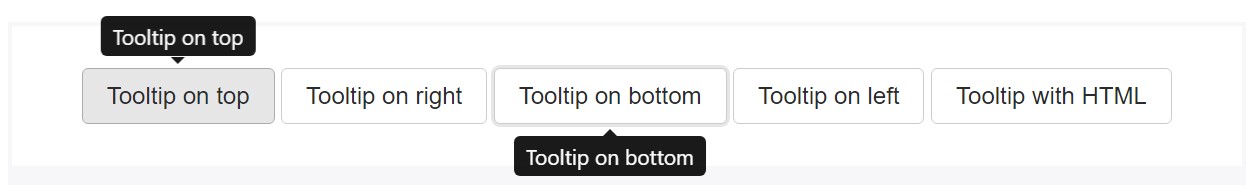
Interactive
Hover over the switches beneath to observe their tooltips.

<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="top" title="Tooltip on top">
Tooltip on top
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="right" title="Tooltip on right">
Tooltip on right
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="bottom" title="Tooltip on bottom">
Tooltip on bottom
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="left" title="Tooltip on left">
Tooltip on left
</button>And with custom HTML added in:
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-html="true" title="<em>Tooltip</em> <u>with</u> <b>HTML</b>">
Tooltip with HTML
</button>Application
The tooltip plugin produces web content and markup as needed, and by default places tooltips after their trigger element.
Produce the tooltip by means of JavaScript:
$('#example').tooltip(options)Markup
The demanded markup for a tooltip is just a
datatitletopMaking tooltips work with keyboard as well as assistive technology users.
You must simply provide tooltips to HTML elements that are generally interactive and ordinarily keyboard-focusable (such as links or form controls). Though arbitrary HTML elements (such as
<span>tabindex="0"<!-- HTML to write -->
<a href="#" data-toggle="tooltip" title="Some tooltip text!">Hover over me</a>
<!-- Generated markup by the plugin -->
<div class="tooltip tooltip-top" role="tooltip">
<div class="tooltip-arrow"></div>
<div class="tooltip-inner">
Some tooltip text!
</div>
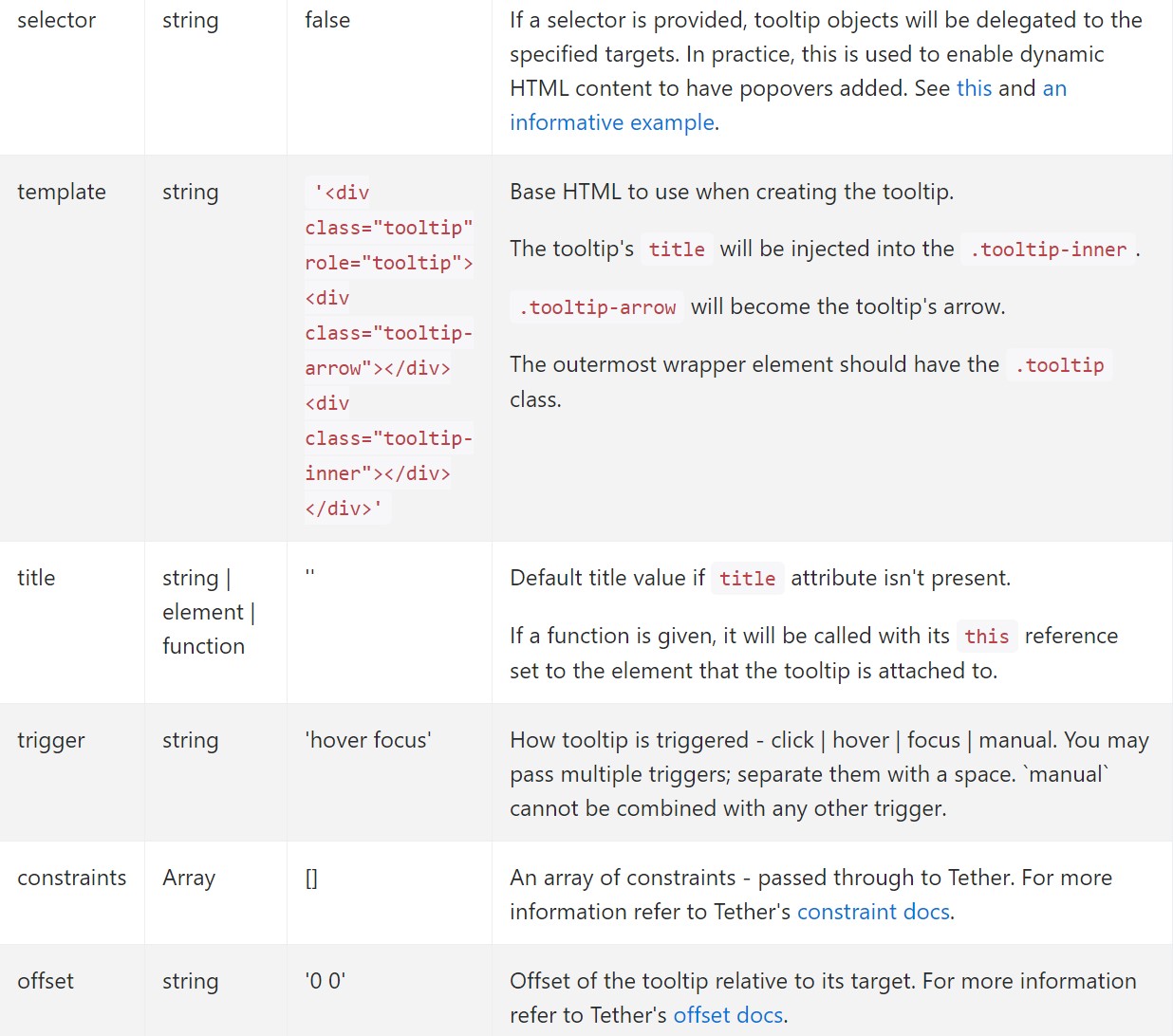
</div>Solutions
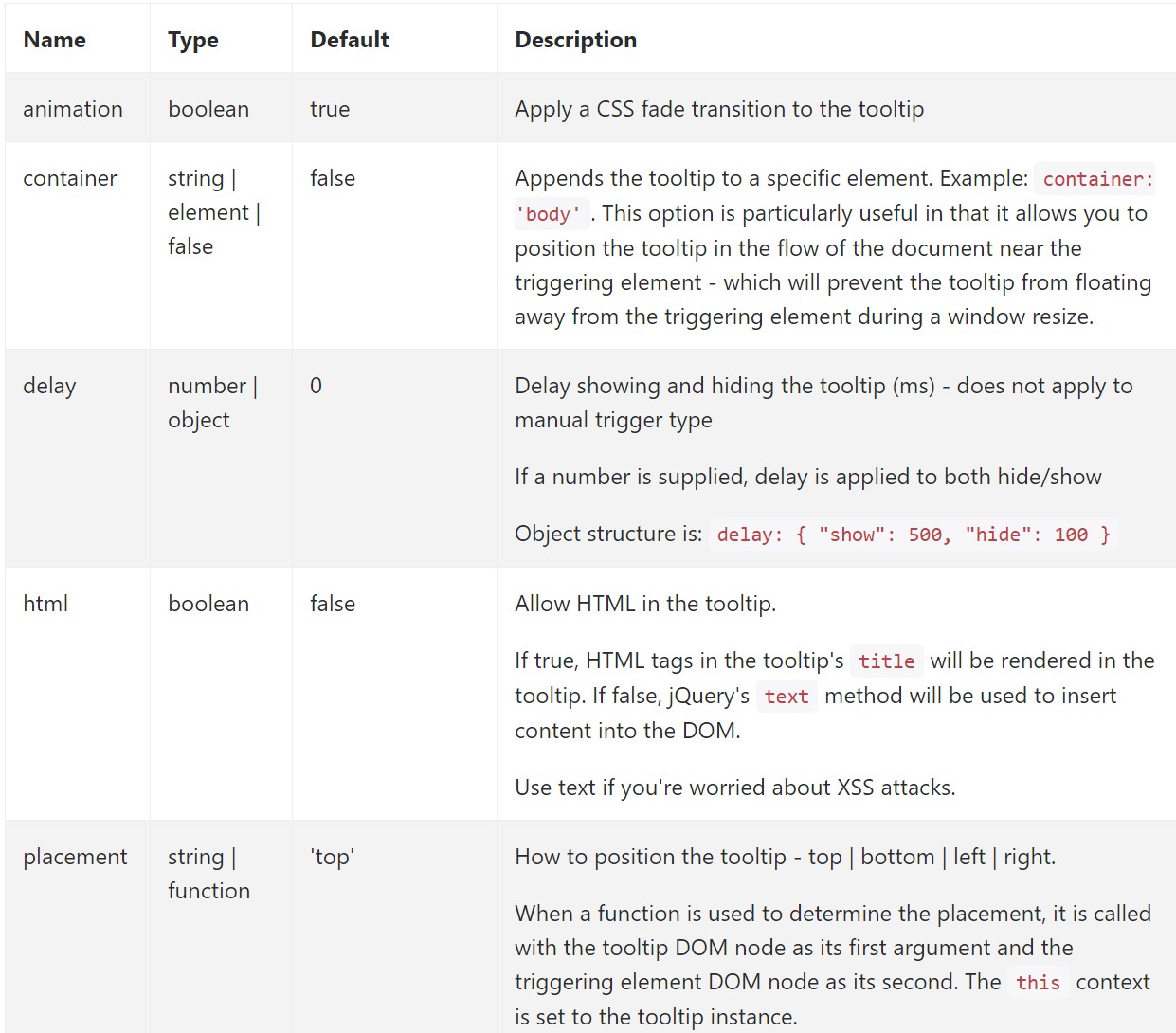
Alternatives can be passed by means of data attributes or JavaScript. For data attributes, attach the option name to
data-data-animation=""

Data attributes for special tooltips
Possibilities for individual tooltips have the ability to additionally be specified through the use of data attributes, just as detailed above.
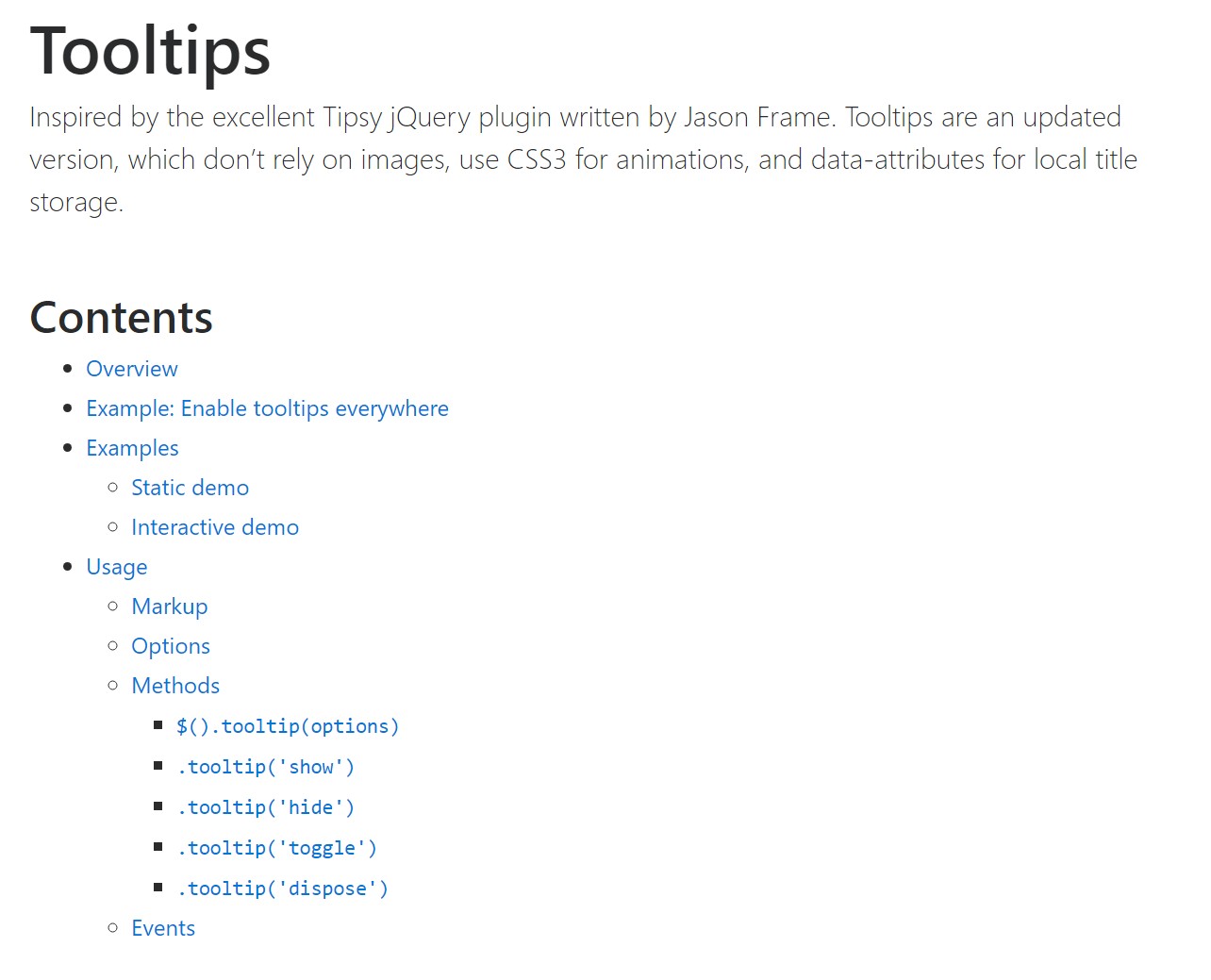
Practices
$().tooltip(options)
$().tooltip(options)Connects a tooltip handler to an element compilation.
.tooltip('show')
.tooltip('show')Exposes an element's tooltip. Comes back to the customer just before the tooltip has really been revealed ( such as prior to the
shown.bs.tooltip$('#element').tooltip('show').tooltip('hide')
.tooltip('hide')Disguises an element's tooltip. Comes back to the caller just before the tooltip has actually been concealed (i.e. right before the
hidden.bs.tooltip$('#element').tooltip('hide').tooltip('toggle')
.tooltip('toggle')Toggles an element's tooltip. Returns to the customer prior to the tooltip has actually been shown or covered ( such as prior to the
shown.bs.tooltiphidden.bs.tooltip$('#element').tooltip('toggle').tooltip('dispose')
.tooltip('dispose')Hides and gets rid of an element's tooltip. Tooltips which use delegation (which are produced employing the selector option) can not actually be individually destroyed on descendant trigger components.
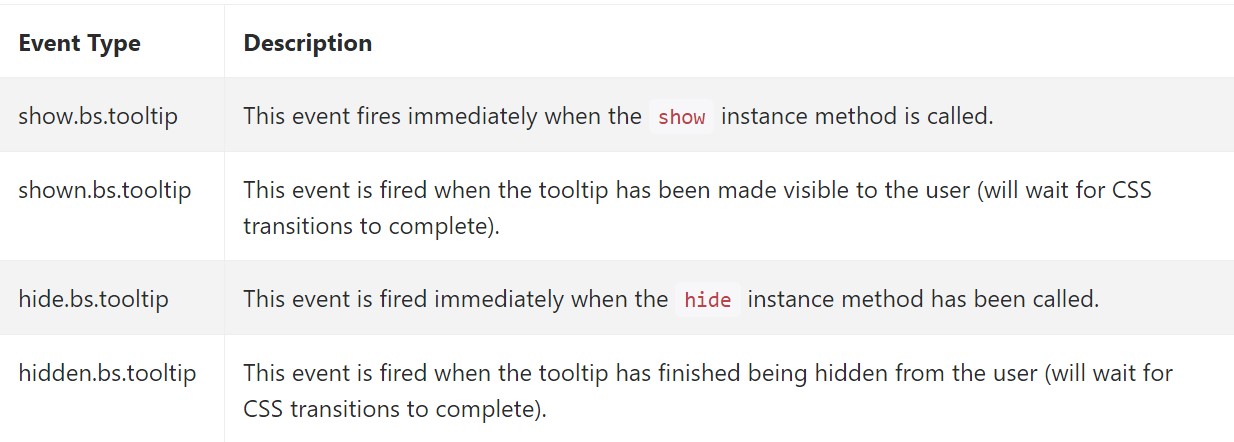
$('#element').tooltip('dispose')Activities

$('#myTooltip').on('hidden.bs.tooltip', function ()
// do something…
)Conclusions
A thing to take into account right here is the amount of information that arrives to be installed into the # attribute and eventually-- the placement of the tooltip baseding on the placement of the primary element on a screen. The tooltips should be exactly this-- short significant ideas-- installing way too much information might even confuse the site visitor instead help navigating.
Also if the major component is extremely close to an edge of the viewport placing the tooltip beside this very side might actually trigger the pop-up content to flow out of the viewport and the information inside it to become almost unfunctional. And so when it concerns tooltips the balance in operation them is crucial.
Take a look at several online video guide about Bootstrap Tooltips:
Related topics:
Bootstrap Tooltips approved documentation

Bootstrap Tooltips article

Change Bootstrap 4 Tooltip template without refresh