Bootstrap Columns Content
Overview
In the past handful of years and most definitely the coming ones to come the world of internet spreading more and even more widely across each and every kinds of machines in this way these days almost half of the views of the sites out there are performed not really on pc and laptop computer display screens however, directly from numerous mobile machines having all sorts of small display sizes. In this degree in the case that a webpage will not reveal correctly-- saying to resize and automatically get its optimal match on the gadget used its generally will get looked away to be changed by a mobile phone friendly webpage delivering identical service or product.
Aside from that-- the indexing engines such as Google make the so called mobile-friendly test and present far down your web pages around the search results. This lowering is even farther assuming that the search is executed by a mobile phone-- the online search engines feel this specific subject really seriously. In this degree not featuring a mobile phone friendly webpage nearly signifies not possessing a webpage anyway.
Exactly how to make use of the Bootstrap Columns Tutorial:
But just what really a web page becoming responsive suggests-- basically-- fitting the whole width of the display screen which gets presented on providing the elements with convenient and legible way at any sizing. To care for this the Bootstrap framework uses so called columns and breakpoints . In a few words the breakpoints are predefined screen widths at which a change happens and the Bootstrap Columns Group turn transposed to eventually fit much better. The previous version used 4 breakpoints and the most modern Bootstrap 4 system launches one more so they get in fact five. Here they are with the max value they stretch to. The particular boundary number itself refers to the following screen scale.
Extra small up to 34em ( or 544px) – up to Bootstrap 4 Alpha 5 had the
-xs-Small – from 34em up to 48em ( or 768px ) – has the
-sm-Medium – from 48em up to 62em ( or 992px ) – has the
-md-Large – from 62em up to 75em ( 1200px ) -
-lg-Extra large – 75em and everything above it – the new size in Bootstrap 4 – has the
-xl-Another suggestions
The horizontal area in Bootstrap 4 framework gets presented in 12 fragments equivalent in width-- these are the so called columns-- they all carry the
.col-.col-12.col-xs-12Auto format columns
Utilize breakpoint-specific column classes for equal-width columns. Add any variety of unit-less classes for every breakpoint you require and each and every Bootstrap Columns Group will definitely be the equivalent width.
Equivalent width
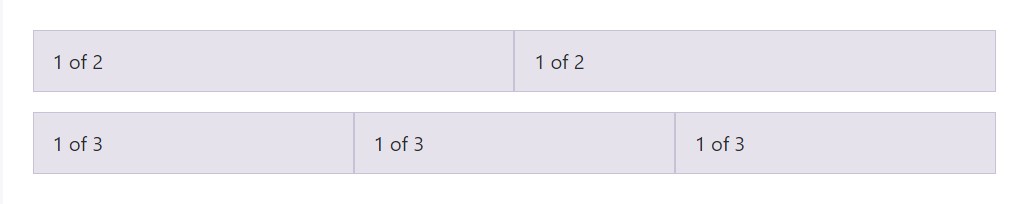
For instance, below are two grid formats that placed on each and every gadget and viewport, from
xs<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Initiating one column size
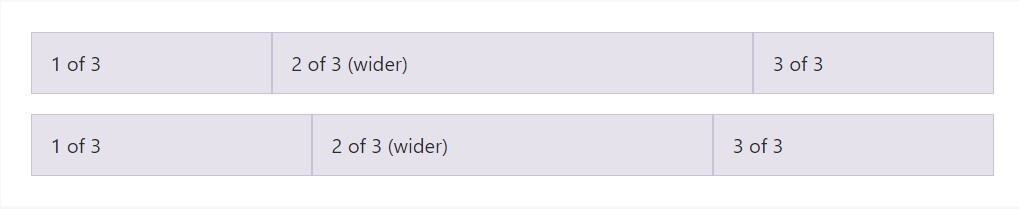
Auto-layout for flexbox grid columns also means you can surely set up the width of one column and the others will promptly resize all around it. You may possibly employ predefined grid classes ( while indicated here), grid mixins, as well as inline widths. Note that the additional columns will resize despite the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
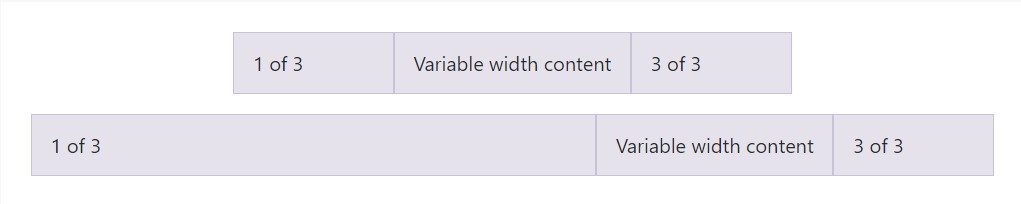
</div>Variable size material
Applying the
col- breakpoint -auto
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
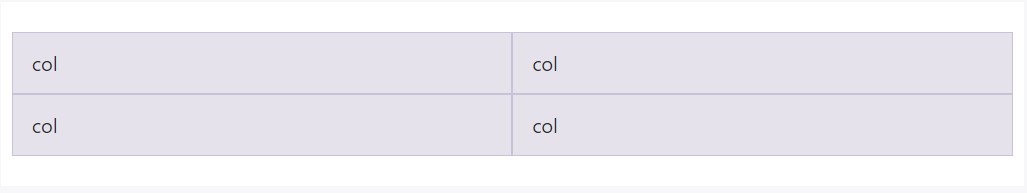
</div>Identical width multi-row
Make equal-width columns that stretch over multiple rows by fitting a
.w-100.w-100
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Some other new feature
Another new thing among the new Alpha 6 build of Bootstrap 4 is assuming that you incorporate just a several
.col-~ some number here ~Conclusions
Well currently you realise how the column elements set up the structure as well as responsive activity of the Bootstrap framework and all that is certainly left for you is producing something really wonderful using them.
Check several youtube video short training about Bootstrap columns
Linked topics:
Bootstrap columns main documents

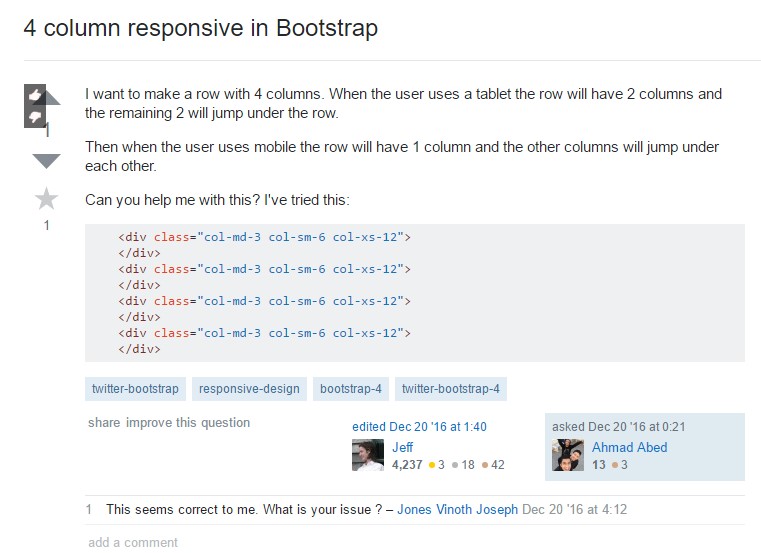
Responsive columns in Bootstrap

Issue with a heights of the Bootstrap columns